Việc lặp các thao tác trong lập trình được gọi là vòng lặp, và là một trong những thành phần quan trọng nhất của lập trình. Vòng lặp sẽ có 1 điều kiện để duy trì và khi điều kiện đó không được đảm bảo thì vòng lặp sẽ kết thúc.
Javascript cơ bản – Thạch Phạm blog
Vòng lặp, hay còn gọi là looping là kĩ thuật rất quan trọng trong lập trình Javascript. Khi lập trình Javascript, bạn sẽ không thể tránh khỏi làm việc với mảng các phần tử hay thậm chí mảng của mảng.
Do đó, nếu nắm vững kiến thức về vòng lặp Javascript, bạn sẽ làm việc hiệu quả và có nhiều lựa chọn hơn khi cần sử dụng đến vòng lặp. Ở bài viết này, mình sẽ đi qua các cách tạo vòng lặp Javascript thường được sử dụng.
For và While cơ bản
Đối với Javascript cơ bản, có 2 cách để tạo vòng lặp: vòng lặp for và vòng lặp while. Cả 2 đều bao gồm 2 thành phần: điều kiện để duy trì vòng lặp, và thân vòng lặp chứa các thao tác sẽ được lặp. Khi điều kiện để duy trì không còn đúng đắn nữa, vòng lặp sẽ kết thúc.
// Khởi tạo 1 mảng gồm 3 phần tử ban đầu
var arr = ;// Khởi tạo 1 biến để lưu giữ chiều dài mảng
var arrLen = arr.length;var i;
// Vòng lặp For thuận – lặp từ đầu mảng xuống cuối mảng
for (i=0; i < arrLen; ++i) {
// Thân vòng lặp
alert(arr);
}// Vòng lặp For thuận – lặp từ cuối mảng lên đầu mảng
for (i=arrLen; i >= 0; –i) {
// Thân vòng lặp
alert(arr);
}// Vòng lặp While thuận – lặp từ đầu mảng xuống cuối mảng
i = 0;
while (i < arrLen) {
// Thân vòng lặp
alert(arr);
++i;
}// Vòng lặp While ngược – lặp từ cuối mảng lên đầu mảng
i = arrLen;
while (i >= 0) {
// Thân vòng lặp
alert(arr);
–i;
}
Một lưu ý khi sử dụng vòng lặp For là ta không nên lười như thế này:
// Không sử dụng 1 biến khác để lưu trữ độ dài mảng
// Mà sử dụng trực tiếp thuộc tính .length
for (i=0; i < arr.length; ++i) { … }
Thao tác này là không tốt, vì gây tốn tài nguyên không đáng có. Khi một vòng lặp kết thúc, biểu thức i < arr.length sẽ được đánh giá lại và biến arr phải tính toán lại chiều dài của cả mảng để có thể trả về arr.length. Nếu bạn quan tâm đến chuẩn hóa code và tối ưu hóa tốc độ thì bạn nên để ý đến điều này. Bạn có thể kiểm chứng thêm ở http://jsperf.com/test-js-length-in-loop.
Vòng lặp For..in
Vòng lặp For..in tương tự như vòng lặp For cơ bản, nhưng có 1 điểm quan trọng là For..in có thể được dùng cho 1 biến kiểu đối tượng.
// Vòng lặp for..in cho 1 Mảng
var arr = ;
for ( var i in arr ) {
// Thân vòng lặp
console.log(arr);
}// Vòng lặp for..in cho 1 Object
var obj = {
‘name’: ‘test object’,
‘type’: ‘test’,
‘id’: 12888
};
for ( var i in obj ) {
// Thân vòng lặp
console.log(obj);
}
Vòng lặp Do..while
Ở vòng lặp While, biểu thức so sánh sẽ được đánh giá trước. Nếu như biểu thức đúng thì khối lệnh bên trong mới được thực hiện. Do..while hoạt động khác với While ở 1 điểm: khối lệnh sẽ được chạy trước biểu thức so sánh.

var arr = ;
var arrLen = arr.length;
var i = 0;
do {
console.log(arr);
++i;
}
while (i < arrLen);// Ví dụ thêm khi i = 3 (do đó i < arrLen sẽ trả về false)
// Với Do..while: bạn sẽ thấy "Lúc này i = 3"
do {
console.log(‘Lúc này i = ‘ + i);
}
while (i < arrLen);// Với While: sẽ không có gì hiện lên
while (i < arrLen) {
console.log(‘Lúc này i = ‘ + i);
}
Vòng lặp forEach
forEach mới xuất hiện trong những phiên bản Javascript gần đây cho các trình duyệt hiện đại, giúp tạo vòng lặp với mảng nhanh hơn.

var arr = ;arr.forEach(function(value) {
console.log(value);
});
Vòng lặp với jQuery
Đây có lẽ là thao tác quen thuộc đối với những bạn hay dùng jQuery. jQuery.each() khá tiện về cú pháp, và có thể thao tác cả với mảng và đối tượng.

