Việc sử dụng nhiều Javascript bắt buộc như các mã nhúng nút bấm mạng xã hội, các plugin jQuery là một nan giải cho vấn đề tối ưu hóa tốc độ website mà nếu chúng ta không dùng nó vào thời buổi hiện nay cũng không được nếu bạn muốn website của bạn có khả năng tương tác với người dùng cao hơn.
Nhưng mình đang nói đến Asynchronous, nó là cái gì? Hiểu một cách đơn giản, nó là một khái niệm nói đến một kỹ thuật xử lý một cái gì đó đồng thời với nhau ở số nhiều, ví dụ như 2 kịch bản Javascript tải cùng lúc với nhau, đó là Asynchronous. Ngược lại với Asynchronous là Synchronous.
Nhưng các bạn đừng hiểu lầm là nó sẽ tải cùng nhau khi ta vừa truy cập website, mà nó chỉ tải sau khi các thành phần quan trọng của website đã được tải xong, đó chính là lý do tại sao chúng ta nên sử dụng vì thông thường ta ít khi nào cần Javascript thực thi trước.
Nếu bạn có kiểm tra điểm số tối ưu tốc độ tại PageSpeed Insight thì sẽ thấy nó khuyến cáo chúng ta nên tải các thành phần tĩnh trong website như CSS, Javascript, hình ảnh theo kỹ thuật không đồng bộ.
Vậy làm thế nào để chúng ta sử dụng kỹ thuật này vào WordPress để tăng tốc độ tải trang đây? Rất may, WordPress không thiếu các plugin giúp bạn sử dụng kỹ thuật không đồng bộ một cách tự động.
4 plugin tốt nhất có sử dụng Asynchronous
1. Async JS & CSS
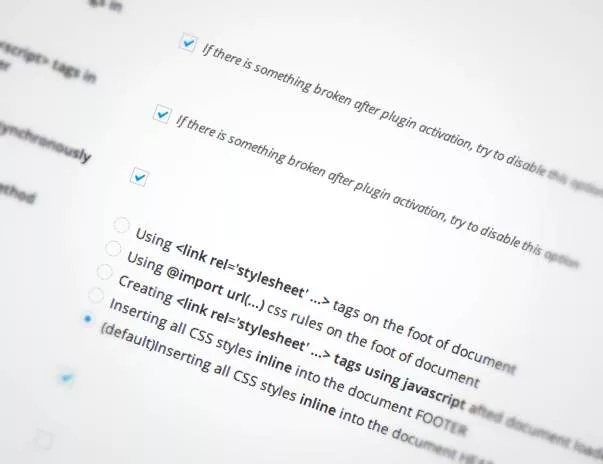
Nếu bạn muốn sử dụng kỹ thuật tải đồng bộ nhanh gọn lẹ nhất thì việc đầu tiên bạn cần làm là nên dùng plugin này. Chức năng của nó là sẽ thay đổi lại phương thức tải của toàn bộ file JS và CSS có trong trang thành kỹ thuật không đồng bộ, không bao gồm các file thuộc host bên ngoài.
2. Async Social Sharing
Như mình đã nói ở đầu bài, mặc định các nút mạng xã hội khi được chèn vào sẽ ảnh hưởng khá nhiều đến tốc độ tải nội dung do đôi khi nó đều phải tải trước các thành phần khác quan trọng hơn như CSS chẳng hạn.
Với plugin này, bạn sẽ có thể chèn các nút mạng xã hội phổ biến vào website đơn giản và sử dụng kỹ thuật không đồng bộ. Nhược điểm là nó chỉ hỗ trợ bạn tự chèn dưới mỗi bài viết và không có nhiều tùy chọn.
Cũng có một sự lựa chọn khác giống cái này tên là Share Center Pro rất đáng để tham khảo.
3. Asynchronous Javascript
Chức năng của plugin này na ná như plugin đầu tiên của bài này nhưng cách hoạt động khác hơn một xíu, thứ nhất là nó sẽ không async các file CSS và thứ hai là nó sẽ thực thi Javascript trong website gián tiếp thông qua file head.js với kỹ thuật không đồng bộ.
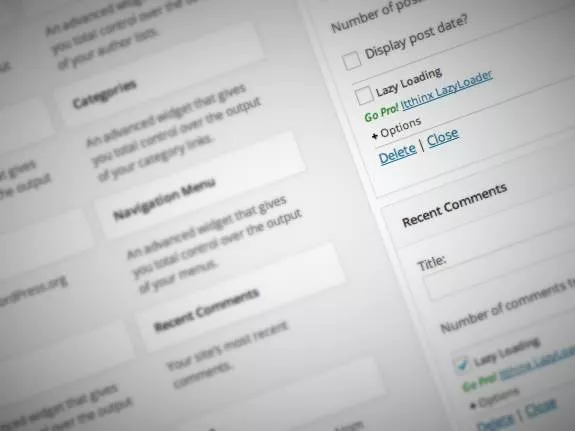
4. Lazy Widget Loader
Cụm từ LazyLoad có lẽ đã không còn xa lạ với nhiều người, đó là hiệu ứng tải khi người dùng cuộn trang và nó cũng là một khái niệm tải không đồng bộ.
Nếu website bạn có nhiều widget chứa Javascript như Google Adsense, mạng xã hội,…thì việc có thêm plugin này là vô cùng cần thiết để cho trình duyệt không tải widget đó trước khi người dùng cuộn trang tới.
5. Sử dụng CloudFlare
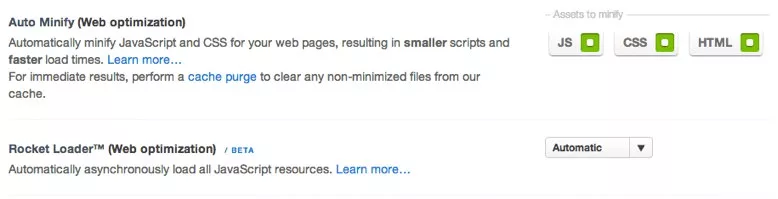
Trong CloudFlare có một tính năng tên là Rocket Loader™ và sẽ tự động đưa tất cả file Javascript về kỹ thuật không đồng bộ mà không cần cài bất cứ plugin nào cả, chỉ cần bật nó lên.
Lời kết
Bạn đã áp dụng kỹ thuật này vào website để hỗ trợ tăng tốc chưa, và nếu có rồi thì hãy cho mọi người biết nó ảnh hưởng đến website bạn như thế nào nhé, biết đâu đó là nguồn tham khảo tốt để những người chưa sử dụng có thể dễ dàng cân nhắc trước khi dùng.