Đã có hai serie chi tiết hơn dành cho HTML và CSS kèm video.
HTML/CSS có thể nói là khởi đầu của mọi tất cả vấn đề liên quan tới web, dù bạn là người làm nghành nào, miễn là có đụng tới quản trị web thì ít nhất phải biết qua hai cái này. Nếu bạn có ý định học lập trình web thì lại càng nên thành thạo hai cái này, nếu bạn là blogger chuyên viết bài thì cũng nên nắm cái này.
Bạn có thể là một blogger viết rất tốt, nhưng liệu bạn đã sử dụng thành thục các thẻ HTML và vùng chọn CSS căn bản chưa? Nếu câu trả lời là chưa thì điều đó đang hạn chế tiềm năng blogging của bạn đấy. Bạn có thể cầm gạch lên và bảo:
“Học HTML/CSS làm gì khi đã có hàng tá công cụ để tạo website mà chả cần quan tâm đến code kiếc. Tui cũng có phải dân lập trình đâu!”. ~ Blogger chưa biết HTML/CSS nào đó
Thực vậy, những công cụ như Adobe Dreamweaver, WordPress Visual Editor có thể vỗ ngực và thề thốt tình yêu:
“Em cứ lo nội dung và layout, còn HTML/CSS và thế giới cứ để anh.” ~ Editor
Mình không dám ý kiến gì với tình yêu của bạn, nhưng việc phụ thuộc vào công cụ quá nhiều sẽ không giúp bạn tận dụng hết tiềm năng của mình. Bạn có thể là 1 blogger viết nội dung rất giỏi, nhưng bạn sẽ không thể:
- Thiết kế, định dạng những gì ngoài hỗ trợ của công cụ.
- Thử nghiệm những đoạn code hay ho từ các trang web khác.
- Chỉnh sửa lại những thiết kế giao diện theo ý mình.
- Tối ưu hóa về thiết kế và định dạng cho trang web của mình.
- Thiết kế những giao diện cầu kì và hiệu ứng phức tạp.
Nếu bạn thực sự muốn chăm chút về thiết kế giao diện hay mang lại trải nghiệm tuyệt vời cho người dùng trang web, cho độc giả trang blog thì hãy nghe mình: Đây là lúc thích hợp nhất để tạm chia tay Dreamweaver (yên tâm, DW là trai ngoan nên không đòi quà đâu :D) và bắt đầu tìm hiểu về HTML và CSS căn bản dành riêng cho blogger.
Trong bài này, mình sẽ chỉ nói lại các khái niệm trọng tâm trong HTML và CSS, kèm theo đó là các nguồn học vì trên mạng hiện nay đã có quá nhiều tài liệu rồi.
Bắt đầu thế nào?
Đối với WordPress Blogger, chắc hẳn mọi người đều quen thuộc với việc sử dụng công cụ soạn thảo WordPress Editor để biên tập, chỉnh sửa và định dạng cho trang blog hay website của mình. Mọi thao tác đơn giản như bôi đậm chữ, in nghiêng, căn dòng… về bản chất đều là can thiệp bằng HTML/CSS tự động bởi WordPress Editor.
Tuy nhiên, những lựa chọn sẵn có từ WordPress Editor rất hạn chế, nên nếu bạn muốn táy máy HTML/CSS thì xin mời bật qua chế độ chỉnh sửa Text và chúng ta cùng tìm hiểu:
HTML căn bản
1. HTML là gì?
HTML được ví như là bộ xương của một giao diện website, dù nó là dành cho WordPress hay bất cứ website nào. “Bộ xương” này sẽ giúp chúng ta xác định bố cục trên mỗi website và đánh dấu lại các phần đó bằng các thẻ (tag) nhất định, sau đó nó sẽ tự xác định mỗi đối tượng được đánh dấu mang một vài trò riêng trong website.
Thachpham.com
HTML là từ viết tắt của HyperText Markup Language, nghĩa là ngôn ngữ đánh dấu siêu văn bản.
Hypertext (siêu văn bản): là một đoạn text bất kì nhưng có chứa link đến một nguồn thông tin khác (như một đoạn văn bản khác, một địa chỉ website, hình ảnh, âm thanh…)
Ngôn ngữ đánh dấu này sẽ là cầu nối của sự giao tiếp giữa người dùng và trình duyệt, giúp trình duyệt hiểu được cách thức hiển thị trang web. Khi trình duyệt đọc thấy 1 kí tự A, nó chỉ đơn thuần hiển thị A, chứ không thể biết bạn muốn tô đậm, in nghiêng, hay màu mè hoa lá thế nào cả. Chính lúc đấy, bạn cần HTML, thông qua việc sử dụng các thẻ HTML.
