Shortcode là một chức năng được WordPress đưa vào nền tảng của họ kể từ phiên bản 2.5 trở đi. Cái tên nói lên tất cả, Shortcode nghĩa là thực thi một số hàm vĩ mô của blog bằng một đoạn code tượng trưng vào bài viết. Để dễ dàng hình dung, chúng ta có xem xét một ví dụ đơn giản sau đây.
Chúng ta muốn chèn một danh sách các bài viết mới nhất vào giữa bài viết, theo mặc định chúng ta chỉ có thể chèn vào file single.php và tất nhiên nó sẽ không hiển thị ở ngay giữa bài viết được, và đoạn code đó nó dài như thế này đây
<?php wp_get_archives(‘title_li=&type=postbypost&limit=10’); ?>
Nhưng khi áp dụng shortcode, chúng ta có thể gọi đoạn code trên bằng một đoạn code ngắn mà chúng ta đã tạo trước đó (xem cách tạo ở phần dưới)
[bai-viet-moi posts="10"]Danh sách bài viết mới [/bai-viet-moi]
Vậy tại sao chúng ta phải sử dụng shortcode
- Nhúng các đoạn mã PHP hoặc HTML vào bài viết một cách nhanh chóng.
- Trang trí bài viết để trở nên chuyên nghiệp hơn.
- Và còn rất nhiều lợi ích khác nữa tùy thuộc vào sự cần thiết của việc nhúng code vào bài viết.
Hướng dẫn tạo một shortcode cơ bản
Để tạo một shortcode cơ bản, ta cần làm 3 bước cơ bản như sau:
- Xác định function sẽ được gọi ra khi thực thi shortcode.
- Thiết lập tên cho shortcode.
- Thiết lập gọi function vào tên shortcode.
Khi tạo một shortcode, bạn chỉ cần làm việc với một file functions.php nằm trong thư mục theme.
Quay trở lại ví dụ trên, ở đây chúng ta sẽ bắt đầu làm một shortcode hiển thị những bài viết mới nhất. Đầu tiên là chúng ta sẽ tạo một function sẽ được gọi khi thực thi shortcode, nó có cấu trúc như sau:
<br /><br />function recent_posts_function() {<br /> query_posts(array(‘orderby’ => ‘date’, ‘order’ => ‘DESC’ , ‘showposts’ => 1));<br /> if (have_posts()) :<br /> while (have_posts()) : the_post();<br /> $return_string = ‘<a href="’.get_permalink().’">’.get_the_title().’</a>’;<br /> endwhile;<br /> endif;<br /> wp_reset_query();<br /> return $return_string;<br />}<br /><br />
Chúng ta có function rồi nhưng làm thế nào để WordPress hiểu [bai-viet-moi posts="10"] là code gọi function đó thực thi? Đúng rồi, chúng ta phải thiết lập tên shortcode cho nó. Thêm đoạn sau vào file functions.php
<br /><br />function register_shortcodes(){<br /> add_shortcode(‘bai-viet-moi’, ‘recent_posts_function’);<br />}<br /><br />
Lúc này nó vẫn chưa có thể hoạt động được, chúng ta cần thêm một lệnh kích hoạt để shortcode được thực thi
add_action( ‘init’, ‘register_shortcodes’);
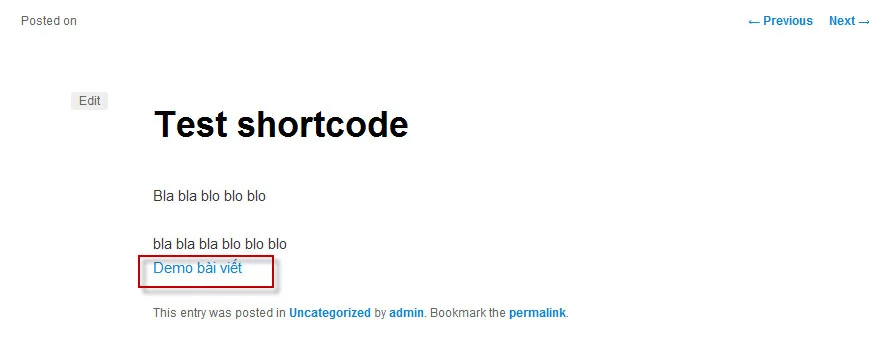
Khi chúng ta gõ [bai-viet-moi] nó sẽ hiển thị bài viết mới nhất trong bài viết, chúng ta thử cái nào :D
Lúc này nó chỉ hiện một bài viết mới nhất thôi, vì ở code trên trong đoạn function chúng ta đâu có xác định số bài viết nó sẽ hiển thị đâu nhỉ :P, nếu các bạn muốn nó hiện số lượng bài viết tùy thích thì tiếp tục theo dõi phần nâng cao dưới đây.
