Có một chức năng mà các trang bán hàng chuyên nghiệp không thể thiếu đó là cho phép người mua hàng tùy chọn các thuộc tính riêng dành cho sản phẩm đó khi đặt hàng. Ví dụ nếu họ đang xem một cái áo thì bạn cần thêm các thuộc tính liên quan như Màu sắc, size..v..v..
Không như những plugin hay công cụ khác để làm trang bán hàng trực tuyến, bạn sẽ trải qua nhiều công đoạn khác nhau để có thể làm hiển thị một hộp tùy chọn thuộc tính sản phẩm này. Để dễ dàng hơn với những người mới sử dụng, mình xin hướng dẫn chi tiết cách thêm thuộc tính của một sản phẩm trong plugin WooCommerce.
Bước 1: Tạo thuộc tính sản phẩm cho WooCommerce
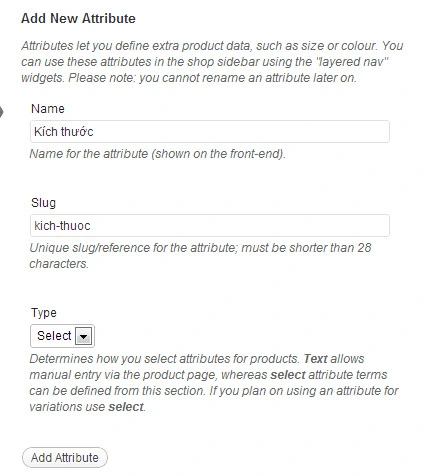
Khác với các plugin khác, WooCommerce không cho phép bạn tự tạo thuộc tính khi đăng sản phẩm mà bạn phải tạo nó trước trong phần Products ⇨ Attributes. Khi vào đó, bước đầu tiên là bạn phải tạo nhóm thuộc tính trước (ví dụ: Màu sắc, kích thước).
Sau khi thêm nhóm thuộc tính, bạn sẽ thấy nhóm đó hiện bên góc tay phải và có nút Configure Items, các bạn nhấp vào đó để tiến hành thêm thuộc tính (màu trắng, màu đen, size M, L, XL…v..v..).
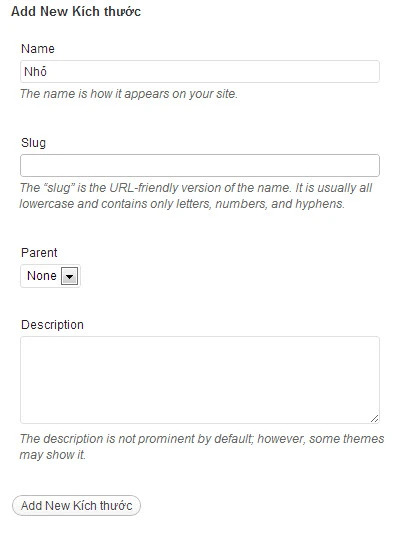
Lúc này bạn sẽ thấy giao diện giống hệt như bước tạo nhóm thuộc tính, bạn thêm thuộc tính bằng cách điền các thông tin bên tay trái và ấn nút Add New….
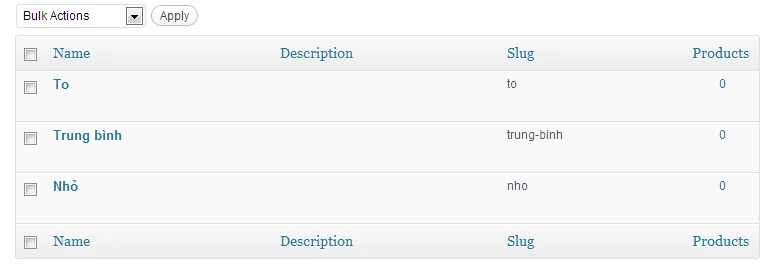
Giả sử, mình tạo một nhóm thuộc tính tên là Kích thước thì mình sẽ tạo các thuộc tính cho nó như sau.
Tiết kiệm thời gian
Để tiết kiệm thời gian, bạn nên dành ra một khoảng thời gian để tạo sẵn các thuộc tính có thể áp dụng vào các sản phẩm có trên gian hàng để tiết kiệm thời gian khi đăng sản phẩm.
Bước 2: Tạo Variations cho sản phẩm
Variations nghĩa là một sản phẩm có nhiều lựa chọn thuộc tính khác nhau và giá cả sẽ tùy thuộc vào các thuộc tính đó. Ví dụ mình đăng bán sản phẩm Giày Adidas thì mình sẽ có các thuộc tính thêm như màu đỏ, màu xanh và mỗi màu sẽ có giá khác nhau.
Thiết lập loại sản phẩm
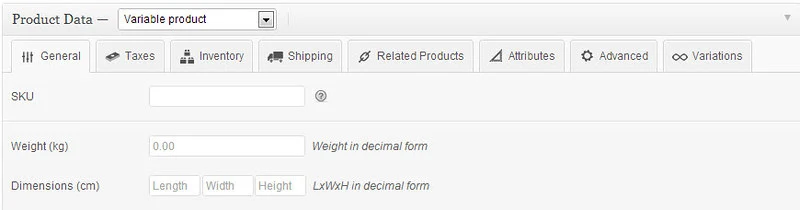
Để tạo được các variations cho sản phẩm thì bắt buộc bạn phải tạo sẵn các thuộc tính sản phẩm như bước 1 mình đã đề cập. Sau đó các bạn Add Products và ngay phần Product Data, bạn chọn là Variable product.
