Tác giả: Henry Nguyen
 Chào các bạn, là người tập tành WordPress hơn 1 năm, vì là dân marketing bất động sản nên việc lập trình web chỉ là niềm đam mê (8 năm tập tành làm web), vì vậy thời gian và khả năng lập trình web cũng có giới hạn. Tuy nhiên, sau thời gian nghiên cứu thủ thuật SEO, hơn 1 tháng biết blog của Thạch Phạm, nhưng mình thì ko có chuyên trang gì về WordPress cả nên xin gửi bài này cho Thạch Phạm chia sẻ của anh em cũng như một lời cám ơn Thạch Phạm vì những bài viết chia sẻ của bạn.
Chào các bạn, là người tập tành WordPress hơn 1 năm, vì là dân marketing bất động sản nên việc lập trình web chỉ là niềm đam mê (8 năm tập tành làm web), vì vậy thời gian và khả năng lập trình web cũng có giới hạn. Tuy nhiên, sau thời gian nghiên cứu thủ thuật SEO, hơn 1 tháng biết blog của Thạch Phạm, nhưng mình thì ko có chuyên trang gì về WordPress cả nên xin gửi bài này cho Thạch Phạm chia sẻ của anh em cũng như một lời cám ơn Thạch Phạm vì những bài viết chia sẻ của bạn.
Qua quá trình sử dụng WordPress với những theme có sẵn hay dùng Thesis Framework, Genesis Framework, chắc hẳn chúng ta ai cùng dùng khá nhiều plugin cho web của mình. Mặc dù biết là phải hạn chế dùng plugin để giảm tải cho WordPress mà Thạch Phạm đã chia sẻ trong nhiều bài viết, khổ nỗi cậu ấy lại cũng share rất nhiều plugin từ có phí đến miễn phí khiến chúng ta không thể cưỡng lại được. :D
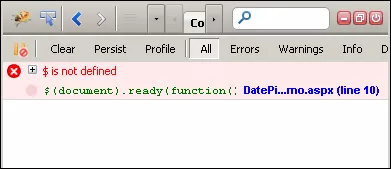
Trong số plugin đó, nếu bạn dùng những plugin sử dụng jquery như Lizatom Shortcodes, contact form, slide ảnh,… hay box posts-windy, slide-out của Thesis 2 … thì thường sẽ bị lỗi do jquery mà ra. Cách phát hiện lỗi thì thông thường khi bạn duyệt web bằng Chrome và nhấn F12 để vào Firebug hay dùng addons firebug của Firefox sẽ phát hiện ra ở dòng cuối như thế này
Vậy nguyên nhân và cách khắc phục các lỗi jQuery này là gì?
Lý do 1: nghe có vẻ hơi ngớ ngẩn thật nhưng bạn lại quên chèn đoạn script jquery vào. Hãy chèn nó vào để tiếp tục bạn nhé
Lý do 2: Bạn chèn đoạn code jquery trước khi cho load thư viện jquery. Giống như bạn làm thầy giáo rồi mới đi học chữ vậy food
//Begin
<script type="swift/javascript" language="javascript">
$(document).ready(function() {
//Your jQuery code goes here....
});
</script>
<script type="swift/javascript" src="Script/jquery-1.6.2.min.js"></script>
// End
Nếu code như thế này thì bạn sẽ nhận được lỗi “jQuery is not defined” ngay. Và cách khắc phục vô cùng đơn giản là hãy đảo thứ tự lại cho đúng, load thư việc jquery trước khi thực thi nó. Để kiểm tra, các bạn view source xem toàn đoạn script trong web là sẽ thấy ngay.
Lý do thứ 3: sai thứ tự sắp xếp jquery
Trường hợp này xảy ra khi bạn sử dụng 1 plugin jquery nhưng lại đặt trước thư viện jquery của nó. Ví dụ như sau
//Begin <script type="swift/javascript" src="Script/jquery-plugin.js"></script> <script type="swift/javascript" src="Script/jquery-1.7.1.min.js"></script> //Ends
Rõ ràng bạn thấy quá bất hợp lý phải không? Hãy sắp xếp nó đúng vị trí của nó bạn nhé và sẽ không còn lỗi jquery nào nữa tương tự đâu.
//Begin <script type="swift/javascript" src="Script/jquery-1.7.1.min.js"></script> <script type="swift/javascript" src="Script/jquery-plugin.js"></script> //End
Lý do thứ 4: cũng lại là thứ tự nhưng lần này là giữa jquery và jquery UI
//Begin <script type="swift/javascript" src="Script/jquery-ui-1.8.18.min.js"></script> <script type="swift/javascript" src="Script/jquery-1.7.1.min.js"></script> //End
Vâng, thư viện jquery vẫn là quan trọng nhất, nên nó tốt nhất là đứng lên trên giống như thế này
//Begin <script type="swift/javascript" src="Script/jquery-1.7.1.min.js"></script> <script type="swift/javascript" src="Script/jquery-ui-1.8.18.min.js"></script> //End
Lý do thứ 5: sử dụng jquery ở các trang CDN
Nếu dùng ngôn ngữ bình dân là, các bạn ko load thư viện jquery trên host của các bạn mà load trực tiếp từ các trang cung cấp jquery, hoặc là cùng lúc load cả 2, cho dù nó là cùng phiên bản hay khác phiên bản. Ví dụ:
//Begin <script type="swift/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script> <script type="swift/javascript" src="Script/jquery-1.7.1.min.js"></script> //End
Cách tốt nhất là kiểm tra lại đường dẫn chính xác không, chỉ nên dùng 1 trong 2 mà thôi. Còn nếu trong trường hợp plugin A sử dụng phiên bản 1.5.1 thì ok, nhưng plugin B phải dùng phiên bản 1.71. thì sao? Đừng lo, chỉ cần bạn sử dụng đoạn code sau, bạn cứ hiểu như là nếu lần đầu sinh còn gái mà cần con trai nối dõi thì sinh lần tiếp theo vậy (ko biết mấy lần, chỉ cần con trai là dc ) :d =)).
Bây giờ các bạn cứ sửa lại đường dẫn đến 2 file jQuery kia thành đường dẫn website của bạn là được. Nhớ là 2 file này phải tồn tại trên host nhé.
Xong, có thể bài này hơi nghiêng về kỹ thuật lập trình hơi nhiều nhưng không quá phức tạp để tự làm phải ko các bạn? Chúc anh em xử lý được mấy em jquery khó ưa này để còn chiến hết mấy cô chân dài mà Thạch Phạm đã share nhé
Cần hỗ trợ gì, các bạn comment bên dưới blog của Thạch nhé. Mình sẽ vào support các bạn