Shortcode nâng cao
Tham số trong shortcode
Như ví dụ trên, chúng ta đã làm thành công một chức năng gọi bài viết mới trong bài viết bằng shortcode, nhưng nó chỉ hiển thị có một bài thôi. Nếu chúng ta muốn tùy chỉnh số bài viết hiển thị ra thì cần xác định các tham số cho chúng, và thật may mắn là shortcode cũng cho phép chúng ta thêm các thông số cần thiết vào shortcode bằng hàm shortcode_atts(). Hàm này cho phép chúng ta thêm các giá trị vào shortcode để loại bỏ giá trị mặc định khi hiển thị. Hàm thứ hai là hàm extract() cho phép chúng ta truy xuất các giá trị mà chúng ta đã xác định.
Chúng ta cùng xem đoạn code hiển thị các bài viết mới bằng số lượng nhất định.
function recent_posts_function($atts){<br /> extract(shortcode_atts(array(<br /> ‘posts’ => 1,<br /> ), $atts));<br /><br /> $return_string = ‘<ul>’;<br /> query_posts(array(‘orderby’ => ‘date’, ‘order’ => ‘DESC’ , ‘showposts’ => $posts));<br /> if (have_posts()) :<br /> while (have_posts()) : the_post();<br /> $return_string .= ‘<li><a href="’.get_permalink().’">’.get_the_title().’</a></li>’;<br /> endwhile;<br /> endif;<br /> $return_string .= ‘</ul>’;<br /><br /> wp_reset_query();<br /> return $return_string;<br />}
Ở code trên các bạn có thể thấy hàm shortcode_atts() gồm một biến tên là posts và có giá trị là 1. Lúc này, giá trị 1 là giá trị mặc định nếu chúng ta viết shortcode theo cách thông thường. Và muốn thêm số bài viết cần hiển thị thì phải thêm giá trị nhất định vào trong shortcode. Shortcode đầy đủ bao gồm tên shortcode, tên biến và giá trị. Ví dụ như sau:
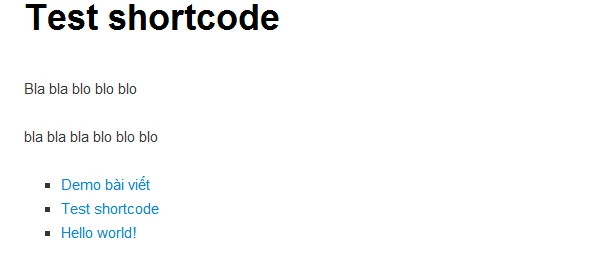
[bai-viet-moi posts="3"]
Như thế, nó sẽ hiển thị 3 bài viết mới nhất. Chúng ta cùng xem ảnh nhé :P
Sử dụng mảng trong shortcode
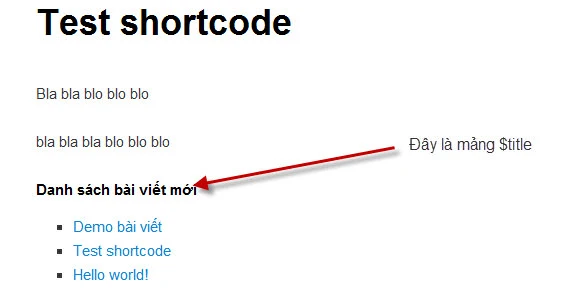
