Để có thể viết được giao diện cho WordPress đòi hỏi bạn phải có khá nhiều kỹ năng, trước tiên là những kiến thức cơ bản nhất về HTML, CSS, PHP và Javascript. Bên cạnh đó còn có rất nhiều kiến thức nâng cao và chuyên sâu thuộc về WordPress mà bạn cần phải nắm vững. Cũng bởi vì kho kiến thức rộng lớn và vô cùng phong phú này nên hiện nay vẫn còn khá nhiều người tuy là muốn tự viết giao diện cho trang blog WordPress của mình nhưng lại lực bất tòng tâm.
Nắm được nhu cầu này của mọi người, từ đó các gói giao diện được xây dựng sẵn đã được công bố khá nhiều, tạm gọi các gói giao diện này là Starter Theme như người ta đã đặt cho nó.
Starter Theme là gì và tại sao nó lại phổ biến
Starter Theme trước hết là một giao diện của WordPress, bên trong giao diện này đã bao gồm đầy đủ tất cả các thứ quan trọng mà một WordPress Theme cần phải có, bên cạnh đó nó còn có nhiều chức năng khác mà các nhà sáng lập đã bỏ vào bên trong đứa con tinh thần của mình, mỗi gói Starter Theme sẽ mang một đặc tính riêng, nhưng sẽ có một điểm chung duy nhất đó là sự tiện lợi và đơn giản cho người dùng.
Hiện nay, số lượng người sử dụng mã nguồn blog WordPress chiếm số lượng rất lớn, đó là không nói đến nó được sử dụng nhiều nhất trong tất cả các mã nguồn blog. Nhu cầu tùy biến giao diện cho WordPress đã tăng lên rất nhiều, hầu hết các bạn khi sở hữu blog WordPress đều muốn tự chỉnh sửa và viết giao diện cho riêng mình, Sáu tin chắc rằng như vậy. Bạn sẽ không muốn sử dụng một giao diện mà đụng hàng với người khác, điều này cũng phù hợp với tâm lý con người trong cuộc sống hàng ngày.
Để giúp cho việc lập trình theme cho WordPress trở nên đơn giản hơn thì các gói Starter Theme đã ra đời, chúng giúp ích rất nhiều cho người dùng và được mọi người ủng hộ rất nhiệt tình. Bạn đang đọc bài viết này và Sáu tin rằng sau khi kết thúc serie này thì bạn cũng muốn sử dụng Starter Theme để tự xây dựng một giao diện mới cho blog cá nhân hiện tại bạn đang sở hữu.
Tham khảo
- Các starter theme sử dụng Bootstrap tốt nhất
- Các starter theme sử dụng Foundation tốt nhất
- Sự khác nhau giữa starter theme và framework theme
Những Starter Theme phổ biến nhất hiện nay
Có trên dưới 10 Starter Theme được nhiều người sử dụng, nhưng ở đây Sáu chỉ liệt kê ra 3 gói mà Sáu cảm thấy tốt nhất cho bạn. Trong serie này thì Sáu tập trung vào hướng dẫn xây dựng giao diện cho WordPress dựa trên HTML5Blank.
1. Underscores
Underscores với phong cách hiện đại, đơn giản nhưng chất lượng lại khá tốt, bạn có thể tùy chọn nhập vào các thông tin cần thiết cho giao diện bao gồm: Tên giao diện, tên tác giả, mô tả giao diện và Text Domain (theme slug). Đây là sự lựa chọn tuyệt vời dành cho bạn để thử thiết kế một giao diện hoàn toàn mới cho WordPress.
2. HTML5Blank
HTML5Blank cũng là một sự lựa chọn đúng đắn, không nói nhiều về gói giao diện này vì các bài viết sau Sáu sẽ giới thiệu chi tiết hơn về HTML5Blank.
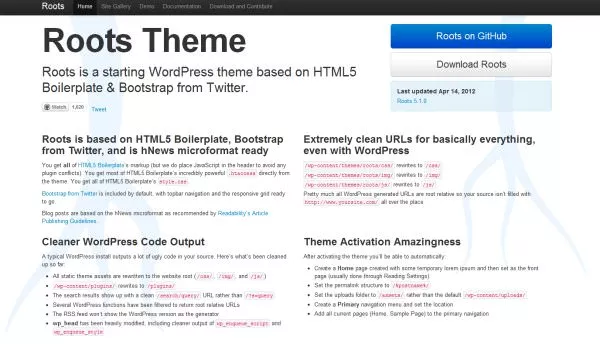
3. Roots
Roots cũng có chức năng tương tự như 2 gói giao diện bên trên, nhưng mà mỗi cái sẽ có điểm mạnh riêng của nó, bạn có thể sử dụng cái nào cũng được hoặc cứ nghiên cứu hết cả 3 cái rồi tự xây dựng ra thật nhiều giao diện, mỗi tháng thay áo mới cho blog một lần. Thế nhưng, với Roots bạn sẽ cần phải có nhiều kiến thức hơn vì quy trình làm việc trên Roots tương đối phức tạp, nhưng bù lại các tính năng của nó thì quả thật là tuyệt vời.