Thẻ HTML được định nghĩa bằng một cặp từ khóa nằm giữa dấu < và dấu >, và báo cho trình duyệt biết cách thức hiển thị đoạn kí tự bên trong thẻ HTML đó.
- In đậm bằng thẻ <b>:
[html]<b>A</b>[/html]
- In nghiêng bằng thẻ <i>:
[html]<i>A</i>[/html]
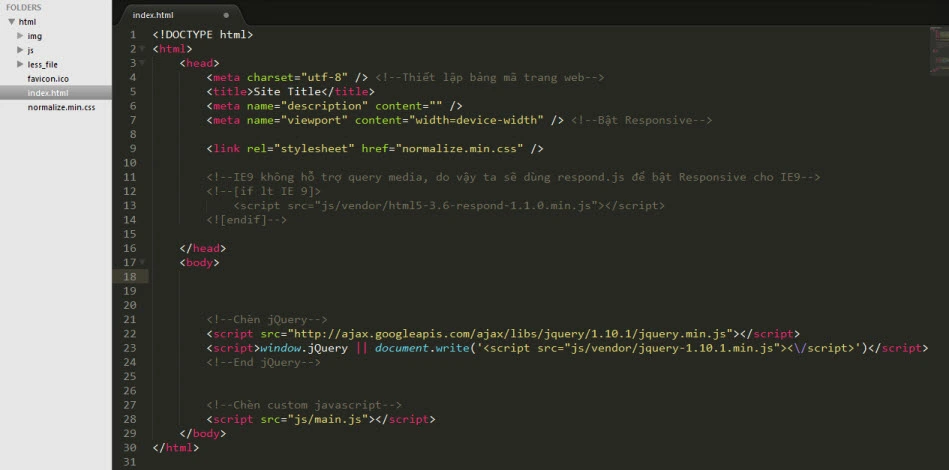
2. Cấu trúc cây HTML cơ bản
- Mọi trang HTML đều phải khai báo DOCTYPE (định nghĩa chuẩn văn bản) ngay từ dòng đầu tiên.
- Thẻ <html> cho trình duyệt biết mở đầu và kết thúc của trang HTML.
- Thẻ <head> chứa tiêu đề và các thông tin khai báo, các thông tin ẩn khác.
- Thẻ <body> sẽ hiển thị nội dung của trang web. Đây là phần thông tin mà người dùng sẽ nhìn thấy khi trình duyệt đọc các mã HTML.
- Mọi kí tự nằm giữa dấu <!– và –> sẽ được xem là thẻ comment và sẽ bị trình duyệt bỏ qua, không xử lý và không hiển thị.
[html]<html>
<head>
<title>Đây là thẻ đánh dấu tiêu đề trang web</title>
<!– Comment: Các thông tin khai báo, các thông tin ẩn –>
</head>
<body>
<!– Comment: Nội dung trang web mà người dùng sẽ thấy –>
<b>Đây là dòng chữ in đậm</b>
<i>Đây là dòng chữ in nghiêng</i>
</body>
</html>[/html]
3. Pro tips:
- Luôn đóng thẻ sau khi đã mở. Điều này giúp hạn chế lỗi bất ngờ khi hiển thị trên trình duyệt.
- Một số thẻ không có thẻ đóng, như thẻ <br>, thẻ <img>, <input>,…..
- Cẩn thận gặp lỗi khi đóng thẻ, mở thẻ trong trường hợp có nhiều thẻ lồng nhau.
[html]<p><h1>Tiêu đề</p></h1>[/html]
- Bạn có thể học chi tiết về HTML căn bản ở Izwebz với series hướng dẫn qua video rất đầy đủ và dễ hiểu.
- Nếu bạn thấy những demo ở trên chưa rõ, Thachpham.com có một tool demo riêng cho bài viết này rất trực quan.
4. Các tag HTML cần biết cho blogger:
- Đề mục: Có 6 loại đề mục tất cả với mức độ nhấn mạnh giảm dần từ <h1> đến <h6>. Nếu bạn quan tâm đến SEO thì có lẽ đây là thẻ mà bạn nên chú trọng sử dụng đúng cách.
