Sau khi giới thiệu những plugin tốt nhất để làm trang bán hàng trong WordPress thì mình có nhận qua một số ý kiến cho rằng các plugin trong đó có hai nhược điểm như sau:
- Dễ sử dụng nhưng ít chức năng.
- Nhiều chức năng nhưng khó sử dụng.
Bản thân mình trong việc test thử các plugin đó cũng đã gặp những vấn đề trên, thậm chí có một số plugin mà mình bỏ gần cả ngày trời để làm quen và hiểu cách thức làm việc của nó. Như thế mình cũng đủ hiểu rằng nó có thể gây khó dễ ít nhiều với những người mới sử dụng, đặc biệt là những người chưa có kinh nghiệm sử dụng WordPress nhiều.
Vì vậy để cho các bạn dễ tiếp cận hơn với các plugin tạo trang bán hàng, hôm nay mình sẽ hướng dẫn tạo trang bán hàng với một plugin phổ biến nhất để tạo trang bán hàng đó là WooCommerce. Hướng dẫn sử dụng WooCommerce sẽ được mình chia ra làm 2 phần bao gồm cơ bản và nâng cao để các bạn dễ theo dõi hơn và quan trọng là nó không quá dài làm các bạn có tâm lý “ngán” đọc.
Tại sao nên chọn WooCommerce?
- WooCommerce là một plugin khá phổ biến để tạo trang bán hàng trong WordPress.
- Có nhiều themes dành riêng cho nó được WooThemes thiết kế, bao gồm miễn phí và trả phí. Xem ở đây.
- Có nhiều thành phần mở rộng (add-on) giúp tăng cao hiệu suất sử dụng.
- Đầy đủ các chức năng cần thiết cho một trang bán hàng chuyên nghiệp.
- Dễ cài đặt và sử dụng.
- Hỗ trợ đa ngôn ngữ (đã có tiếng Việt).
- Themes dễ dàng tùy chỉnh.
- Hoạt động tốt trên mọi themes bình thường.
- Hỗ trợ báo cáo sản phẩm chi tiết.
- Và còn rất nhiều lợi ích khác rất đáng để sử dụng.
Với chừng đấy những lý do thì mình tin rằng cũng đủ để làm bạn phải tính đến chuyện sử dụng nó.
Hướng dẫn Woocommerce
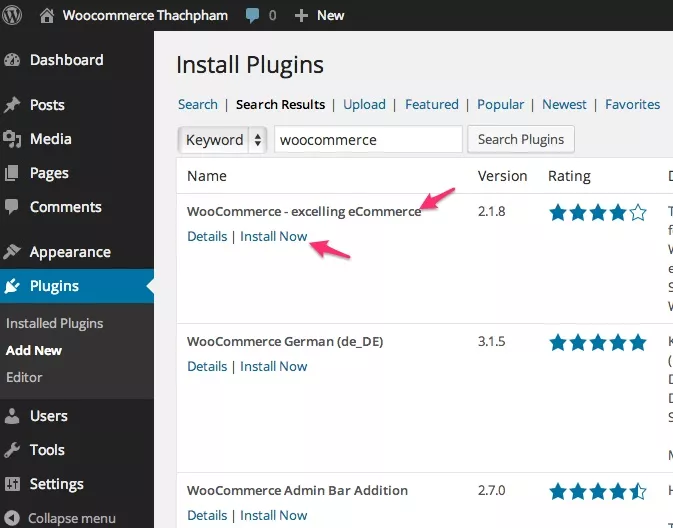
Truy cập vào Plugins -> Add New và gõ Woocommerce rồi chọn Install như hình.
Và kích hoạt bằng cách ấn vào nút Activate Plugin như cài plugin bình thường.
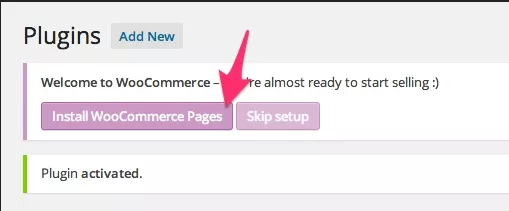
Sau đó bạn ấn vào nút Install Woocommerce Pages để nó tiến hành thêm các Page cần thiết vào như Shop, Checkout, Cart,….
Thế là xong bước cài đặt, nó sẽ hiện ra trang Welcome của Woocommerce.