Kết luận
Đây là bài viết đầu tiên trong serie hướng dẫn sử dụng Starter Theme để tạo giao diện cho WordPress mà Sáu muốn gửi đến cho tất cả các bạn độc giả trên Thạch Phạm Blog. Về việc lập trình theme cho WordPress thì Thạch Phạm đã đăng luôn một loạt các bài viết hướng dẫn trước kia rồi, bạn có thể xem thêm để học tập, nếu bạn không có ý định sử dụng Starter Theme thì cũng có thể tự tay xây dựng riêng một giao diện cho WordPress ngay từ đầu.
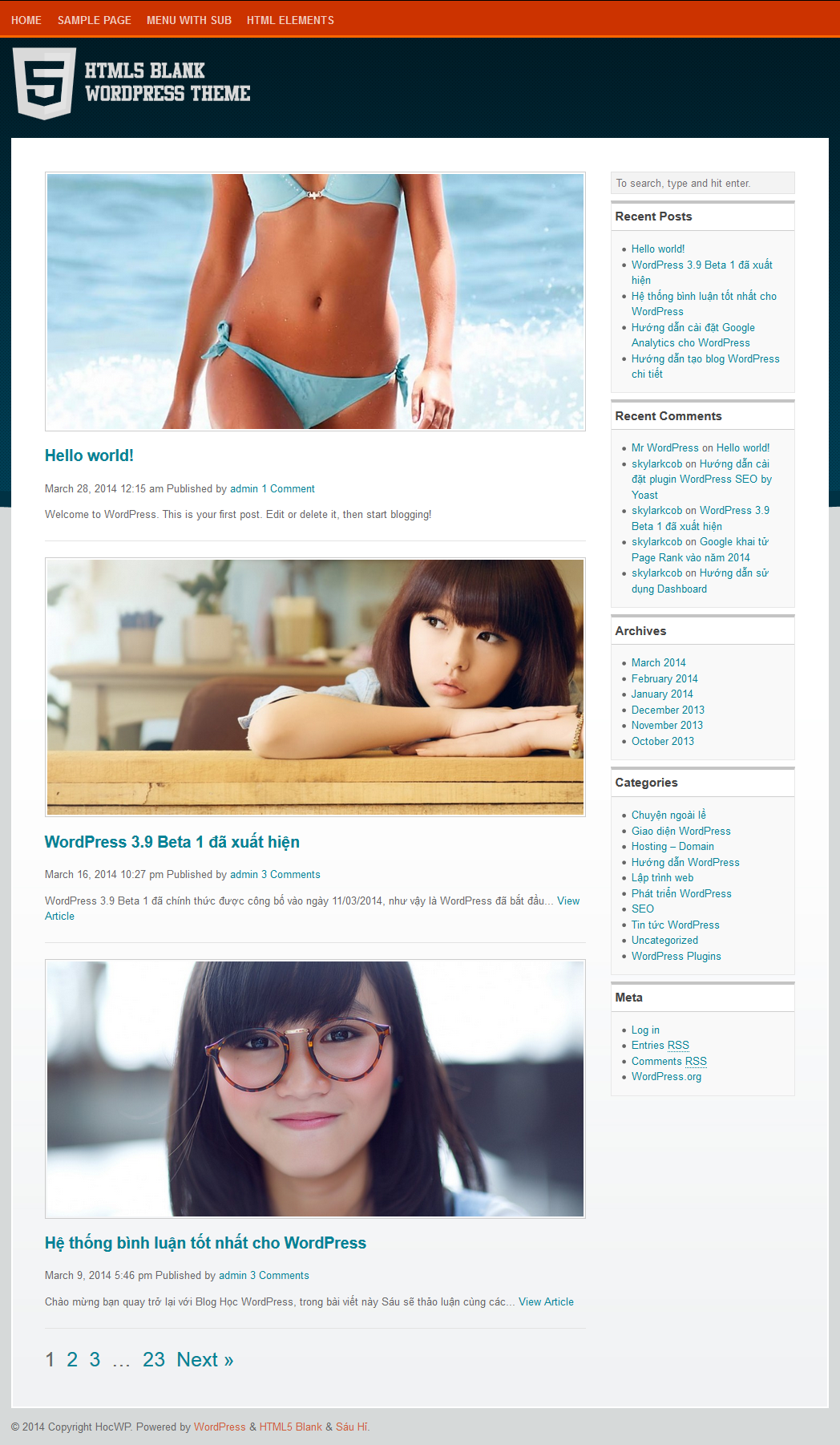
Và như Sáu đã nói ở trên, Sáu sẽ lựa chọn HTML5Blank làm gói giao diện chính để phục vụ cho bài viết này. Bên dưới là hình ảnh demo giao diện mà Sáu đã viết trước, sau khi đọc đến bài cuối cùng của serie hy vọng rằng bạn cũng sẽ thiết kế được giao diện đẹp hơn như thế nhiều lần nhé.
Trong thời gian chờ đợi bài viết tiếp theo, hãy cho Sáu và mọi người cùng biết ý tưởng của bạn trong việc xây dựng giao diện mới cho WordPress, những nhu cầu tối thiểu mà một giao diện cần có là gì? Nếu bạn tự tay xây dựng giao diện thì bạn sẽ tích hợp những chức năng nào? Nếu bạn cảm thấy thích thú loạt bài viết này thì hãy gửi lời động viên tác giả để mình có tinh thần hơn trong các bài viết hướng dẫn kế tiếp nhé. Cảm ơn rất nhiều.