Đối với nhiều người mới sử dụng Woocommerce thì sẽ bắt gặp một vấn đề khá bối rối đó là các sản phẩm được đăng lên sẽ được đưa vào một page riêng biệt mà cụ thể là nó sẽ tạo ra một page tên Shop rồi nhét các sản phẩm vào đó, điều này nghĩa là phải truy cập vào page Shop kia thì mới xem được sản phẩm, còn trang chủ thì sẽ hiển thị một cái gì đó không phải các sản phẩm. Nhưng nếu bạn muốn trình bày các sản phẩm ra ngoài trang chủ như một shop bán hàng thực thụ thì chúng ta cũng có nhiều cách để làm với Woocommerce mà ở trong bài này mình sẽ trình bày cho bạn 2 cách đơn giản nhất để hiển thị sản phẩm của Woocommerce ngoài trang chủ.
Cách 1. Đưa page Shop ra làm trang chủ
Trong WordPress cho phép chúng ta chỉ định một page nào đó làm trang chủ (mặc định sẽ lấy dữ liệu từ file index.php). Nghĩa là nếu bạn đã có page Shop rồi thì chúng ta sẽ đưa nó ra làm trang chủ, từ đó mặc định trang chủ của website sẽ là nội dung của page Shop.
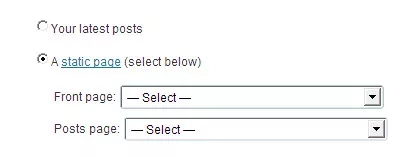
Bạn vào phần Settings -> Reading ->chọn A static page (select below). Ở phần Front Page thì bạn chọn page Shop mà Woocommerce tự tạo khi cài plugin.
Cách 2. Sử dụng Shortcode của Woocommerce
Shortcode trong WordPress giống như một vũ khí hạng nặng vậy, nó cho phép chúng ta làm đủ mọi thứ, chính vì vậy WooThemes đã không bỏ lỡ nó bằng việc tích hợp khá nhiều Shortcode hữu dụng để chúng ta sử dụng nó kèm với Woocommerce.
Đầu tiên bạn vào Pages -> Add New tạo một page mới và đặt tên tùy ý
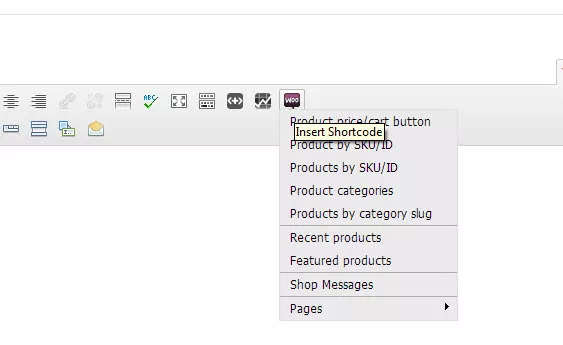
Ở phần khung soạn thảo sẽ có nút chèn shortcode của Woocommerce như thế này
Muốn dùng shortcode nào thì chỉ việc nhấp vào và điền thêm các thông tin cần thiết. Dưới đây mình xin giải thích những shortcode của nó.
- Product Price/Cart Button – Hiển thị nút mua hàng và giá sản phẩm.
- Product by SKU/ID – Hiển thị một sản phẩm theo ID hoặc mã SKU.
- Products by SKU/ID – Hiển thị nhiều sản phẩm theo ID hoặc mã SKU.
- Product Categories – Hiển thị danh sách các chuyên mục sản phẩm.
- Product by category slug – Hiển thị nhóm sản phẩm theo category slug.
- Recent Products – Hiển thị các sản phẩm mới nhất.
- Featured Products – Hiển thị các sản phẩm nổi bật (được đánh dấu sao trong phần Products).
- Shop Message – Hiển thị lời chào mừng của shop mà bạn đã thiết lập trong setting.
