Khoảng 7 năm trước mình có viết một serie bài viết về hướng dẫn WooCommerce và được chia thành rất nhiều phần với hướng dẫn chi tiết khác nhau. Tuy nhiên trong lần cập nhật sửa đổi nội dung vào năm 2024, mình sẽ tích hợp phần hướng dẫn WooCommerce vào chuỗi bài viết Học WordPress Tinh Gọn 2024 nhằm đơn giản hoá nội dung nhưng vẫn sẽ đảm bảo cập nhật đầy đủ các kiến thức cần thiết cho người sử dụng cơ bản.
Trong phần hướng dẫn về WooCommerce này mình sẽ hướng các bạn sử dụng chung WooCommerce với Elementor, từ chính giao diện blog mà chúng ta đã thiết kế phần trước. Nếu bạn không sử dụng Elementor thì cũng không sao, có thể bỏ qua các bài liên quan đến thiết kế giao diện.
Giới thiệu về WooCommerce là gì?
WooCommerce bản chất là một plugin được cài vào website WordPress để bổ sung một loạt các tính năng liên quan đến làm website bán hàng như quản lý sản phẩm, quản lý đơn hàng, tính năng giỏ hàng và đặt hàng, tích hợp thanh toán,…mà vốn dĩ WordPress không có sẵn. Hiện tại WooCommerce đã được Automattic (công ty đứng sau WordPress) sở hữu lại và phát triển đến ngày nay, đang được hàng triệu website sử dụng.
Nếu như bạn đã từng nghe nói đến việc sử dụng mã nguồn WordPress để làm trang bán hàng thì 99% là dùng plugin này, 1% còn lại là tự viết plugin riêng với tính năng hiển thị sản phẩm đơn giản và một form đặt hàng.
Cũng có rất nhiều tranh cãi nói rằng sử dụng WordPress làm trang bán hàng có thể sẽ không phù hợp hơn là việc dùng một mã nguồn chuyên cho nó như Magento, hay các dịch vụ dễ dùng hơn như Spotify hay Haravan. Nhưng mà mình thấy dùng WooCommerce vẫn tốt với các lý do như:
- Phù hợp cho các trang bán hàng nhỏ và vừa, số lượng sản phẩm từ vài chục đến 1k, 2k là vô tư.
- Dễ dàng tiếp cận và sử dụng (hơn Magento ở điểm này).
- Tự do tuỳ biến và tự quản lý dữ liệu (hơn Spotify và Haravan điểm này).
- Nhiều theme và plugin hỗ trợ.
- Đã có tích hợp chọn tỉnh thành Việt Nam, tích hợp với các cổng thanh toán tự động ở Việt Nam đầy đủ. Xem thêm plugin của Lê Văn Toản.
Thiết lập gửi mail trong WordPress
Trước khi bắt đầu sử dụng WooCommerce làm website bán hàng, bạn cần đảm bảo website WordPress của bạn có thể gửi email ra ngoài, vì WooCommerce đi kèm với tính năng gửi thông báo cho người mua hàng lẫn chủ website khi có đơn đặt hàng.
Nếu website của bạn là mới và chưa thiết lập gửi mail, hãy tham khảo qua bài viết Hướng dẫn thiết lập gửi mail với SMTP của Google/Gmail của mình nhé.
Các bước cài đặt WooCommerce
Nếu bạn đã theo chuỗi học WordPress của mình ngay từ đầu, thì mình khuyến khích bạn nên backup lại website bằng UpdraftPlus trước khi làm việc với WooCommerce, để có thể khôi phục lại trạng thái website khi chưa cài WooCommerce nếu cần thiết.
Cũng như các bước cài đặt plugin khác, chúng ta tìm plugin tên WooCommerce trên thư viện và cài đặt nó.
Khi kích hoạt lần đầu tiên, nó sẽ có giao diện thiết lập thế này, ở đây bạn có thể ấn skip đi vì các thông tin này ta sẽ thiết lập sau.
