Cách đây mấy ngày chắc mọi người cũng đã từng nghe qua Ghost – một mã nguồn mới để tạo blog cá nhân đơn giản được xây dựng dựa trên nền tảng hỗ trợ xây dựng ứng dụng web (Web Application) Node JS. Nếu bạn mới nghe tới Ghost lần đầu thì có thể xem bài dịch tại Vietdesigner để biết sơ qua về nó, mình cũng vẫn sẽ giải thích thêm bên dưới.
Hiện tại Ghost chỉ đang trong thời gian thử nghiệm chính thức với phiên bản là 0.3 (thời điểm viết bài này) nên vẫn chưa thật sự có nhiều tính năng lắm, mà cụ thể là chỉ đang có hỗ trợ:
- Tính năng viết bài, lưu bài, soạn bài bằng Markdown (Markdown là gì?).
- Hỗ trợ cài theme riêng.
- Hỗ trợ cài plugin, nhưng chưa có plugin nào cả.
- Cho phép tạo nhiều tài khoản cho nhiều thành viên.
- Đổi logo, cover của blog.
Chỉ vậy thôi, ngoài ra thì chưa có gì cả, nhưng bạn vẫn có thể sử dụng để viết blog được và đặc biệt là cấu trúc theme rất dễ hiểu nên bạn hoàn toàn có thể tự design một theme cho riêng mình. Mình sẽ cập nhật cái này ở bài viết khác.
Bây giờ mình cũng có một blog cá nhân được làm bằng Ghost mà bạn có thể xem tại địa chỉ http://my.thachpham.com.
Bạn có muốn tự cài đặt một blog tương tự như vậy không? Nếu muốn, hãy tiếp tục xem phần dưới của bài viết để mình hướng dẫn sâu hơn nhé. Bạn yên tâm nếu bạn chưa có nhiều kiến thức về VPS vì mình sẽ hướng dẫn step-by-step vô cùng chi tiết mà bạn có thể dễ dàng làm được khi đọc bài.
Khi nào nên cần dùng Ghost.org?
Ghost được sinh ra là để phục vụ tạo các trang blog cá nhân hay còn gọi là thể loại nhật ký online tựa như Tumblr, bạn có thể sử dụng nó cho mục đích cá nhân như viết nhật ký tâm sự, sưu tầm ảnh đẹp,….Còn tương lai nó mạnh ra sao thì mình chưa biết, nhưng tạm thời thì cứ như thế đã.
Làm thế nào để cài được Ghost.org?
Trước hết, muốn cài được Ghost thì máy chủ web của bạn phải được cài NodeJS vào để có thể chạy các ứng dụng trên nền NodeJS. Ngoài ra thì bạn cũng cần cài thêm webserver, dưới đây là thông số phần mềm của một webserver tốt nhất để chạy Ghost.
- NodeJS 0.10.x (mới nhất)
- Ubuntu 12
- NGINX
Dĩ nhiên, bạn vẫn có thể cài lên CentOS và Apache nhưng đây là cấu hình mà Ghost.org khuyến khích và hiện tại đa phần những người dùng Ghost đều chạy Ubuntu.
Hướng dẫn cài Ghost.org trên VPS tại DigitalOcean
Do các shared hosting hỗ trợ NodeJS hiện tại giá khá cao nên mình khuyên bạn hãy sử dụng VPS tại DigitalOcean cho tiết kiệm chi phí ($5/tháng dùng chán chê).
Công cụ cần chuẩn bị:
- Phần mềm WINSCP.
- Một tài khoản DigitalOcean.
Bước 1. Tạo VPS tại DigitalOcean chứa Ghost và trỏ tên miền
Nếu chưa có tài khoản DigitalOcean thì hãy đăng ký tại đây.