Thiết lập cần thiết
Chuyển ngôn ngữ sang tiếng Việt
Hãy mở file wp-config.php trong thư mục gốc cài WordPress của bạn trên host ra và tìm:
define(‘WPLANG’, ”);
Đổi thành
define(‘WPLANG’, ‘vi’);
Bây giờ vào lại trang admin, bạn có thể thấy nó đã xuất hiện một vài chỗ là tiếng Việt như Sản phẩm, Thiết lập,…..
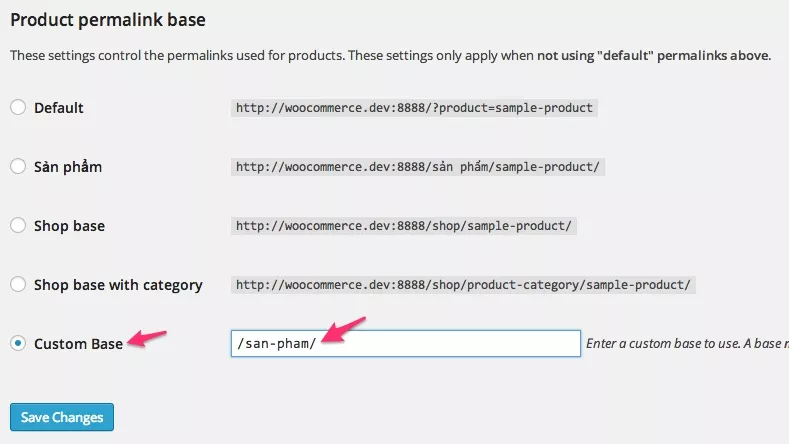
Sau đó vào Settings -> Permalink tìm mục Product permalink base và đánh dấu vào phần Custom Base rồi thay chữ /sản phẩm/ ở đường dẫn thành /san-pham/.
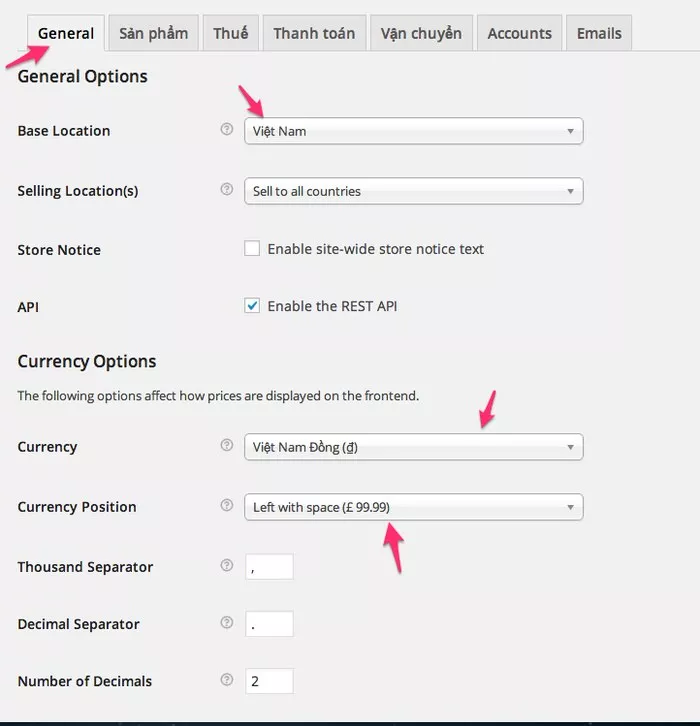
Chỉnh tiền tệ thành Việt Nam Đồng
Bạn vào phần Woocommerce -> Thiết lập và thiết lập như trong ảnh rồi ấn Lưu thay đổi.
Thiết lập phương thức thanh toán
Dù bạn không có ý định triển khai hình thức thanh toán online trên shop nhưng vẫn phải thiết lập các hình thức khác như Chuyển khoản qua ngân hàng, Thanh toán tiền mặt để nó có thể hiện ra thông báo với khách.
Bạn vào Woocommerce -> Thiết lập -> Thanh toán để tùy chỉnh.
Tại đây bạn kéo xuống và sẽ thấy hai hình thức đã được bật, đó là:
- Direct Bank Transfer – Thanh toán chuyển khoản.
- Thanh toán bằng Séc.