Cuối cùng là bạn chọn quốc gia hiện tại của cửa hàng và kết thúc quá trình cài đặt.
Thiết lập WooCommerce cơ bản
Tuỳ chỉnh lại cấu trúc đường dẫn tĩnh (permalink)
Đầu tiên bạn sẽ cần kiểm tra lại cấu trúc đường dẫn tĩnh của website xem đã bật lên chưa, và có thể tuỳ chỉnh lại cấu trúc đường dẫn của sản phẩm hoặc danh mục của sản phẩm lại cho phù hợp.
Để kiểm tra tuỳ chọn này, bạn truy cập vào trang quản trị, tìm Settings => Permalinks và kiểm tra đường dẫn tĩnh đã được bật lên.
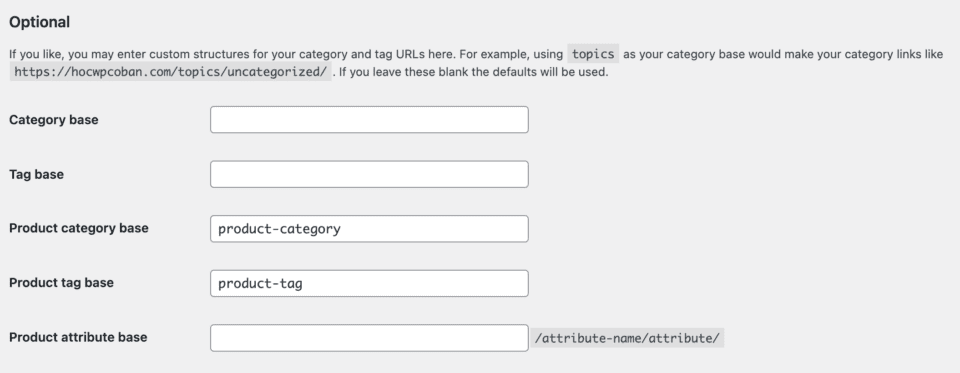
Bạn kéo xuống dưới sẽ có phần tuỳ chọn Optinal có thiết lập:

- Product category base: Thiết lập cấu trúc đường dẫn cơ sở cho trang danh mục sản phẩm. Mặc định nó sẽ sử dụng tên
product-categorytrên đường dẫn của trang danh mục sản phẩm (ví dụ đường dẫn đầy đủ làdomain.ltd/product-category/ao-thun/, bạn có thể thay đổi tên đường dẫn cơ sở thànhloai-san-phamđể thay thànhdomain.ltd/loai-san-pham/ao-thun/. - Product tag base: Tuỳ chỉnh lại đường dẫn cơ sở của trang thẻ sản phẩm.
- Product attribute base: Tuỳ chọn đường dẫn cơ sở cho các thuộc tính sản phẩm. Có thể bỏ trống như mặc định.
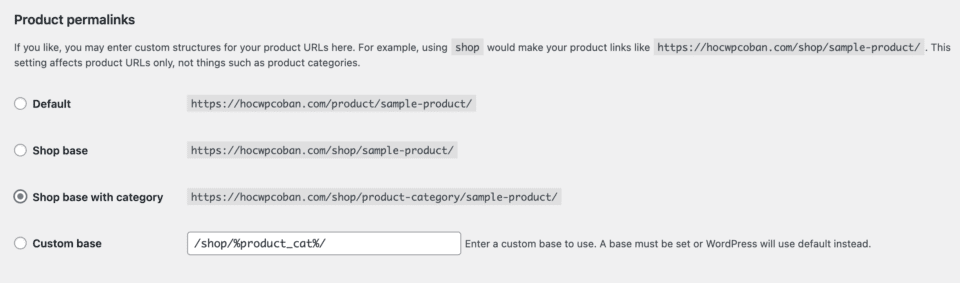
Kế tiếp bạn sẽ có phần thiết lập Product permalinks tức là cấu trúc đường dẫn tĩnh dẫn tới các sản phẩm trong website.

