Tiếp nối phần 1 của loạt bài Custom Post Type toàn tập, mình xin tiếp tục bài thứ hai cũng như bài cuối cùng để các bạn có thể tìm hiểu tính năng này một cách đầy đủ nhất.
Hãy nhớ lại xem, ở bài trước chúng ta đã cùng nhau tìm hiểu qua về cách tạo một custom post type và viết code cho nó hiển thị ngoài theme, nhưng có một điều rất quan trọng nữa đó là thiếu một chức năng phân loại nội dung để chúng ta có thể phân loại các bài viết trong post type đó để nó có thể hoàn thiện được như chức năng Post có sẵn trong WordPress. Vậy thì trong bài này chúng ta sẽ cùng nhau đi tìm hiểu nó nhé.
Tạo Custom Taxonomies
Bạn có thể thấy sau khi tạo xong post type Coupon ở bài trước thì khi viết bài bạn sẽ không thấy phần nhập taxonomy cho nó (tag, category,…). Trên thực tế chúng ta có thể sử dụng Post Tag và Post Category vào một custom post type nhưng theo mình bạn nên tạo một custom post type khác dành riêng cho post type này để dễ quản lý và sắp xếp các nội dung.
Theo ví dụ với post type Coupon, bây giờ mình sẽ tạo thêm 1 custom taxonomy khác tên là Loại Coupon, mục đích là để phân loại giữa các coupon hosting, coupon domain, coupon quần áo hay loại coupon khác ra với nhau. Code đơn giản nhất để tạo một custom taxonomy là như thế này
function create_custom_taxonomy () {
$args = array();
register_taxonomy(‘loai_coupon’,’coupon_code’,$args);
}
add_action (‘init’,’create_custom_taxonomy’,0);
Ngay tại hàm register_taxonomy(); ở dòng thứ 3 thì bạn có thể thấy 2 chuỗi quan trọng nhất bao gồm loai_coupon và coupon_code:
loai_coupon: Tên của taxonomy, ở đây là chúng ta tạo mới.coupon_code: Tên của post type muốn áp dụng cho nó.
Bây giờ bạn vào lại mục Coupon trong WordPress sẽ thấy xuất hiện thêm một phần mang tên là Tags.
Chắc các bạn cũng biết, nó làm việc tương tự như chức năng Tag khi viết bài, nhưng ở đây là chúng ta muốn tạo một custom Taxonomy tên là Loại Coupon cơ mà, vậy thì bây giờ chúng ta sẽ tiến hành bổ sung cho nó một số thuộc tính mà cụ thể là các label như khi chúng ta tạo custom post type.
Các thuộc tính này chúng ta sẽ tiến hành khai báo trong cho biến $args mà nếu gọi theo đúng từ chuyên môn là khai báo mảng cho biến này. Tuy nhiên, ở đây mình sẽ tạo một biến mới mang tên $taxonomylabels với mục đích là chứa các dữ liệu mảng của các label này, rồi sau đó mình sẽ áp dụng biến $taxonomylabels cho $args để sau này dễ quản lý và code cũng dễ đọc. Bây giờ chúng ta sẽ viết lại đoạn code ở trên thành như sau:
function create_custom_taxonomy () { $taxonomylabels = array( ‘name’ => _x(‘Loại Coupon’,’Loại sản phẩm của coupon’),
‘singular_name’ => _x(‘Loại Coupon’,’Loại sản phẩm của coupon’),
‘search_items’ => __(‘Tìm loại coupon’),
‘all_items’ => __(‘Tất cả loại coupon’),
‘edit_item’ => __(‘Sửa loại coupon’),
‘add_new_item’ => __(‘Thêm loại mới’),
‘menu_name’ => __(‘Loại Coupon’),
);
$args = array(
‘labels’ => $taxonomylabels,
‘hierarchical’ => true,
);
register_taxonomy(‘loai_coupon’,’coupon_code’,$args);
}
add_action (‘init’,’create_custom_taxonomy’,0);
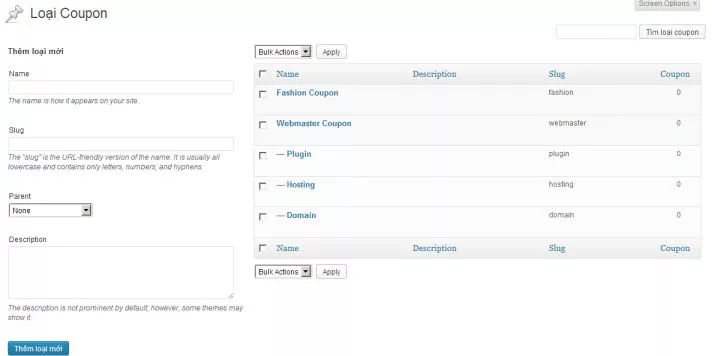
Ok, bây giờ bạn vào phần Thêm coupon (tức là viết bài mới) trong WordPress sẽ thấy một phần giống như chọn Category trong lúc viết bài, chỉ có điều nó mang tên là Loại coupon. Trong thanh menu của Coupon cũng xuất hiện thêm một phần tên là Loại coupon để quản lý các category đó.
Bạn để ý ở đoạn code trên tại dòng 13 mình có khai báo một tham số mang tên hierarchical với giá trị là true. Nếu bạn không khai báo hoặc khai báo là false thì custom taxonomy của bạn vừa tạo sẽ làm việc giống như chức năng Tag.
Hiển thị custom taxonomy ra ngoài theme
1. Hiển thị dạng tag cloud
Không chỉ có chức năng Tag có sẵn của WordPress mới cho phép hiển thị tag theo kiểu tag cloud (mây thẻ), mà với custom taxonomy bạn vẫn có thể cho nó hiển thị như thế, với điều kiện taxonomy đó phải có thuộc tính hierrachical là false. Để hiển thị taxonomy dạng tag cloud thì bạn viết đoạn code dưới đây vào vị trí thích hợp.
<?php wp_tag_cloud ( array(‘taxonomy’ => ‘loai_coupon’)); ?>
Nhớ thay loai_coupon bằng tên post type của bạn nhé. Bạn vẫn có thể cho cái wp_tag_cloud() hiển thị nhiều taxonomy khác nhau, bằng cách viết thêm 1 tham số đằng sau ‘loai_coupon’ nữa, ví dụ: 'taxonomy' => 'post_type_1','post_type_2'.
2. Hiển thị category của bài viết hiện tại
Chỉ với một dòng dưới đây, bạn có thể liệt kê category của bài viết hiện tại để hiển thị ra ngoài với đoạn code sau
<?php the_terms( $post->ID, ‘coupon_code’, ‘Chuyên mục: ‘, ‘, ‘, ‘ ‘ ); ?>
Lời kết
Tới đây thì coi như bạn đã nắm được sơ bộ tính năng Custom Post Type trong WordPress rồi đó, nó quay qua quay lại cũng chỉ có như vậy thôi nhưng nhờ tính năng này mà website của bạn thần thánh như thế nào thì đó là do khả năng của mỗi người. Ngay từ bây giờ, hãy vận dụng tất cả những gì mà bạn vừa đọc được và kết hợp thêm một chút kiến thức về HTML & CSS thì mình tin là bạn đã có thể làm được một trang portfolio hoặc một trang trưng bày sản phẩm đơn giản rồi.
Sắp tới nếu mình có đủ thời gian thì mình sẽ tiến hành thử viết một tutorial nào đó sử dụng tính năng Custom Post Type này để cho các bạn thấy tính năng này linh hoạt đến mức nào nhé. Chúc các bạn ứng dụng thành công.