Hình ảnh có thể được nói là một “vật phẩm” không thể thiếu trong mỗi bài viết của một blog chuyên nghiệp lẫn blog “xoàng xoàng”, đó chính là lý do tại sao mà các bài viết trong blog của Thạch luôn phải có ít nhất 1 tấm ảnh mặc dù nó không có liên quan thật sự mật thiết với nội dung.
Nhưng chèn các hình ảnh vào bài viết cũng là một cách giảm đi sự nhàm chán của người đọc khi mắt phải tiếp nhận quá nhiều con chữ, nó cũng giống như bạn đang ăn cơm mà nhìn vào cái chén toàn thấy cơm không vậy.
Và nhất là với các blog có chủ đề liên quan tới hình ảnh nhiều như Photography thì việc sử dụng hình ảnh lại càng quan trọng hơn. Nói tóm lại nó rất là quan trọng.
Nhưng bên cạnh đó những người sử dụng WordPress lại mắc phải một “tật” vô cùng khó chịu trên WordPress đó là các hình ảnh chiếm rất nhiều tài nguyên trên hosting bằng việc mỗi file hình ảnh upload lên nó đều tự động crop ra nhiều size khác nhau và cứ mỗi size như vậy là một file ảnh, thành ra 1 file ảnh bình thường thì sau khi upload nó lên WordPress thì nó đã tự đẻ thêm 7 đứa con khác nhau nữa. Quá kinh hoàng! Đó là chưa kể những vấn đề phát sinh liên quan tới việc sử dụng hình ảnh như kích thước file ảnh quá lớn, bị giảm chất lượng hình ảnh, resize ảnh không được nét,…bla…bla..Nếu như bạn đang tìm cách khắc phục những vấn đề trên thì hãy tham khảo 10 plugin tối ưu hóa hình ảnh trong WordPress mà mình sẽ giới thiệu dưới đây.
Bạn nên xem: Xóa ảnh không cần dùng và rebuild size ảnh.
1. WP Smush.It
SmushIt là một công cụ nén dung lượng ảnh miễn phí do Yahoo phát hành từ lâu, nó sẽ giúp bạn dễ dàng giảm dung lượng các các hình ảnh xuống tới mức thấp nhất có thể nhưng vẫn giữ nguyên chất lượng hình ảnh.
Còn plugin WP SmushIt sẽ giúp bạn giảm dung lượng các file ảnh được upload lên máy chủ ngay trong trang quản lý Media của WordPress với công nghệ tương tự như công cụ của Yahoo kia.
Khi cài đặt xong, hãy vào Settings -> Media và tìm Use Smush.it on upload? rồi chọn là Automatically để nó tự động nén ảnh khi upload lên.
2. BJ Lazy Load
Nếu như một bài viết có sử dụng quá nhiều hình ảnh thì sẽ gây ra một vài vấn đề cho những máy tính cấu hình yếu khi truy cập vào đó, cụ thể là đơ máy. Như vậy chúng ta sẽ khắc phục bằng cách chỉ cho phép các hình ảnh trong bài viết được tải khi cần xem. Plugin Lazy Load của Javascript sẽ giúp bạn làm điều đó bằng cách chỉ hiển thị những hình ảnh khi chúng ta kéo thanh cuộn website tới ngay vị trí của nó. Nếu vẫn chưa rõ thì bạn có thể F5 bài này và kéo kéo bài viết này từ từ sẽ thấy các hình ảnh được hiển thị ra theo vị trí của thanh cuộn.
3. Google XML Sitemap for Images
Tất cả chúng ta đều biết rằng xml sitemap sẽ rất có lợi cho việc SEO website và nó sẽ giúp các bot tìm kiếm đánh chỉ mục website bạn nhanh hơn, chúng ta cũng đã nghe nhiều đến plugin Google XML Sitemap – là một trong những plugin tạo xml sitemap cho blog WordPress tốt nhất. Nhưng đó chỉ là tạo sitemap cho các bài viết, pages, category trong blog WordPress mà thôi. Vậy tại sao chúng ta không tạo một xml sitemap dành riêng cho các file hình ảnh trong blog để kiếm thêm lượt truy cập website từ chức năng Tìm kiếm hình ảnh của Goole nhỉ?
4. Media File Renamer
Có bao giờ bạn đã xóa một bức ảnh trên host và upload nó lại chỉ vì quên đặt tên cho file hình ảnh đó chưa? Dám nói là có lắm đó chứ và mình là một ví dụ điển hình cho hành động ngớ ngẩn đó :shame: . Thế thì tại sao người ta lại quan trọng vấn đề đặt tên cho file ảnh như vậy? Bởi vì nếu bạn đặt tên hình ảnh chính xác và dễ hiểu thì đồng nghĩa các hình ảnh của bạn có thứ hạng cao hơn ở các máy tìm kiếm hình ảnh, và cũng một phần cho nó gọn gàng và dễ quản lý hơn.
Với plugin Media File Renamer bạn sẽ có thể dễ dàng đổi tên nhiều hình ảnh có trên blog WordPress cùng một lúc dựa trên Title của bức ảnh đó.
5. SEO Friendly Images
SEO hình ảnh là như thế nào? Một trong những việc quan trọng trong việc SEO hình ảnh đó là đặt thẻ alt và title vào trong bức ảnh khi nó được gắn vào website. Tuy nhiên đối với các blogger nghiệp dư hoặc không chuyên thì không phải ai cũng chú ý đến công việc này và họ thường bỏ qua nó. Sau khi bạn nhận ra điều này thì bạn có thể quay trở lại các bài viết đó và bổ sung thẻ title và alt, nhưng nếu bạn không muốn mất thời gian như vậy thì hãy sử dụng plugin này, nó sẽ tự động chèn tên bài viết vào thẻ title và alt.