Mặc định WooCommerce sẽ sử dụng cấu trúc mặc định cho các trang sản phẩm sẽ là dạng domain.ltd/product/ten-san-pham/. Tuy nhiên bạn có thể cấu hình lại bằng cách chọn cấu trúc họ gợi ý sẵn, hoặc bạn chọn Custom base và chọn sử dụng các cấu trúc như dưới đây:
domain.ltd/san-pham/ten-danh-muc/ten-san-pham/
/san-pham/%product_cat%/domain.ltd/san-pham/ten-san-pham/
/san-pham/Chọn xong nhớ nút lưu lại nhé.
Thiết lập địa chỉ cửa hàng, quốc gia muốn bán hàng
Trước tiên để một số tính năng sau này hoạt động chính xác, bạn nên thiết lập ghi địa chỉ của cửa hàng/công ty vào website. Bạn truy cập vào WooCommerce => Settings, chọn mục General và tìm phần Store Address.
Tại đây bạn sẽ nhập địa chỉ (chỉ nên dùng Address 1 cho cả địa chỉ trừ cấp Tỉnh/thành và quốc gia). Bạn yên tâm ở các bài sau sẽ có phần thêm tuỳ chọn Tỉnh/thành của Việt Nam vào đây.
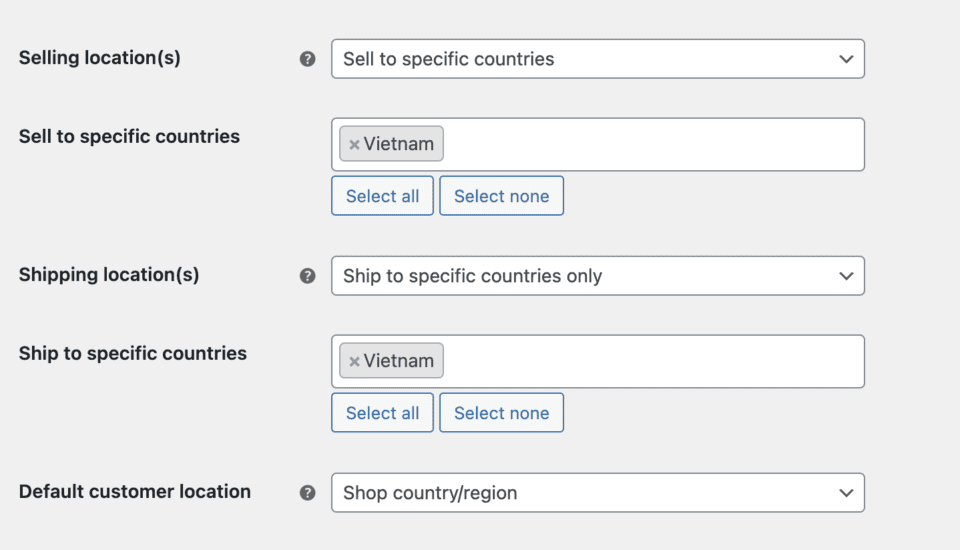
Kế tiếp là bạn để ý mục Selling location(s) và Shipping location(s) là tuỳ chọn để chỉ nhận bán và giao hàng tới một hoặc nhiều quốc gia cụ thể. Nếu như bạn dự định chỉ bán hàng ở Việt Nam thôi thì tuỳ chọn như bên dưới.