[html]
<h1>Tiêu đề bài viết</h1>
<h2>Phần 1</h2>
<h3>Chương 1.1</h3>
<h4>Tiểu mục 1.1.1</h4>
<h5>Đề mục 1.1.1.1</h5>
<h6>Đề mục con 1.1.1.1.1</h6>
[/html] - Định dạng Text:
[html]<b>Tô đậm</b>
<i>In nghiêng</i>
<strong>Tô đậm theo chuẩn web ngữ nghĩa</strong>
<em>In nghiêm theo chuẩn web ngữ nghĩa</em>[/html] - Phân đoạn:
[html]
<!– Comment: thẻ p dùng để đánh dấu đoạn văn,
tách riêng với những đoạn text bình thường–>
<p>Đoạn văn bản</p><!– Comment: br là thẻ đơn, nên bạn không cần thẻ đóng –>
Xuống dòng với <br><!– Comment: trích dẫn từ nguồn khác –>
<blockquote>"Tôi chuẩn man" ~ Cao Thái Sơn</blockquote>
[/html] - Danh sách: có 2 loại là danh sách có đánh số thứ tự <ol> và danh sách không đánh số thứ tự<ul>. Bên trong các thẻ danh sách này, các phần tử được đánh dấu với thẻ <li>.
[html]<!– Comment: Danh sách có sắp xếp thứ tự –>
<ol>
<li>Phần tử 1</li>
<li>Phần tử 2</li>
</ol>
<!– Comment: Danh sách không sắp xếp thứ tự –>
<ul>
<li>Phần tử 1</li>
<li>Phần tử 2</li>
</ul>
[/html] - Liên kết:
[html]<a href="địa chỉ liên kết">Đây là một liên kết</a>
<a href="địa chỉ liên kết" target="_blank">Liên kết này sẽ mở ở cửa sổ mới</a>[/html] - Ảnh:
[html]<img src="đường dẫn đến ảnh" alt="chú thích cho ảnh"/>[/html]
Xem ví dụ trực quan với giải thích cụ thể hơn tại đây
CSS căn bản
5. Làm quen với CSS
Nếu HTML được xem như là bộ xương của một website thì CSS chính là da thịt được đắp lên bộ xương đó, mục đích đơn giản là cho website trông đẹp đẽ và chuyên nghiệp hơn.
CSS là từ viết tắt của Cascade Style Sheet, là ngôn ngữ giúp trình duyệt hiểu được các thiết lập định dạng và bố cục cho trang web. CSS cho phép bạn điều khiển thiết kế của nhiều thành phần HTML chỉ với duy nhất 1 vùng chọn CSS. Điều này giúp giảm thiểu thời gian thiết kế và chỉnh sửa, khi bạn có thể tách biệt được cấu trúc (HTML) và định dạng (CSS).
CSS cho phép bạn đưa các thông tin định nghĩa thẻ thông qua nhiều con đường khác nhau. Style có thể được quy định ở trong chỉ một thẻ HTML, được quy định trong 1 trang web hoặc ở trong một file CSS bên ngoài.
6. Cú pháp cơ bản của CSS
Cú pháp cơ bản của CSS bao gồm 3 phần: vùng chọn (selector), thuộc tính (property) và giá trị (value).
VÙNG-CHỌN {
Thuộc-tính-1: giá-trị-1;
Thuộc-tính-2: giá-trị-2;
}
- Vùng chọn: là cách xác định các thẻ HTML dựa trên cấu trúc phân cấp của HTML. Vùng chọn có thể được tạo nên dựa trên nhiều yếu tố như định danh (id), tên lớp (class), quan hệ cha – con – hậu duệ… Bạn có thể xem ví dụ trực quan về một số vùng chọn CSS tại đây, hoặc đọc thêm tại W3S.
- Thuộc tính: là yếu tố bạn muốn thay đổi ở các thẻ HTML thuộc vùng chọn. Danh sách các thuộc tính có thể xem thêm tại W3S.
- Giá trị: mỗi thuộc tính sẽ yêu cầu một giá trị khác nhau. Đó có thể là 1 từ khóa định sẵn (none, block), một tên màu hay mã màu (black, white, #000, #FFFFFF), hay một giá trị kích thước tính bằng px, em, rem, %.