6. Bulk Resize Images
Cũng giống như plugin số 1 mà mình đã giới thiệu ở đầu bài viết, Bulk Resize Images sẽ giúp bạn giảm dung lượng các file hình ảnh xuống mức thấp nhất. Nhưng cái khác của nó là plugin này sẽ tự động nén ảnh thay vì phải nhấn nút Smush Now! từng cái như plugin kia.
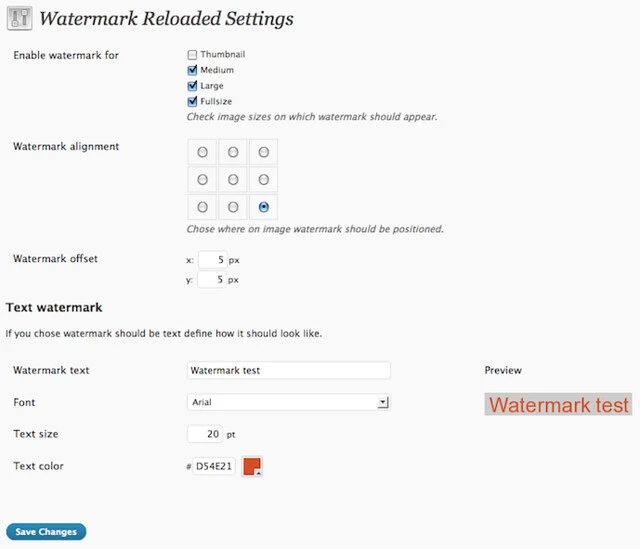
7. Watermark Reloaded
Làm sao để chống lại nạn sao chép bài viết hiệu quả? Có rất nhiều cách để ngăn chặn những hành vi sao chép nội dung bất hợp pháp, nhưng có một cách vô cùng hữu hiệu đó là hãy đóng dấu chữ ký lên ảnh để nó có thể xuất hiện khắp mọi nơi nếu có ai đó đăng lại toàn bộ bài viết của bạn.
Thay vì phải đóng dấu thủ công bằng các phần mềm thì bạn có thể sử dụng plugin Watermark Reloaded để tự động chèn watermark bằng chữ vào hình ảnh mỗi khi nó được tải lên bằng WordPress.
8. NextGen Gallery
Nếu các bạn đã sử dụng WordPress khá lâu thì các bạn sẽ biết một plugin rất nổi tiếng (nhất là những năm 2008 và 2009) và luôn dẫn đầu trong bảng xếp hạng cấc plugin tốt nhất và được tải nhiều nhất. Không plugin nào khác mà chính là NextGen Gallery từng làm đình đám một thời và là một trong những plugin đầu tiên hỗ trợ hiệu ứng lightbox tự động trong WordPress trước khi nó được phổ biến rộng rãi như hiện nay.
Nếu blog bạn có nhiều hình ảnh và muốn tạo một gallery riêng cho nó để tạo một phòng trưng bày hình ảnh đẹp mắt trên blog thì đây là blog bạn không nên bỏ qua.
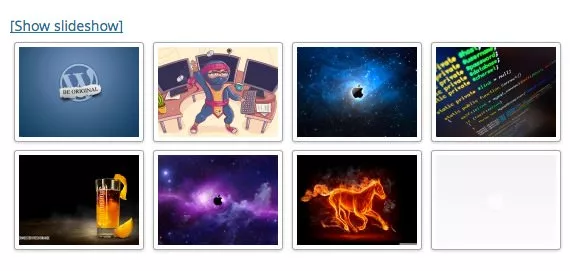
9. Slideshow Gallery
Nếu bạn hay thường chèn cả một gallery ảnh (các hình ảnh được upload lên trong bài viết đó) để cho bài viết thêm sinh động thì hãy dùng plugin này ngay nếu bạn muốn thay đổi phong cách xem ảnh của người xem, rất đẹp mắt và chuyên nghiệp đó.
10. Image Pro
Đây là một plugin cực kỳ chuyên nghiệp mà mình khó có thể nào kể hết các tính năng của nó chỉ với vỏn vọn vài dòng được, vì thế bạn hãy tham khảo video dưới đây để hiểu về cách làm việc và chức năng của plugin này.
Bonus: Giữ 100% chất lượng file ảnh .JPG khi tải lên
Mặc định trong WordPress sẽ tự động giảm chất lượng hình ảnh của các file .jpg của bạn xuống còn 90% so với chất lượng gốc, nếu bạn muốn chất lượng hình ảnh giữ nguyên 100% thì thêm đoạn code sau vào file functions.php
add_filter(‘jpeg_quality’, ‘jpeg_quality_callback’);
function jpeg_quality_callback($arg) {
return (int)100;
}
Hy vọng với 10 plugin trên sẽ khiến bạn cảm thấy thú vị hơn nhiều khi làm việc các file hình ảnh trong bài viết và quan trọng là tối ưu các hình ảnh có trong blog một cách tốt hơn để vừa giảm gánh nặng cho máy chủ, vừa dễ dàng kiếm được nhiều lượt truy cập từ các công cụ tìm kiếm hình ảnh bằng việc SEO hình ảnh tốt hơn.