Các trang (page) mặc định của WooCommerce
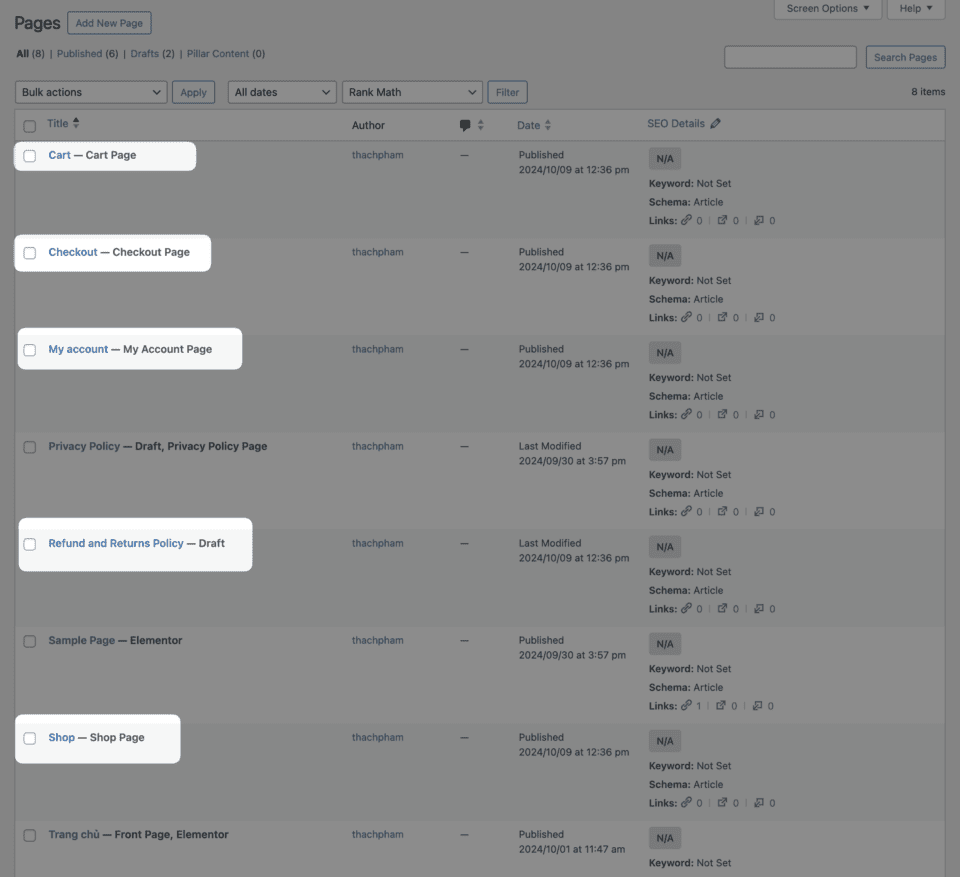
Khi cài đặt WooCommerce thì nó sẽ tự động tạo thêm một số Page mặc định để hiển thị các nội dung liên quan, để xem các trang này bạn có thể tìm tại mục Pages => All Pages. Nó sẽ bao gồm các page:

- Shop: Trang hiển thị toàn bộ sản phẩm.
- Cart: Trang hiển thị giỏ hàng.
- Checkout: Trang thanh toán.
- My Account: Trang tài khoản khách hàng.
- Refund and Return Policy: Trang điều khoản hoàn tiền và trả hàng mặc định.
Các trang này được tạo ra mặc định, vì vậy có thể nó sẽ hiển thị hơi xấu hoặc thậm chí là lỗi. Vì vậy bạn cứ để nguyên đó và dùng để kiểm tra ban đầu thôi nhé, tới phần sau của bài viết mình sẽ có hướng dẫn bạn dùng Elementor thiết kế lại các trang này cho phù hợp theo ý mình hơn.
Kết bài
Trong khuôn khổ bài này chúng ta đã đi qua những bước đầu cơ bản nhất trong việc tìm hiểu WooCommerce và những thao tác cài đặt của nó. Ở tiếp tục trong bài sau, chúng ta sẽ cùng nhau đi tạo ra các sản phẩm trên WooCommerce và tìm hiểu một số tính năng liên quan đến tạo sản phẩm, bao gồm thuộc tính sản phẩm, sản phẩm có liên kết ngoài,…