7. Các vùng chọn CSS (selector) cần biết cho blogger
- #ID
Dấu # được sử dụng để chọn một thẻ HTML có định danh cụ thể (ID). Do đó, bản chất của việc sử dụng ID không thể tái sử dụng. Hãy chắc chắn rằng việc gán ID cho thẻ HTML và chọn thẻ này bằng ID này là cách duy nhất bạn có thể định dạng cho nó.[html highlight=”1″]
<div id="vi-du">
<h2>Thạch Phạm Blog</h2>
<p>Cạch. WordPress blog lớn nhất Việt Nam.</p>
<div>
<p class="grand-child">Yêu màu tím. Sống nội tâm. Hay khóc thầm. Nhưng không gay.</p>
</div>
</div>
[/html] - .Class
Dấu “.” đại diện cho tên lớp. Nhiều thẻ HTML có thể có cùng tên lớp. Do đó, sự khác nhau giữa ID và Class là: ID chỉ cho phép chọn 1 phần tử, còn Class cho phép bạn chọn nhiều thẻ HTML cùng lúc.[html highlight=”5″]
<div id="vi-du">
<h2>Thạch Phạm Blog</h2>
<p>Cạch. WordPress blog lớn nhất Việt Nam.</p>
<div>
<p class="grand-child">Yêu màu tím. Sống nội tâm. Hay khóc thầm. Nhưng không gay.</p>
</div>
</div>
[/html] - A.Class
Vùng chọn này giúp xác định tất cả các thẻ HTML cùng thuộc một lớp.[html highlight=”5″]
<div id="vi-du">
<h2>Thạch Phạm Blog</h2>
<p>Cạch. WordPress blog lớn nhất Việt Nam.</p>
<div>
<p class="grand-child">Yêu màu tím. Sống nội tâm. Hay khóc thầm. Nhưng không gay.</p>
</div>
</div>
[/html] - A B
Vùng chọn này còn được gọi là vùng chọn hậu duệ (descendant). Vùng chọn này sẽ xác định tất cả các thẻ B nằm bên trong thẻ A, không kể phân cấp, ngôi thứ như là con, là cháu, là chắt chút chít gì đó.[html highlight=”3,5″]
<div id="vi-du">
<h2>Thạch Phạm Blog</h2>
<p>Cạch. WordPress blog lớn nhất Việt Nam.</p>
<div>
<p class="grand-child">Yêu màu tím. Sống nội tâm. Hay khóc thầm. Nhưng không gay.</p>
</div>
</div>
[/html] - A > B
Vùng chọn này còn được gọi là vùng chọn con (child), và có nét tương đồng với vùng chọn hậu duệ. Tuy nhiên, vùng chọn này chỉ xác định tất cả các thẻ B là con trực tiếp của thẻ A, chứ không nằm bên trong thẻ nào khác.[html highlight=”3″]
<div id="vi-du">
<h2>Thạch Phạm Blog</h2>
<p>Cạch. WordPress blog lớn nhất Việt Nam.</p>
<div>
<p class="grand-child">Yêu màu tím. Sống nội tâm. Hay khóc thầm. Nhưng không gay.</p>
</div>
</div>
[/html]
Xem ví dụ trực quan với giải thích cụ thể hơn tại đây
8. Pro tips
- Nếu bạn cần một số mẹo học CSS thì không cần ngó đâu xa, Thachpham.com đã tổng hợp sẵn 1 vài kinh nghiệm “xương – máu -mỡ” dành riêng cho bạn ở bài Kinh nghiệm tự học CSS | Thachpham.com.
- Một địa chỉ học CSS đáng tin cậy với series hướng dẫn chi tiết và dễ hiểu: Izwebz.
Công cụ hỗ trợ học HTML/CSS Online
- Notepad ++ – Công cụ viết mã HTML/CSS chuyên nghiệp miễn phí.
- Mozila Thimble – Hỗ trợ học HTML.
- jsFiddle – Hỗ trợ học HTML, CSS, Javascript,…
- HTML Color Picker – Lấy mã màu
Lời kết
Bạn đã đọc tới đây rồi ạ? Chúc mừng bạn nhé. Sự kiên nhẫn và quyết tâm học HTML/CSS căn bản của bạn thật đáng nể.
Bạn thấy đấy, HTML/CSS căn bản có thể vừa quen vừa lạ, khi bạn thường xuyên làm việc và thao tác với nó gián tiếp qua công cụ soạn thảo. Việc thuần thục HTML/CSS không là vấn đề quá lớn, khi bạn chỉ cần thay đổi 1 xíu ở cách thức làm việc:
- Thay vì dùng công cụ soạn thảo để định dạng chữ, thêm link thì bạn có thể tự mình code với HTML
- Tự tay chỉnh sửa 1 số định dạng CSS theo ý của bạn, chứ không hoàn toàn phụ thuộc vào theme/framework.
Vậy, chần chừ gì nữa? Thanh niên 2014 rồi, xắn tay áo rồi bơi vào khám phá HTML/CSS ngay thôi! Và đừng quên chia sẻ suy nghĩ của bạn ở comment bên dưới nhé!