Bạn có thường xuyên thay đổi theme cho blog của mình? Điều này không được khuyến khích, nhưng nói thật là từ lúc cài đặt WordPress cho http://www.lamthenao.org mình đã thay đổi không dưới 10 lần theme bắt đầu từ miễn phí sau đó là các theme trả phí và cuối cùng dừng lại ở Thesis 2 với skin MD3.
Rắc rối lớn nhất sau mỗi lần thay đổi theme không phải là việc tùy biến thiết kế mà lại đến từ việc các hình ảnh trong bài viết cũ hiển thị trên trang chủ hay các danh mục không có một hàng lối hay bất cứ trật tự gì. Nếu bạn có sử dụng giao diện hiển thị thumbnail nữa thì rắc rối to vì có thể ảnh thumbnail ở theme mới yêu cầu khác với theme cũ, và thế là các bài viết đã có thumbnail giờ đây có thể bị lệch.
Trong khi chúng ta dễ dàng tùy chỉnh các kích thước hình ảnh trong bài viết mới cho phù hợp với nền tảng của theme đang dùng vậy còn những bài viết cũ thì sao? Một blog chỉ 10 bài thì không nói làm gì nhưng thêm 90 bài nữa thì bạn sẽ mất nhiều ngày lao động đấy ;)
Để làm việc này đơn giản hơn, hãy thử dùng AJAX Thumbnail Rebuild – một plugin miễn phí dùng để xây dựng lại tất cả hình ảnh đã có trên blog của bạn về theo chuẩn theme đang sử dụng.
Tính đến thời điểm mình viết bài này thì AJAX Thumbnail Rebuild đã có 220,787 lượt download, dành được 108 phiếu đánh giá 5 sao.
Hướng dẫn cài đặt và sử dụng AJAX Thumbnail Rebuild
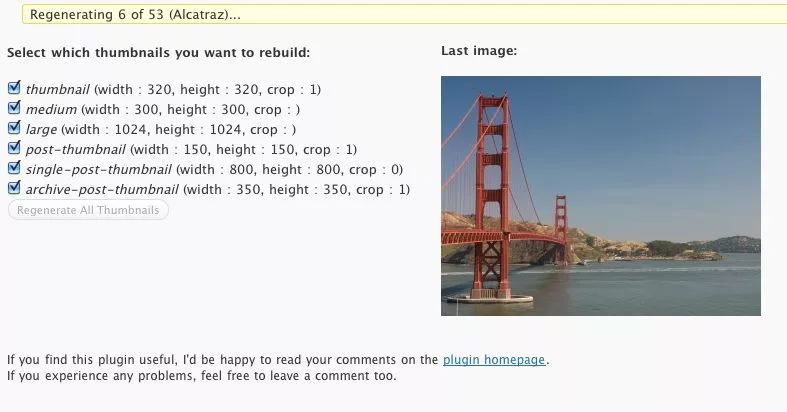
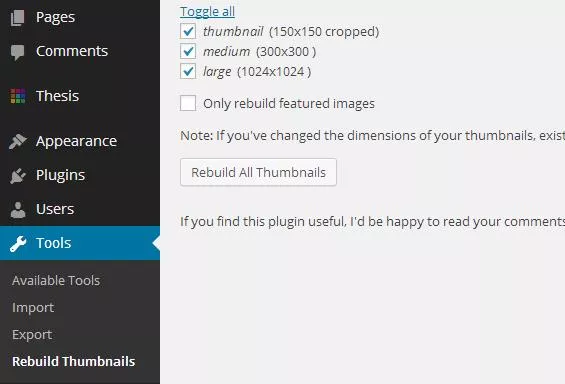
Sau khi activate, truy cập phần Tools trong quản trị, click vào Rebuild Thumbnails. Một bảng điều khiển hiện ra như thế này.
Đánh dấu tích vào kích thước hình ảnh bạn cần build lại, không cần xem xét nhiều, hãy chọn tất cả nếu bạn muốn xây dựng lại hoàn toàn rồi click vào nút Rebuild All Thumbnails. Nếu bạn chỉ muốn thay đổi các hình ảnh đại diện trong bài viết, đánh dấu tích vào Only rebuild featured images trước khi nhấn vào nút Rebuild All Thumbnails (khuyến khích).
Lưu ý rằng, plugin này không xóa hay chỉnh sửa các ảnh đã có trước đó, nó chỉ đơn giản nhận diện hình ảnh, xác định tính năng của hình ảnh và tiến hành xây dựng lại một hình ảnh khác với kích thước phù hợp hơn với yêu cầu của theme. Vì thế, sau khi sử dụng plugin này website của bạn sẽ có khá nhiều hình ảnh rác, nếu bạn muốn xoá đi thì mình xin có 2 cách:
Cách xoá ảnh không sử dụng bằng plugin
Bạn có thể dùng 1 trong 2 plugin sau
- Image Cleanup – Mới
- DNUI – cũ
Sử dụng lệnh linux – áp dụng cho VPS
Đơn giản là gõ lệnh này sau khi cd vào thư mục chứa ảnh
find . -name *-*x*.* | xargs rm -f
Nhưng hãy cẩn thận nhé, nếu bạn có hay đặt tên ảnh dựa theo cấu trúc abc-xyz-1, abc-xyz-2 thì nó cũng xoá đi luôn đấy.
Nguồn: Remove Redundant Image Sizes And Files In WordPress
Tác giả
Nowall00 – Mới học WP được gần 3 tháng với blog hướng dẫn làm đẹp, Blog đang sử dụng hệ thống Comment luv rất mong anh em vào comment ủng hộ và tiện thể kiếm backlinks luôn. Mình cũng đang cần làm GP cho blog mọi chủ đề, rất mong anh em có nhã ý! ( lamthenao.org avòng gmail.com ). :)