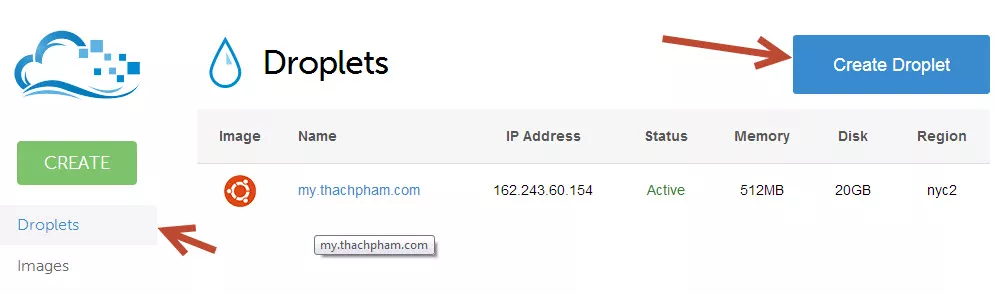
Sau khi đăng ký xong tài khoản, bạn vào Droplets và ấn nút Create Droplets.
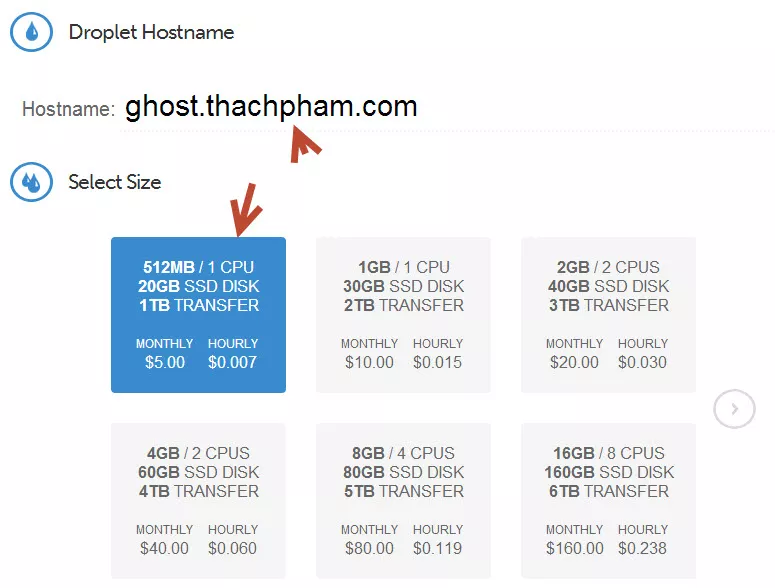
Sau đó bạn nhập server name (nhập domain cần sử dụng cho VPS này) và size 512MB với giá $5/tháng. Ví dụ mình muốn sử dụng tên miền là ghost.thachpham.com nhé.
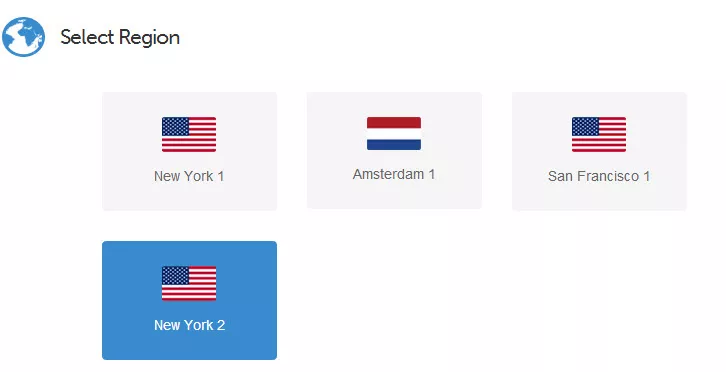
Tiếp tục kéo xuống dưới, chọn Region là New York 2 để có tốc độ tốt nhất tại Việt Nam.