Xác định thuộc tính của sản phẩm
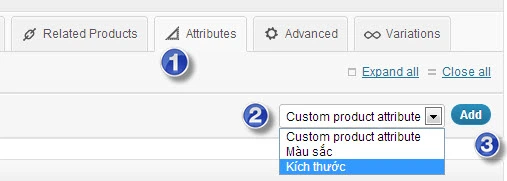
Để sản phẩm hiển thị các thuộc tính của nó ngay trang mua hàng thì tất nhiên chúng ta phải xác định các thuộc tính của nó . Để xác định thuộc tính các bạn chuyển qua tab Attributes, sau đó chọn nhóm thuộc tính mà bạn đã tạo ở bước một, sau đó ấn nút Add.
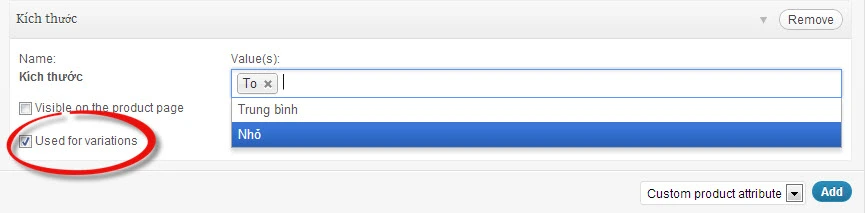
Sau đó các bạn thêm các thuộc tính được phép sử dụng bằng cách nhấp chuột vào khung Value(s) và chọn những thuộc tính muốn thêm vào. Nhớ đánh dấu vào mục Used for variations nhé.
Lưu ý
Tới bước này bạn cần phải nhấn nút Save Draft bài viết lại thì mới có thể làm bước tiếp theo.
Thêm Variations cho sản phẩm
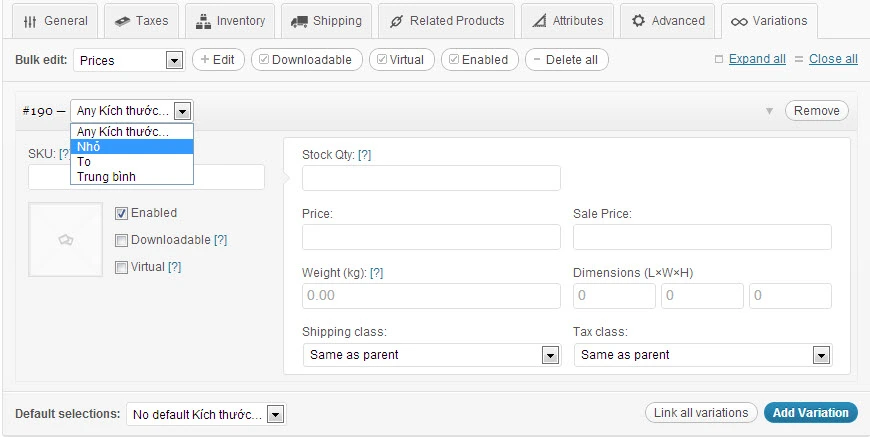
Sau khi bạn ấn nút Save Draft thì bạn chuyển qua tab Variations để bắt đầu thêm các variations cho nó, nhấn vào nút Add Variations các bạn sẽ thấy bảng sau đây.
Đây là lúc các bạn nhập thông tin cho từng thuộc tính của sản phẩm như giá cả, trọng lượng, kích thước, hình ảnh…v..v..Lưu ý, các bạn nhớ chọn thuộc tính cần thêm vào ở trên (ngay chỗ hộp đổ xuống như trong ảnh). Để tiếp tục thêm các thuộc tính khác có cùng nhóm thuộc tính, các bạn vẫn cứ ấn nút Add Variation ở dưới.
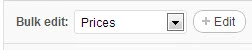
Bulk Edit
Các bạn nhìn lên trên sẽ thấy tùy chọn Bulk Edit, tức là đồng bộ dữ liệu của tất cả các thuộc tính. Nói theo cách dễ hiểu, nếu như bạn thêm khoảng 10 thuộc tính vào một sản phẩm nhưng nó có giá giống nhau thì việc gì bạn phải đặt giá cho từng thuộc tính đó? Lúc này bạn sẽ cần đến chức năng Bulk Edit này, chọn Price và nhấn Edit, sau đó nhập giá sản phẩm cần đồng bộ. Tương tự với các tùy chọn khác.
Kết quả
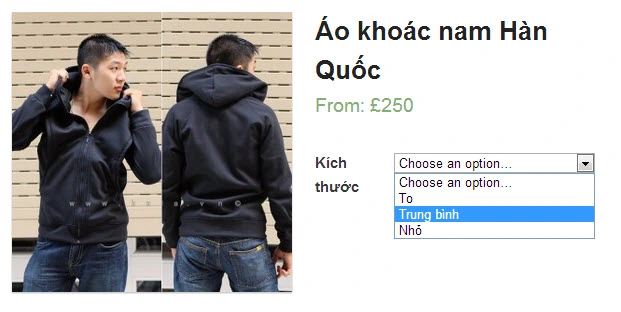
Sau khi thêm các variations cho sản phẩm, thì bạn sẽ nhìn thấy hộp tùy chọn này xuất hiện ở trang sản phẩm.
Lưu ý là cái khung này đẹp hay xấu thì còn tùy vào themes của bạn đang sử dụng nữa nhé :ah: , đa phần là các themes dành riêng cho WooCommerce thì khung tùy chọn này nhìn khá đẹp :x .
Ban đầu mình tính gộp bài này và những hướng dẫn khác vào một bài chung với tên gọi Hướng dẫn WooCommerce nâng cao, nhưng suy nghĩ lại thấy bài này khá quan trọng và dài nên mình xin được tách riêng.