Nếu ai đã từng học PHP thì có thể đã biết về cách hoạt động của mảng trong PHP. Trong shortcode cũng vậy, chúng ta có thể khai báo nhiều mảng một chiều hoặc mảng nhiều chiều để thêm nhiều nội dung khác nhau. Tiếp nối ví dụ trên, chúng ta sẽ sử dụng mảng để tạo một tiêu đề dành cho shortcode. Xem ảnh để dễ hình dung hơn
<br />function recent_posts_function($atts, $title = null) {<br /> extract(shortcode_atts(array(<br /> ‘posts’ => 1,<br /> ), $atts));<br /><br /> $return_string = ‘</pre><br /><h2>’.$title.’</h2><br /><pre><br />’;<br /> $return_string .= ‘</pre><br /><ul><br /><ul>’;</ul><br /></ul><br />&nbsp;<br /><ul><br /><ul>query_posts(array(‘orderby’ => ‘date’, ‘order’ => ‘DESC’ , ‘showposts’ => $posts));</ul><br /></ul><br />&nbsp;<br /><ul><br /><ul>if (have_posts()) :</ul><br /></ul><br />&nbsp;<br /><ul><br /><ul>while (have_posts()) : the_post();</ul><br /></ul><br />&nbsp;<br /><ul><br /><ul>$return_string .= ‘<br /> <li><a href="’.get_permalink().’">’.get_the_title().’</a></li><br /></ul><br /></ul><br />&nbsp;<br /><ul><br /><ul>’;</ul><br /></ul><br />&nbsp;<br /><ul><br /><ul>endwhile;</ul><br /></ul><br />&nbsp;<br /><ul><br /><ul>endif;</ul><br /></ul><br />&nbsp;<br /><ul>$return_string .= ‘</ul><br /><pre><br />’;<br /><br /> wp_reset_query();<br /> return $return_string;<br />}<br />
Nếu bạn đã từng học qua lập trình PHP thì có thể nhìn thấy đoạn khai báo tham số $title trong hàm recent_posts_function và truy xuất giá trị của tham số $title bằng $return_string. Và do vậy, khi dùng shortcode, chúng ta phải thêm giá trị của tham số $title vào.
[bai-viet-moi posts="3"]Danh sách bài viết mới[/bai-viet-moi]
Chèn shortcode vào widget, comment
Shortcode có thể chèn vào bất cứ đâu ngoài bài viết. Chúng ta có thể thử với widget và comment nhé
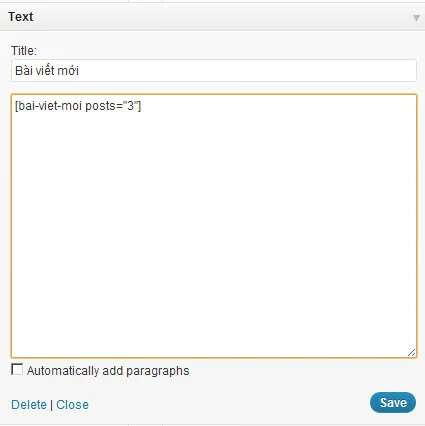
Cho đoạn [bai-viet-moi posts="3"] vào widget xem sao. Dùng widget Text nhé.