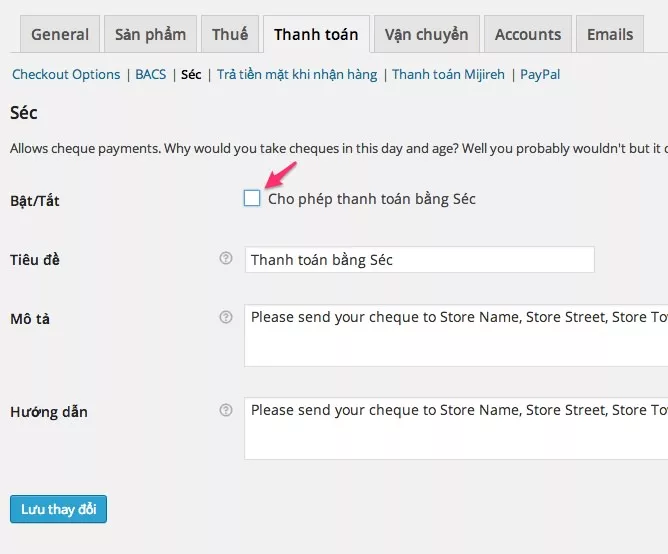
Bạn ấn vào nút Thiết lập của Thanh toán bằng Séc và bỏ dấu Cho phép thanh toán bằng Séc đi và ấn Lưu thay đổi.
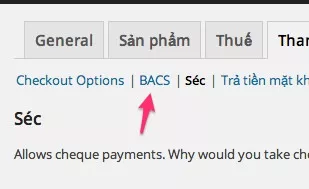
Sau đó ấn vào nút BACS trên menu, chỗ này sẽ thiết lập Phương thức thanh toán bằng chuyển khoản:
Tại đây, bạn sẽ điền các thông tin như tài khoản nhận tiền, hướng dẫn thanh toán và giới thiệu về hình thức thanh toán. Bạn có thể thêm nhiều ngân hàng khác nhau để khách có thể thanh toán.
Bạn có thể làm tương tự với phương thức Trả tiền mặt khi nhận hàng. Hãy nhớ rằng hai phương thức này chỉ có tác dụng hiển thị thông tin để khách thanh toán chứ không hề tự động và hỗ trợ thanh toán online.
Cách thêm sản phẩm vào shop
Woocommerce hỗ trợ rất nhiều loại sản phẩm, nhưng ở bài hướng dẫn này mình chỉ hướng dẫn bạn cách thêm một sản phẩm thông thường mà thôi.
Để thêm sản phẩm, bạn vào phần Sản phẩm -> Thêm sản phẩm.
Ở phần này bạn điền thông tin mô tả sản phẩm vào khung viết bài như thông thường, chỉ khác là sẽ có thêm phần Product Data ngay bên dưới để bạn nhập thông tin vào. Các thông tin bên dưới bạn có thể nhập hoặc bỏ trống, nhưng bạn phải bắt buộc nhập giá (Regular Price).
Mình xin giải thích các phần như sau:
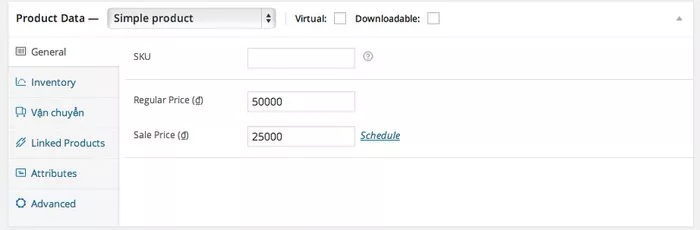
Product Data
General
- SKU – Mã SKU của sản phẩm để theo dõi, không nhập cũng được.
- Regular Price – Giá chính thức của sản phẩm
- Sale Price – Giá được giảm, nếu nhập giá vào đây thì đơn hàng sẽ tính theo giá được giảm.
Inventory
- Manage Stock – Tùy chọn quản lý số lượng sản phẩm.
- Stock Status – Tình trạng sản phẩm, nếu chọn Hết hàng thì khách không thể đặt hàng được.
- Allow Backorder – Có cho phép đặt trước sản phẩm hay không.
- Sold Individually – Nếu đánh dấu, khách chỉ được mua số lượng 1 cái cho mỗi sản phẩm.
Vận chuyển
Các tùy chọn trong đây sẽ ảnh hưởng vào giá vận chuyển thông qua trọng lượng nếu bạn có bật chức năng tính phí vận chuyển. Trong đây có phần tiếng Việt nên mình không giải thích thêm.
- Shipping Class – Là lớp vận chuyển, các lớp này do bạn tạo ra để quản lý phần vận chuyển, mình sẽ nói kỹ hơn ở bài khác, tạm thời bạn chọn No shipping class.
