Bạn đang đọc bài viết thứ 4 trong serie hướng dẫn lập trình plugin cho WordPress, bài viết này chúng ta sẽ tiếp tục công việc bằng cách hoàn thiện và chỉnh sửa lại plugin để có thể đưa plugin lên chia sẻ cho mọi người trên trang chủ của WordPress.org.
Có thể bạn sẽ cảm thấy những bài mà Sáu viết trước đó chưa thật sự giúp đỡ được bạn nhằm tạo ra một plugin gây sức hút với mọi người, nhưng đó là những gì cơ bản nhất mà Sáu muốn gửi đến các bạn. Ý tưởng để viết plugin của mỗi người sẽ rất khác nhau, song phần cơ bản bao giờ cũng giống nhau và luôn được thực hiện theo khuôn mẫu. Viết plugin cũng như chúng ta xây nhà vậy, phần mống bên dưới bao giờ cũng giống nhau nhưng bên trên là nhiều kiểu nhà với kiến trúc rất riêng biệt.
Bài viết này Sáu sẽ nhấn mạnh những điểm gì bạn cần nên làm để plugin của bạn được WordPress chấp nhận và cho phép bạn upload lên trang chủ của họ nhằm chia sẻ cho mọi người.
Cách chèn CSS và Javascript
Đây là một trong số những vấn đề mà người viết plugin hay mắc phải. Hơn 90% người dùng vì dính lỗi này khi mới làm quen viết plugin mà WordPress từ chối không cho plugin của họ được upload lên server của WordPress. Cũng như trong bài trước Sáu đã có nói đến, các tập tin bên ngoài các bạn bắt buộc phải tải về và lưu bên trong thư mục của plugin, sau đó sử dụng hook để thêm những tập tin css hay javascript này.
function enqueue_scripts_and_styles()
{
wp_register_style( ‘hocwp-foundation’, get_theme_uri() . ‘/lib/foundation.css’, array(), get_theme_version() );
wp_enqueue_style( ‘hocwp-foundation’ );
wp_register_style( ‘hocwp’, get_style_uri(), array(), get_theme_version() );
wp_enqueue_style( ‘hocwp’ );
wp_enqueue_script(‘jquery’);
wp_register_script(‘my-plugin-script’, plugins_url( ‘/js/script.js’, __FILE__ ));
wp_enqueue_script( ‘my-plugin-script’ );}
add_action( ‘wp_enqueue_scripts’, ‘enqueue_scripts_and_styles’ );
Như ví dụ bên trên, Sáu sẽ load các đoạn mã javascript và các tập tin css một cách an toàn nhất, đây là đúng với yêu cầu mà WordPress đã đặt ra nhằm tránh xung đột do các plugin cùng gửi yêu cầu load những tập tin giống nhau. Đối với các tập tin javascript mà WordPress đã đính kèm sẵn trong bộ cài đặt thì bạn chỉ cần gọi hàm wp_enqueue_script chứ không cần dùng hàm wp_register_script phía trước.
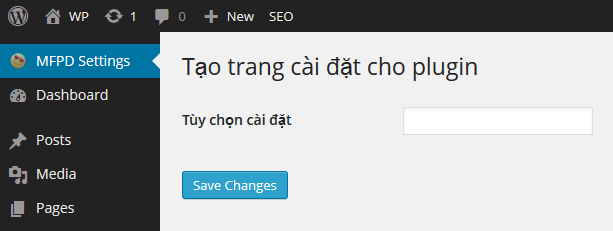
Tạo trang cài đặt cho plugin
Nếu plugin của bạn có những thông tin yêu cầu người dùng phải nhập vào thì bạn phải tạo trang cài đặt cho plugin đó, tuyệt đối không được phép cho người dùng chỉnh sửa thông tin trực tiếp trên các tập tin của plugin, nếu bạn vi phạm điều này thì WordPress sẽ không bao giờ chấp nhận cho phép plugin của bạn được upload lên server của họ.
<?php
function register_mysettings() {
register_setting( ‘mfpd-settings-group’, ‘mfpd_option_name’ );
}function mfpd_create_menu() {
add_menu_page(‘My First Plugin Settings’, ‘MFPD Settings’, ‘administrator’, __FILE__, ‘mfpd_settings_page’,plugins_url(‘/images/icon.png’, __FILE__), 1);
add_action( ‘admin_init’, ‘register_mysettings’ );
}
add_action(‘admin_menu’, ‘mfpd_create_menu’);function mfpd_settings_page() {
?>
<div class="wrap">
<h2>Tạo trang cài đặt cho plugin</h2>
<?php if( isset($_GET) ) { ?>
<div id="message" class="updated">
<p><strong><?php _e(‘Settings saved.’) ?></strong></p>
</div>
<?php } ?>
<form method="post" action="options.php">
<?php settings_fields( ‘mfpd-settings-group’ ); ?>
<table class="form-table">
<tr valign="top">
<th scope="row">Tùy chọn cài đặt</th>
<td><input type="text" name="mfpd_option_name" value="<?php echo get_option(‘mfpd_option_name’); ?>" /></td>
</tr>
</table>
<?php submit_button(); ?>
</form>
</div>
<?php } ?>
Đoạn code bên trên sẽ tạo cho bạn một trang cài đặt của plugin, hoàn toàn rất dễ hiểu phải không nào. Ví dụ bạn viết plugin cho phép WordPress gửi mail thông qua SMTP thì bắt buộc phải tạo chức năng cho phép người dùng nhập vào thông tin để cấu hình, bạn phải tạo thêm trang cài đặt để người dùng tự nhập thông tin, không được phép tạo các hằng số trong plugin rồi yêu cầu người dùng mở các tập tin này lên để chỉnh sửa.