Và xem kết quả thử nào :D
Ủa híc híc, làm sao thế này :(, sao nó không hiện lên như trong bài viết nhỉ?….À đúng rồi, mặc định là WordPress chỉ cho phép thực thi ở trong bài viết mà thôi, chúng ta cần dùng một function để kích hoạt nó hiển thị ở widget.
add_filter('widget_text', 'do_shortcode');
Được rồi, xem nào, để coi lần này mày còn hiện ra dòng chữ loằng ngoằn kia không nhé :D
Hehe, cuối cùng cũng phải hiện ra thôi :D
Những plugin về shortcode nên sử dụng
Xem ra một quy trình tạo một shortcode cũng hơi phức tạp, điều này đòi hỏi bạn phải có một khoản kiến thức nhất định về PHP và HTML. Tuy nhiên nếu bạn không thông thạo lắm về quy trình tạo shortcode thì có thể sử dụng các plugin hỗ trợ, mình sẽ giới thiệu các plugin cung cấp những shortcode có sẵn và các plugin hỗ trơ tạo code mạnh mẽ nhất.
Đây là một plugin cho phép bạn tạo một shortcode dễ dàng thông qua các công cụ hỗ trợ. Plugin nà hỗ trợ bạn tạo shortcode để hiển thị một nội dung nhất định hoặc tự tạo một shortcode với nhiều biến và giá trị khác nhau. Hơn nữa, bạn chèn nút bấm của shortcode vào khung soạn thảo bài viết một cách dễ dàng.
Cũng như plugin trên, My Shortcode cho phép bạn tạo một shortcode và tùy chỉnh các biến và giá trị của nó, hỗ trợ tạo nút bấm cho shortcode. Nhưng điểm mạnh của plugin này cho phép bạn thêm CSS, Javascript vào template của shortcode.
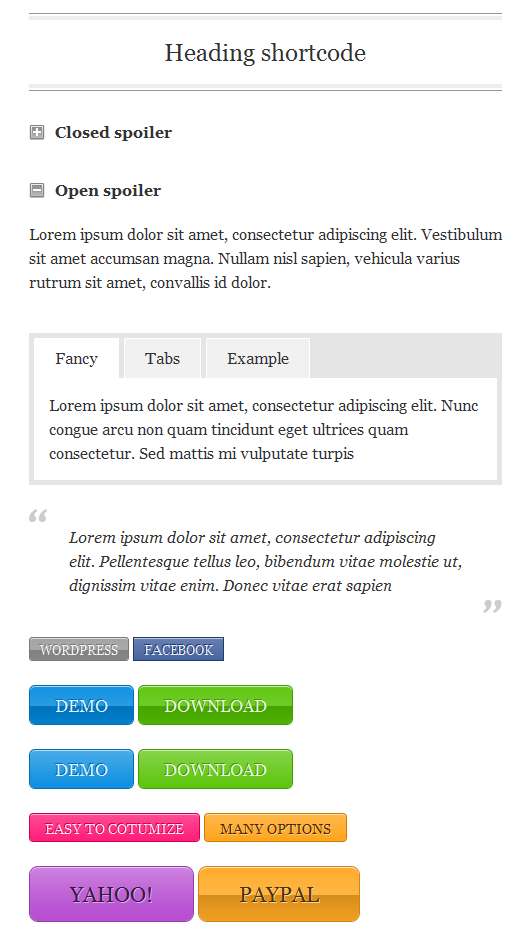
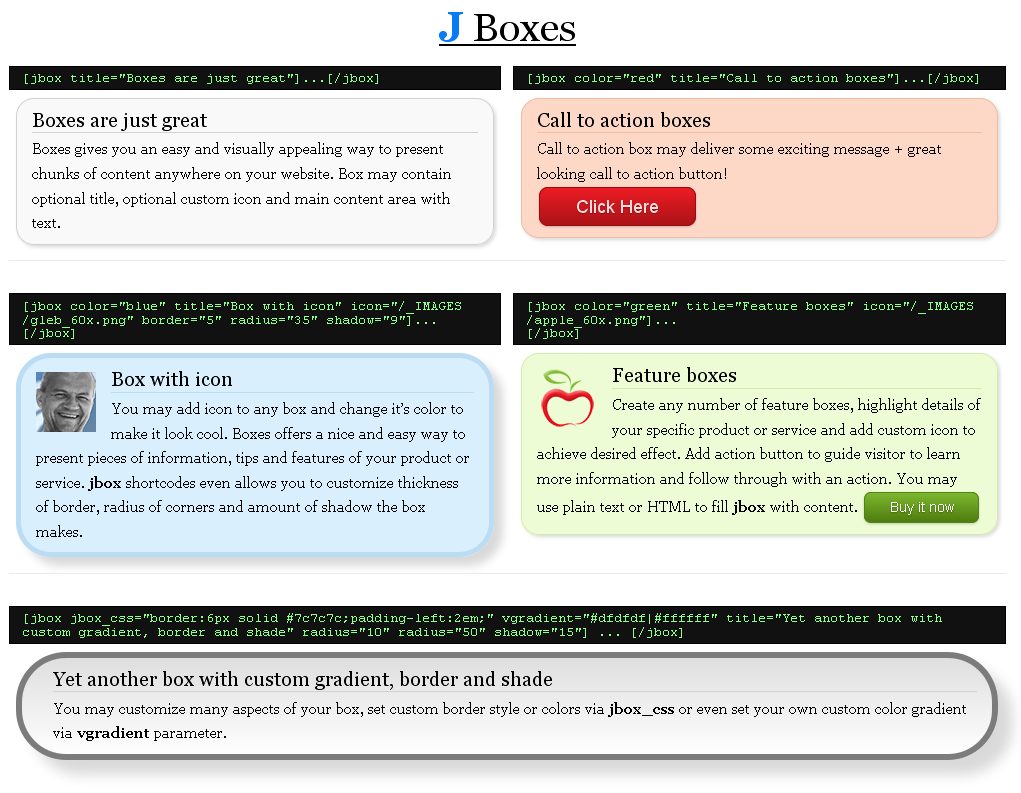