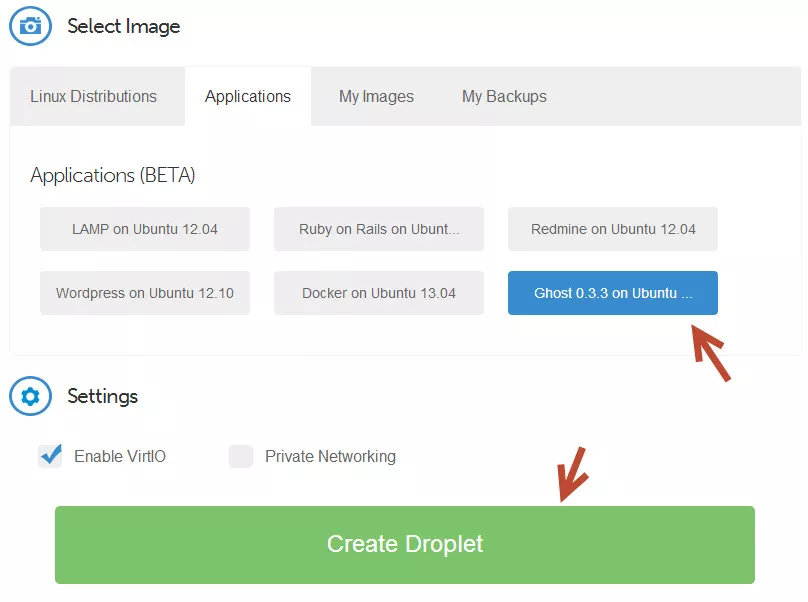
Kéo xuống nữa sẽ tới phần quan trọng, đó là chọn Kernel cho VPS. Nhưng ở đây chúng ta sẽ không chọn Kernel thuần túy mà sẽ chọn Application, tức là một gói ứng dụng đã được cài sẵn nhiều phần mềm vào trong đó. Bạn chọn tab Application và chọn là Ghost.
Sau khi ấn nút tạo, bạn sẽ cần phải đợi một xíu.
Tạo xong, nó sẽ gửi cho bạn mật khẩu và tên truy cập quyền root qua email cho bạn. Đồng thời bạn cũng sẽ thấy nó chuyển về một trang quản lý sau khi tạo xong.
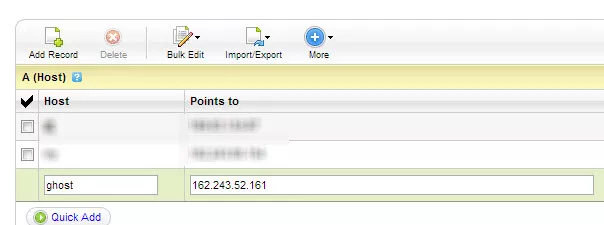
Nhưng bây giờ hãy khoan truy cập, bạn sẽ cần phải trỏ tên miền về cái VPS này đã. Hãy truy cập vào trang quản lý DNS của domain và trỏ IP về record A. Ví dụ, mình muốn trỏ tên miền ghost.thachpham.com về sử dụng VPS mới tạo thì mình làm như sau ở phần DNS Zone File (ở Godaddy).