var arr = ;$.each(arr, function(key, value) {
console.log(key + ‘ – ‘ + value);
});
Lưu ý khi sử dụng vòng lặp Javascript
- Khi sử dụng vòng lặp, nếu sơ ý sẽ dễ gây tốn tài nguyên không cần thiết, làm cho cả ứng dụng hay website cũng ì ạch theo, thậm chí tệ nhất là lặp đến vô hạn vì điều kiện dừng không đảm bảo.
- Mỗi loại vòng lặp sẽ có ưu và nhược điểm riêng, do đó hãy xem xét lại tổ chức code và nhu cầu của bạn để quyết định kĩ.
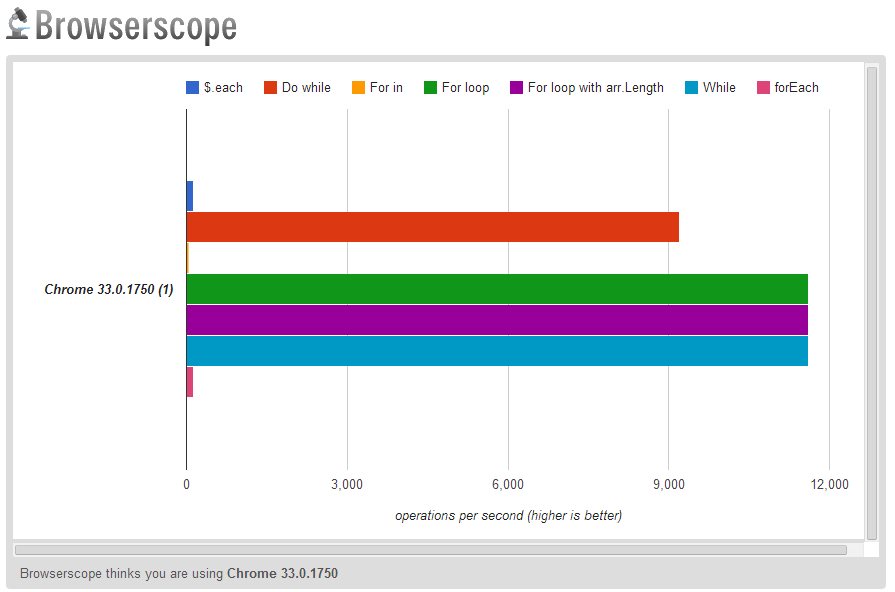
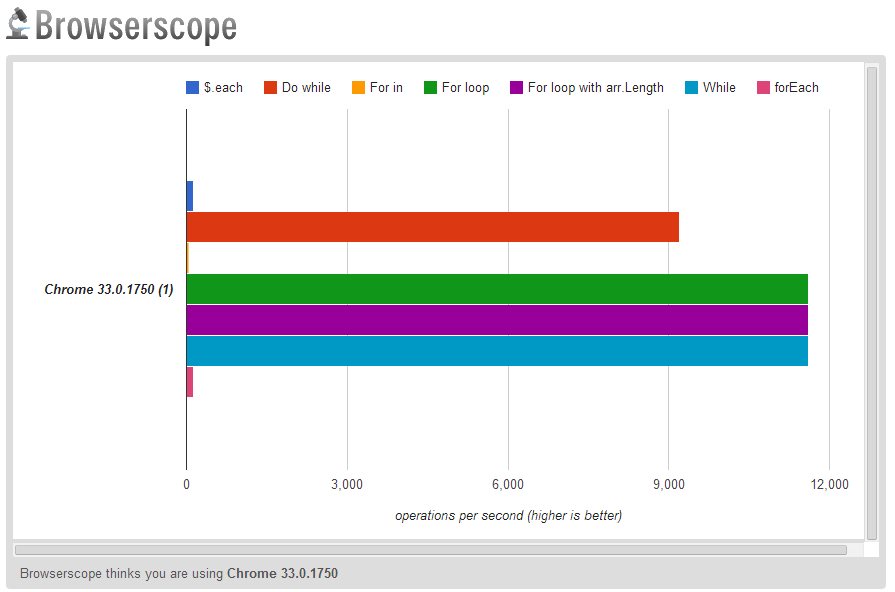
- Tốc độ xử lý của các loại vòng lặp Javascript là khác nhau, trong đó nhanh nhất là vòng lặp While và chậm nhất là For..in. Bạn có thể xem thêm đồ thị thống kê ở bên dưới hoặc chạy trực tiếp ở đây:

Lời kết
Javascript hỗ trợ nhiều loại vòng lặp để ta tùy nghi sử dụng trong nhiều tình huống. Tuy nhiên, do thói quen nên có thể bạn sẽ yêu thích một loại vòng lặp Javascript nhất định hơn, dù cho loại đó có thể có nhược điểm về tốc độ hay cú pháp. Như bản thân mình, thường sẽ thích dùng for cho các vòng lặp phức tạp hay khi làm việc, và for..in khi cần làm nhanh cái gì đó mà không quan tâm đến tốc độ xử lý. Còn bạn thì sao? Hãy chia sẻ thêm các xử lý hay các cú pháp vòng lặp bạn thường sử dụng ở phần bình luận bên dưới nha.