Đây là bộ plugin cung cấp sẵn rất nhiều shortcode nhằm để trang trí bài viết chuyên nghiệp hơn. Shortcode Ultimate giúp bạn chèn các nút bấm, list, tab.v..v..theo nhiều mẫu khác nhau.
Cũng tương tự như Shortcode Ultimate, plugin này cung cấp sẵn rất nhiều mẫu shortcode chuyên nghiệp để trang trí bài viết. Nếu bạn không sợ ngốn tài nguyên thì có thể dùng kết hợp với Shortcode Ultimate để có thêm lựa chọn khi đăng bài.
Đây là plugin hỗ trợ shortcode chèn slide ảnh vào bài viết, rất thích hợp với các photographer :D
Lời kết
Qua bài viết này hy vọng sẽ giúp các bạn hiểu rõ về cách hoạt động của một shortcode và cách tạo một shortcode cơ bản, và nhân tiện bạn cũng biết thêm một số plugin rất tốt hỗ trợ bạn làm việc với shortcode. Trong bài viết này mình sẽ chưa đề cập tới cách tạo nút bấm cho shortcode vì phần này hơi dài và phức tạp, có thể sẽ không thích hợp với người mới tìm hiểu nên mình xin hẹn trình bày về vấn đề này ở một bài viết khác.
Tuy nhiên, nếu bạn muốn thêm các nút bấm vào shortcode của bạn thì có thể dùng các plugin mình đã giới thiệu ở trên để tạo shortcode và hỗ trợ thêm cả nút bấm.
Trong bài viết mình có sử dụng một số thuật ngữ về lập trình nên nếu bạn có gì khó hiểu, hãy lên mạng tìm các bài viết về lập trình PHP cơ bản để tìm hiểu sơ qua. Trong bài viết không thể tránh khỏi sai sót do khả năng có hạn, vì thế mình rất mong nhận được lời góp ý chân thành và được tìm hiểu tại phần bình luận.