Linked Product
Các tùy chọn này sẽ cho phép bạn tự chọn các sản phẩm liên quan cho sản phẩm hiện tại, nó sẽ hiển thị ở dưới sản phẩm.
- Up-Sells – Chọn sản phẩm mà bạn muốn nó hiển thị trong phần xem sản phẩm, sản phẩm chọn ở đây nên có tính chất tốt hơn. Như kiểu khuyến khích mua.
- Cross-Sale – Sản phẩm mà bạn sẽ khuyến khích khách hàng mua khi khách xem giỏ hàng hoặc thanh toán.
Attributes
Đây là phần thuộc tính sản phẩm, bạn nên xem bài này để hiểu hơn.
Advanced
Một số tùy chọn nâng cao.
- Purchased Note – Lời nhắn mà bạn muốn gửi tới khách hàng sau khi họ mua sản phẩm này.
- Menu Order – Vị trí hiển thị của sản phẩm, nhập 0 để hiển thị theo thứ tự mặc định.
- Enable Review – Nếu chọn sẽ cho phép khách gửi ý kiến đánh giá sản phẩm.
Ảnh sản phẩm
Phần này bạn nên đặt ảnh vào để nó có thể hiển thị ra shop.
Product Gallery
Đây là phần ảnh của sản phẩm, phần này bạn nên chọn nhiều tấm ảnh khác nhau. Nó sẽ xuất hiện ngay bên dưới Ảnh sản phẩm.
Product Short Description
Phần này là mô tả ngắn của sản phẩm, bạn nên nhập ngắn thôi vì nó sẽ xuất hiện ngay phần đầu tiên của sản phẩm.
Danh mục sản phẩm
Nó cũng giống như category khi bạn viết bài, phải chọn ít nhất là 1 danh mục.
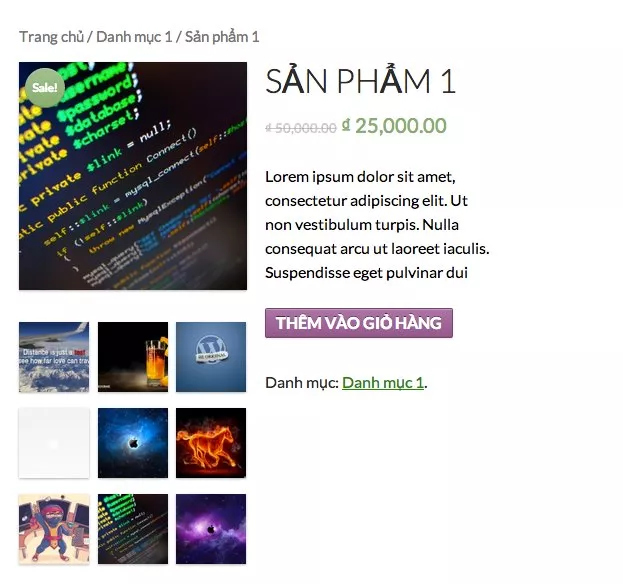
Khi thêm sản phẩm xong, xem sản phẩm bạn sẽ thấy như thế này:
Trang shop nằm ở đâu?
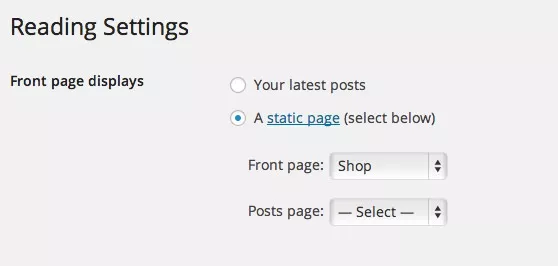
Địa chỉ trang shop của bạn sẽ là http://example.com/shop nếu bạn đã thiết lập Permalinks (Settings -> Permalinks). Nếu bạn muốn trang chủ hiển thị trang Shop làm mặc định thì vào Settings -> Reading và chọn như hình.
Quản lý đơn hàng
Khi có một ai đó đặc hàng, thì đơn hàng sẽ xuất hiện trong Woocommerce -> Đơn hàng, kèm theo email thông báo cho bạn và người đặt hàng. Nếu bạn muốn tùy chỉnh tiêu đề các email này, hãy vào Woocommerce -> Thiết lập -> Email.