Chú ý khi truy vấn cơ sở dữ liệu
Cơ sở dữ liệu (CSDL) là thành phần rất quan trọng đối với một trang web động, đối với WordPress cũng vậy, nếu như bạn làm cho CSDL bị lỗi thì blog của bạn sẽ bị chết hoàn toàn.
Khi muốn thêm thông tin gì vào CSDL thì bạn đều phải viết code để kiểm tra thông tin ấy thật kỹ, hãy tận dụng những bảng (table) mặc định của WordPress để sử dụng cho plugin của bạn, hạn chế tạo ra table riêng để lưu trữ thông tin nha bạn.
Tập tin readme.txt
Đây là một trong 2 tập tin bắt buộc của plugin, nếu như bạn chỉ viết plugin nhưng không muốn gửi lên server của WordPress thì bạn không cần dùng tập tin readme. Nhưng nếu bạn muốn upload plugin của mình lên server của WordPress thì bắt buộc plugin của bạn phải có một tập tin .php chính và một tập tin readme.txt
Bạn có thể xem thông tin cách tạo tập tin readme trên trang chủ của WordPress hoặc sử dụng công cụ GenerateWP để tự tạo nội dung cho tập tin readme.
Gửi plugin lên WordPress.org
Đây là bước khá quan trọng, không phải ai cũng có thể đưa plugin của mình lên server của WordPress, để làm được điều đó plugin của bạn phải được trải qua một quá trình kiểm tra rất nghiêm ngặt. Do vậy, Sáu không thể viết tiếp hướng dẫn cho plugin hiện tại (My First Plugin Demo) bởi vì chắc chắn nó sẽ không được chấp nhận, nếu có được chấp nhận thì các bạn khi đọc bài viết này mà làm theo thì coi như plugin của mọi người đều giống nhau, như thế sẽ càng không được chấp thuận.
Để thực hành được bước này, tùy thuộc vào khả năng của mỗi người mà plugin của bạn có được WordPress cho phép upload lên server riêng hay không. Bạn hãy viết một plugin hoàn toàn mới theo ý tưởng của bạn, áp dụng những lý thuyết mà Sáu đã gởi lên Thạch Phạm Blog trong nhiều ngày qua. Sau khi hoàn thiện xong plugin thì bạn dùng phần mềm để nén thư mục plugin thành một tập tin .zip.
Tiếp theo, bạn sẽ upload tập tin .zip ấy lên một hosting nào đó, ở đây Sáu khuyên bạn nên dùng dịch vụ chia sẻ tập tin miễn phí của Dropbox. Sau khi hoàn tất, bạn vào trang gửi plugin để điền thông tin cho plugin mà bạn muốn gửi. Chú ý, để thực hiện được bước này thì bạn phải đăng ký tài khoản trên trang chủ của WordPress.org trước, đương nhiên là phải đăng nhập vào rồi.
Bạn điền thông tin tên của plugin, điền dòng mô tả ngắn gọn cho plugin và gửi đường link tập tin của plugin lúc nãy bạn đã upload lên đây. Sau đó bạn hãy đợi thông tin trả lời từ WordPress, nếu như plugin của bạn được duyệt thì bạn sẽ nhận được thông tin cho phép upload plugin thông qua SVN, ngược lại thì bạn cũng sẽ nhận được thư của WordPress thông báo về tình trạng plugin của bạn.
Kết luận phần 4
Trong phần 4 này rất có thể nhiều bạn sẽ không làm theo được vì kết quả hoàn toàn phụ thuộc vào quá trình học tập của các bạn, nếu bạn nắm vững lý thuyết và áp dụng thành thạo trong khâu xây dựng một plugin thì có thể plugin của bạn sẽ được WordPress chấp nhận một cách nhanh chóng. Ngược lại, nếu plugin của bạn không có giá trị hoặc có quá nhiều lỗi thì WordPress sẽ trả lời mail cho bạn cùng với những gợi ý mách bảo bạn sửa lại plugin cho phù hợp.
Thời gian chờ đợi có thể là 1 đến 3 ngày tùy thuộc vào số lượng plugin mà WordPress nhận được từ người dùng, họ phải giải quyết lần lượt từng plugin một cho đến khi tới lượt của bạn. Hãy kiên nhẫn chờ đợi và đón xem bài hướng dẫn tiếp theo trong serie nha bạn.