Trong theme WordPress có một tính năng khá hay mà chắc nhiều người cũng biết đó là tính năng Customizer. Tính năng này tương tự như một Theme Options nhưng với bảng điều khiển hơi khác lạ 1 xíu, hỗ trợ Live Preview và nhất là không cần cài thêm script ở ngoài vào giống như các script tạo Theme Options.
Trong khuôn khổ bài này, mình sẽ hướng dẫn cách tạo thêm các tùy chọn cho tính năng Customizer để tùy chỉnh theme trong WordPress, rất thích hợp cho việc làm website cho khách hàng.
Tổng quan về Customizer
Mặc định bất cứ theme nào khi cài vào cũng có một tính năng tên là Customizer trong khu vực Appearance. Ở khu vực này, bạn có thể thiết lập menu, title của website và chọn trang làm trang chủ, đó là các tùy chọn có sẵn.
Bạn thấy các phần Site Title & Tagline, Navigation chứ? Đó gọi là Option Section (khu vực tùy chọn) và trong mỗi section nó có nhiều options (tùy chọn), bạn có thể xem các option bằng cách bấm vào tên khu vực nó sẽ xổ ra.
Nếu không có thì bạn thêm đoạn này vào file functions.php
/* Kích hoạt tính năng Customizer */
function example_customizer_menu() {
add_theme_page( ‘Customize’, ‘Customize’, ‘edit_theme_options’, ‘customize.php’ );
}
add_action( ‘admin_menu’, ‘example_customizer_menu’ );
1. Tạo function cho customizer
Khi tạo các option trong customizer, bạn phải tạo một function với một tham số là $wp_customizer và truyền vào hook customizer_register như sau:
function customizer_a( $wp_customize ) {
// Code tạo section, settings và control nằm ở đây
}
add_action( ‘customizer_register’, ‘customizer_a’ );
Xem thêm: Tìm hiểu action hook và filter hook.
Và các code tạo section, settings và control chúng ta phải viết vào trong function đó.
2. Tạo thêm một section mới
Do mỗi option đều chứa trong các section nên muốn tạo option thì ta nên tạo section trước cái đã. Hãy đặt đoạn code này vào file functions.php của theme:
// Tạo section
$wp_customize->add_section(
‘section_a’,
array(
‘title’ => ‘Khu vực A’,
‘description’ => ‘Các tùy chọn cho khu vực A’,
‘priority’ => 25,
)
);
add_action( ‘customize_register’, ‘customizer_a’ );
Lưu ý: Khi tạo section, nó sẽ không hiển thị ra Customizer nếu nó chưa có option nào cả, phải có ít nhất 1 option trong đó thì nó mới hiển thị ra.
Trong đoạn trên, chúng ta có thể dùng đối tượng $wp_customizer mà đã khai báo trong hàm khởi tạo để thực thi phương thức add_section để tạo một section mới.
| $id | string | ID của section, ID này để xác định section khi tạo option. |
| $args | array | Các tham số tùy chọn của section. |
Như vậy trên đoạn trên, ta thực thi phương thức add_action với tham số đầu tiên là ID bằng section_a.
Còn cái array đằng sau chính là $args, trong biến này ta có các tham số như sau:
| title | string | Tên của section |
| description | string | (Optional) Mô tả của section |
| priority | interger | (Optional) Thứ tự ưu tiên của section |
Như vậy ở đoạn trên, ta sẽ có section với title là Khu vực A và description là Các tùy chọn cho khu vực A.
3. Tạo thêm option cho section
Trong phần này chúng ta sẽ có 2 bước để tạo một option, bao gồm:
Bước 1. Tạo một field setting mới
Field này sẽ chứa giá trị của một tùy chọn. Ta có code trong file functions.php như sau:
$section1->add_setting(
‘option1’,
array(
‘default’ => ‘Giá trị mặc định’,
)
);
| $id | string | ID của option |
| $args | array | Các tham số của option |
Tức là mình sẽ tạo một option với ID là option1 và có giá trị mặc định là Giá trị mặc định nếu khách không nhập giá trị gì vào đây. Bạn có thể thấy ta sử dụng lại đối tượng $section1 trong bước tạo section ở trên, chức năng của nó là để xác định section mà nó sẽ thêm vào.