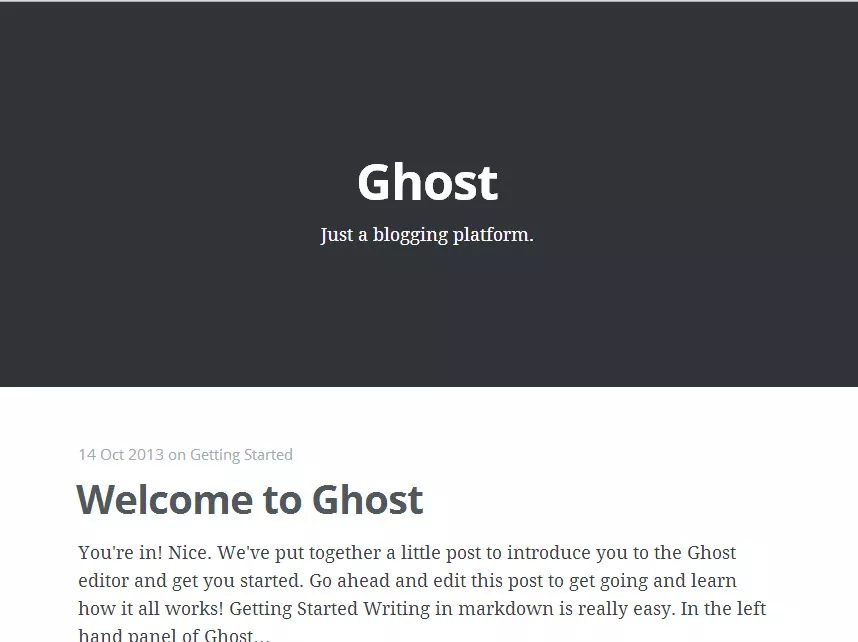
Sau đó lưu lại và đợi tầm vài phút sau thì truy cập vào tên miền bạn trỏ về, bạn sẽ thấy điều này xảy ra:
Điều này chứng tỏ bạn đã cài đặt Ghost xong rồi đó, vì sao? Bởi vì khi bạn chọn Application ở bước tạo Droplet thì bạn đã cài đặt Ghost luôn rồi vì trong cái Application đó đã được cài sẵn Ubuntu, NGINX và Ghost. :D
Nhưng chưa xong, hãy để mình hướng dẫn bạn thiết lập lại Ghost nhé.
Bước 2: Cấu hình tên miền cho Ghost
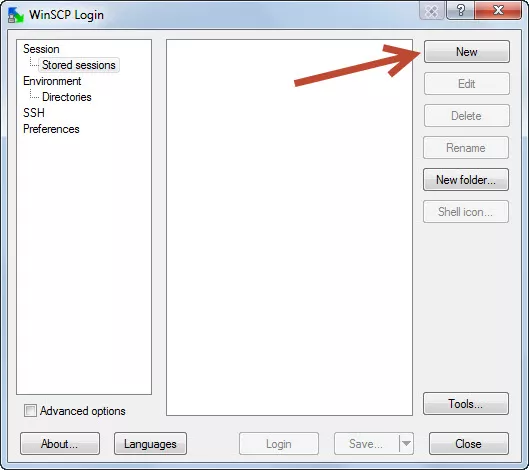
Bây giờ bạn mở phần mềm WINSCP lên và ấn vào nút New như hình.
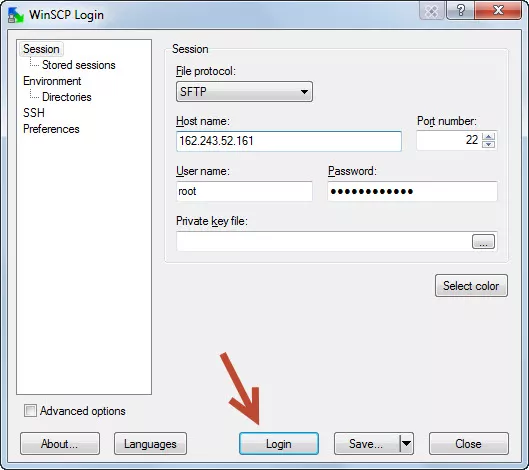
Sau đó bạn nhập thông tin giống như DigitalOcean đã gửi qua email cho bạn sau khi tạo Droplet xong, bao gồm:
- Host name: IP của Droplet (hay còn gọi là VPS).
- Port nummber: 22
- Username: luôn luôn là root.
- Password: mật khẩu của root được gửi qua email.
Sau khi ấn nút Login, nếu nó có hiện Warning cái gì thì cứ ấn Yes nhé.
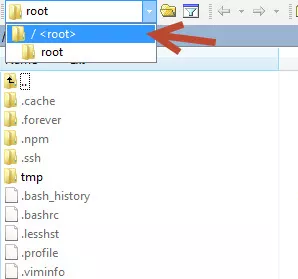
Bây giờ bạn hãy trở về thư mục root của VPS.