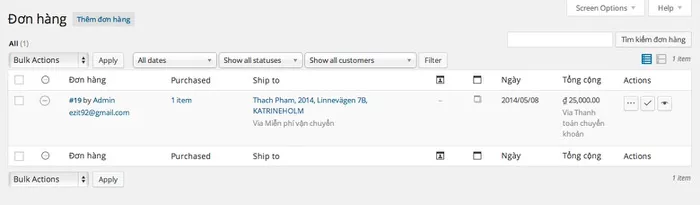
Khi vào phần Đơn hàng, bạn sẽ thấy như sau:
Bạn có thể ấn vào biểu tượng con mắt của cột Action để xem thông tin chi tiết đơn đặt hàng, trong đó sẽ chứa các thông tin cá nhân của người đặt hàng để bạn liên lạc.
Ngay phần Action, nó có 3 tùy chọn:
- Processing – Đánh dấu xác nhận đơn hàng đang được xử lý, sẽ có email báo cho khách đặt hàng biết. Nên dùng khi vừa nhận thanh toán của khách.
- Completed – Đánh dấu xác nhận đơn hàng đã xử lý xong, sẽ có email báo cho khách. Nên dùng khi đã gửi hàng đi.
- View – Xem thông tin đơn hàng.
Đó là những cái mà bạn nên nắm để sử dụng Woocommere đúng mục đích và chuyên nghiệp hơn.
Một lần nữa nhắc lại, bạn có thể tùy chỉnh tiêu đề email mà hệ thống nó tự động gửi tại Woocommerce -> Thiết lập -> Email. Nếu email không gửi được thì nên liên hệ với nhà cung cấp host của bạn (tốt nhất nên dùng A2Hosting) hoặc sử dụng SMTP.
Cách tạo phiếu giảm giá (Coupon)
Các phiếu giảm giá này là một đoạn code để khách có thể sử dụng khi tiến hành thanh toán để được giảm giá.
Để tạo mã giảm giá, bạn vào Woocommerce -> Phiếu giảm giá -> Thêm phiếu khuyến mại.
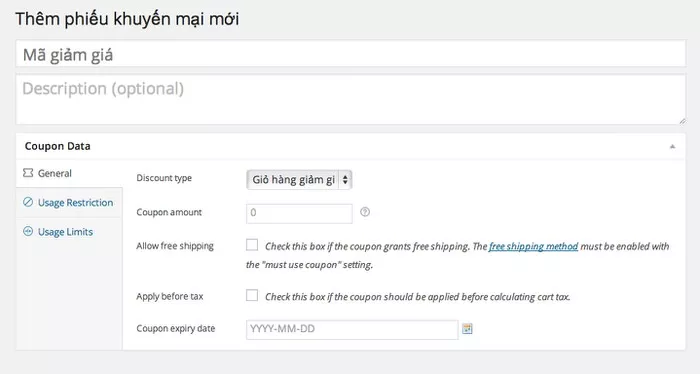
Mình xin giải thích các phần như sau:
Mã giảm giá – Tên code mã giảm giá
General
- Discount Type – Loại giảm giá, tính theo mỗi đơn hàng hoặc % đơn hàng hoặc % sản phẩm.
- Coupon Amount – Số lần được sử dụng mã giảm giá.
- Allow free shipping – Cho phép được miễn phí ship hàng nếu dùng mã này.
- Apply before tax – Cho phép tính giá được giảm trước khi tính thuế, nếu bạn có bật chức năng tính thuế.
- Coupon Expiry Date – Ngày tháng năm hết hạn mã giảm giá.
Usage Restriction
- Minimum Spend – Số tiền ít nhất để được giảm giá.
- Individual use only – Chỉ cho phép sử dụng một mã giảm giá duy nhất, nên chọn.
- Exclude sale item – Không được dùng cho các sản phẩm đang được giảm giá (có nhập Sale Price).
- Sản phẩm – Các sản phẩm được áp dụng.
- Exclude product – Các sản phẩm không được áp dụng.
- Danh mục sản phẩm – Các sản phẩm trong danh mục này sẽ được áp dụng.
- Exclude categories – Các sản phẩm trong danh mục này sẽ không được áp dụng.
- Email restrictions – Địa chỉ email khách hàng không được áp dụng.
Usage Limits
- Usage limit per coupon – Số lần được sử dụng coupon này.
- Usage limit per user – Số lần được sử dụng coupon này dựa trên mỗi khách hàng.
Bạn nên làm gì tiếp?
Tới đây là coi như bạn đã nắm được Woocommerce một phần nào rồi, việc của bạn bây giờ là nên tìm một theme cho Woocommerce để cài vào cho shop mình đẹp hơn. Đừng quên xem qua Woocommerce Documentation để hiểu thêm về nó.