Cái biến $args có rất nhiều tham số nhưng ở đây mình chỉ sử dụng tham số default là chính.
Bước 2. Tạo một control để thay đổi giá trị của field setting
Khi có field setting rồi, nó vẫn chưa thể hiển thị ra trong Customizer, muốn nó hiển thị ra thì ta phải tạo cho nó một cái control bằng code sau:
$section1->add_control(
‘control_option1’, // ID xác định của control
array(
‘label’ => ‘Option 1’,
‘section’ => ‘section_a’,
‘type’ => ‘text’,
‘option’ => ‘option1’
)
);
| $id | string | ID xác định của control |
| $args | array | Các tham số của control |
| label | string | Tên hiển thị của Control |
| section | string | ID xác định của section cần thêm vào |
| type | string | Định dạng của control |
| option | string | ID của option cần áp dụng cho control |
Đoạn trên nghĩa là ta sẽ tạo cho nó một cái khung mang tên Option 1 nằm trong section_a mà mình đã tạo ở phần 2 của bài này. Type nghĩa là định dạng của option, ở đây mình dùng text nghĩa là option là một cái khung để nhập chữ (mình sẽ nói qua nhiều loại type khác ở phần 2) và tham số cuối cùng là option, tức là ID của option mà chúng ta áp dụng cho cái box này.
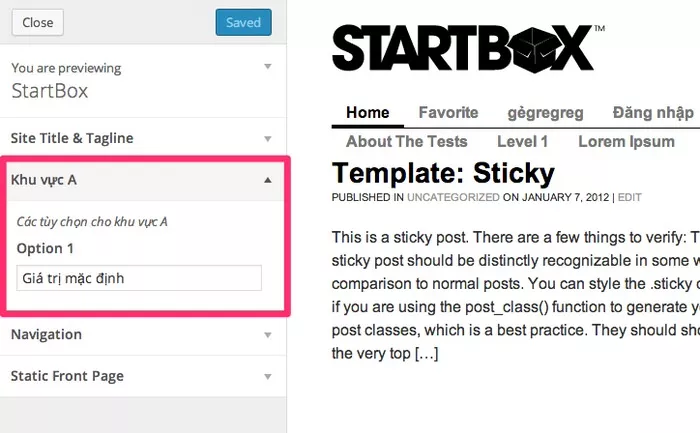
Kết quả bây giờ ta sẽ có là như thế này:
Toàn bộ code:
/**
* Tạo một section mới trong Customizer */function customizer_a( $wp_customize ) {
// Tạo section
$wp_customize->add_section (
‘section_a’,
array(
‘title’ => ‘Khu vực A’,
‘description’ => ‘Các tùy chọn cho khu vực A’,
‘priority’ => 25
)
);// Tạo setting
$wp_customize->add_setting (
‘option1’,
array(
‘default’ => ‘Giá trị mặc định’
)
);// Tạo coltrol
$wp_customize->add_control (
‘control_option1’,
array(
‘label’ => ‘Option 1’,
‘section’ => ‘section_a’,
‘type’ => ‘text’,
‘settings’ => ‘option1’
)
);}
add_action( ‘customize_register’, ‘customizer_a’ );
4. Gọi giá trị của customizer ra ngoài theme
Để gọi giá trị mà chúng ta đã thiết lập ra ngoài theme, chúng ta sẽ dùng hàm get_theme_mod() như sau:
| $name | string | ID của option cần gọi giá trị |
| $default | string | (Optional) Giá trị mặc định sẽ sử dụng nếu option không có giá trị |
Ví dụ mình cần gọi cái option1 ra thì sử dụng code sau:
<?php echo get_theme_mod( ‘option1’ ); ?>
Quá đơn giản phải không nào.
Lời kết phần 1
Ở phần này mình đã hướng dẫn qua cách tạo một option như thế nào và cách để hiển thị nó ra ngoài. Trước mắt, bạn đã có thể áp dụng các kiến thức bên trên để làm một cái option cơ bản. Hãy nhớ rằng đây là phần quan trọng nhất để bạn có thể nắm vững tính năng Customizer trong WordPress.
Tiếp tục phần 2, mình sẽ giới thiệu qua thêm một vài loại type control khác nữa và cách sử dụng nó để bạn có thể làm một cái customizer chuyên nghiệp hơn.