Ok,, chúng ta bắt đầu tìm tới các file cấu hình của Ghost rồi sửa nhé.
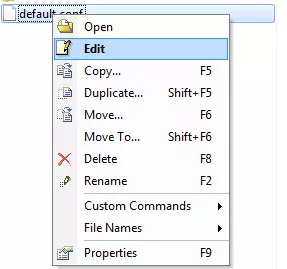
Bạn tìm tới thư mục theo cấu trúc etc/nginx/conf.d/. Sau đó ấn chuột phải vào file default.conf và chọn Edit.
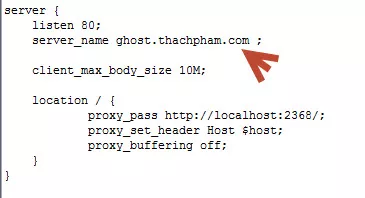
Sau đó tìm my-ghost-blog.com và sửa lại thành tên miền của VPS (ghost.thachpham.com).
Ấn Ctrl + S để lưu lại nhé.
Sau đó tiếp tục quay trở về thư mục root của VPS và tìm đến thư mục theo cấu trúc var/www/ghost/ rồi chọn file config.js và ấn Edit như trên.
Sau đó tìm tất cả những dòng mang tên http://my-ghost-blog.com và sửa lại thành tên miền của VPS (http://ghost.thachpham.com) và lưu lại.
Coi như bây giờ bạn đã cấu hình xong Ghost rồi, bạn sẽ cần làm thêm một bước cuối nữa đó là tạo tài khoản trong Ghost để đăng bài.
Bước 3. Tạo tài khoản trên Ghost
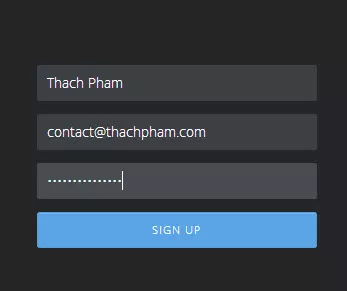
Để tạo tài khoản, hãy truy cập vào đường dẫn http://domain-của-bạn.com/ghost (ví dụ: http://ghost.thachpham.com/ghost). Lúc này sẽ có bảng đăng ký tài khoản như sau, bạn chỉ việc điền nó là xong.
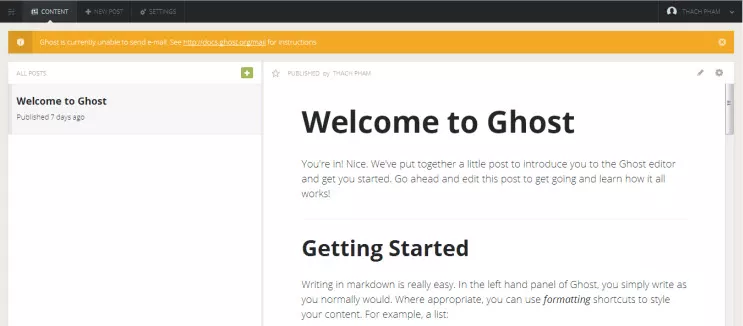
Xong, bây giờ bạn đã có thể thiết lập và bắt đầu viết blog được rồi đó. ^^
/ghost/content/data
Dữ liệu của Ghost sẽ được lưu ở đâu?
Ghost không sử dụng hệ quản trị database trong máy chủ mà nó sẽ tự lưu lại thành một tập tin có phần mở rộng .db để lưu các dữ liệu thiết lập và bài viết, bạn có thể xem nó tại thư mục /ghost/content/data.
Bài này mình chỉ hướng dẫn bạn cài đặt Ghost.org vào VPS tại DigitalOcean thôi chứ chưa định hướng dẫn các vấn đề khác trong việc sử dụng vì bài quá dài rồi, mình sẽ bổ sung một bài hướng dẫn Ghost căn bản ngay sau bài này nhé.
Chúc các bạn thành công, và đừng gửi câu hỏi nếu bạn có thắc mắc nhé.