Nếu trước đây những ai đã từng sử dụng Thesis 1 .x qua rồi thì chắc sẽ biết có một thủ thuật sử dụng hook và filter của nó làm một việc rất hay đó là thêm CSS riêng cho mỗi widget để chúng ta có thể tùy biến mỗi widget sử dụng một style khác nhau, rất có ích cho những ai muốn chèn các nội dung nổi bật vào widget. Nhưng ngay bây giờ chúng ta có thể làm việc đó dễ dàng ở bất cứ theme nào với plugin Widget CSS Classes.
Thêm CSS cho từng widget
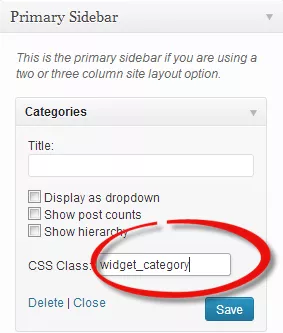
Sau khi cài đặt plugin kia xong, các bạn vào Appearance -> Widget và mở một widget bất kỳ ra sẽ thấy chỗ nhập class như thế này.
Bạn nhập vào cho nó một class bất kỳ và nhớ nó để chút nữa chúng ta sẽ cùng thêm CSS vào nó. Ở đây mình lấy ví dụ tên class của mình là widget_category.
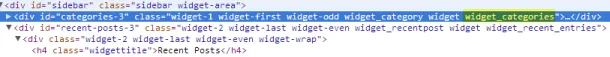
Sau khi đã xác định được class cho widget đó. Các bạn ra lại ngoài trang chủ và dùng Impact Element (Google Chrome) hoặc FireBug (Firefox) để kiểm tra widget đó thì sẽ thấy class đã được thêm vào như hình.
Ok, bây giờ chúng ta sẽ bắt đầu lên CSS cho class này nhé. Giả sử mình muốn làm đẹp tiêu đề widget thì mình sẽ dùng code CSS như sau và chèn vào file style.css:
.widget_category h4 {
font-weight: bold;
color: #FFFFFF;
padding: 5px 5px;
background: #EE383A;
}
Các bạn nào chưa có kiến thức nhiều về CSS thì có thể làm theo bằng cách thay widget_category thành tên class của bạn và sửa h4 thành thẻ heading mà theme bạn đang dùng cho các tiêu đề widget là được.
Còn nếu bạn muốn làm đẹp thêm các đối tượng thẻ trong widget (như thẻ <li> chẳng hạn) thì mình cũng ví dụ một đoạn code sau:
.widget_category li {
background: #FFFBCC;
border: 1px solid #E6DB55;
line-height: 1.4em;
-moz-border-radius: 5px;
padding: 0.9em;
-webkit-border-radius: 5px;
}
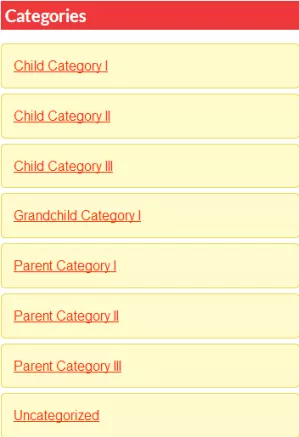
Và bây giờ mình đã có một widget chứa phong cách như thế này
Màu mè không tồi xíu nào đúng không. :bye:
Tương tự các bạn có thể thêm style riêng cho các widget khác còn lại.