- Page – Hiển thị nội dung của những page đặc biệt của Woocommerce (thanh toán, xem đơn hàng,…).
Điều này có nghĩa là bạn chỉ cần chèn một hoặc nhiều shortcode của Woocommerce vào page này là nó sẽ hiển thị được những tính năng mà bạn cần. Trong bài này mình sẽ hướng dẫn chèn shortcode hiển thị sản phẩm mới nhất và sản phẩm nổi bật. Vậy mình sẽ có nội dung của Page mà bạn vừa tạo như sau
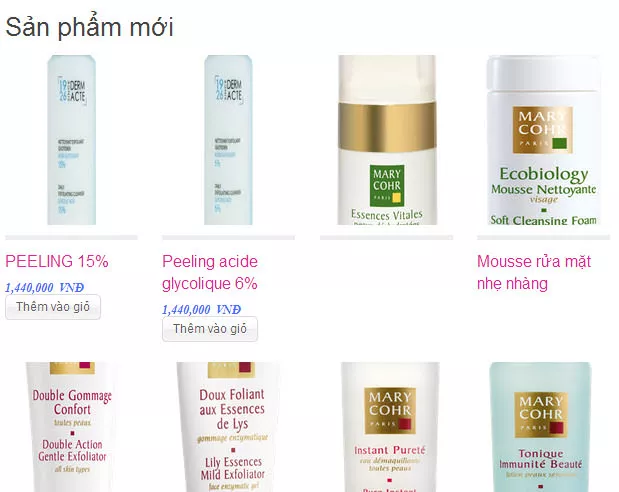
Sản phẩm mới nhất (nên cho vào h3)
Trong shortcode trên có nghĩa là nó sẽ hiển thị 12 sản phẩm, chia thành 4 cột và sắp xếp theo thứ tự giảm dần theo ngày. Nếu bạn muốn hiển thị nhiều hơn thì sửa số 12 lại và nên cho 4 cột là đẹp nhất.
Nếu bạn muốn chèn thêm sản phẩm nổi bật nữa thì chèn thêm
Sản phẩm nổi bật
Còn nếu bạn muốn hiển thị các sản phẩm theo category slug thì có như sau
ở ngay phần category="" bạn sửa thành category="category-slug". Nếu bạn không biết category-slug là gì thì cũng dễ thôi, đó là khi bạn tạo một category bất kỳ thì nó sẽ có phần nhập slug, còn nếu bạn không nhập thì slug sẽ có dạng ten-category (Ví dụ: Điện Thoại thì sẽ thành dien-thoai). Muốn chèn nhiều category thì chỉ cần chèn nhiều shortcode như thế là được.
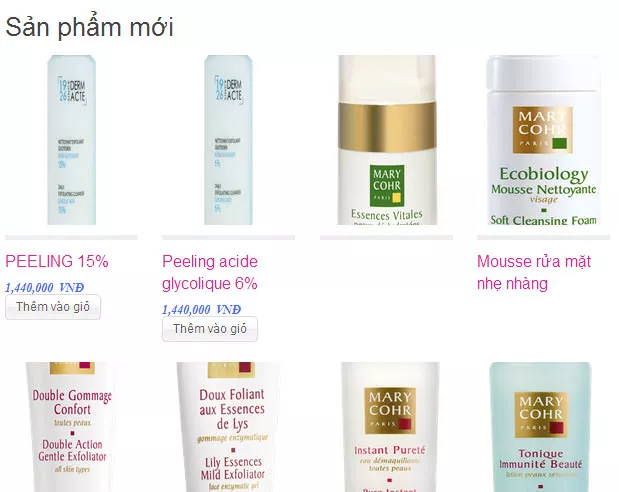
Sau khi đã thêm xong, bạn quay lại làm cách 1 và chọn Front Page là page mà bạn vừa tạo.
Và đây là kết quả: http://miraclebeaute.com/