 Cách đây không lâu mình có mở thêm chuyên mục Web Development trên blog để dành viết những bài liên quan về phát triển web mà đầu tiên là mình sẽ tập trung khá nhiều vào CSS vì dù bạn phát triển hay thiết kế website trên bất cứ nền tảng nào thì CSS vẫn là thứ quan trọng nhất. HTML cũng quan trọng nhưng mình nghĩ nếu bạn đã chịu khó “cày” nó thì sẽ tiếp thu tốt sau khoảng 2 tuần thôi vì nó cũng khá dễ học, nhưng đối với CSS thì lại khác. Học CSS là một quy trình không bao giờ có điểm dừng mà có thể bạn sẽ học từ ngày này qua tháng nọ, do không phải nó khó mà là nó có khá nhiều trick để bạn có thể học từ việc đọc các blog chuyên về CSS.
Cách đây không lâu mình có mở thêm chuyên mục Web Development trên blog để dành viết những bài liên quan về phát triển web mà đầu tiên là mình sẽ tập trung khá nhiều vào CSS vì dù bạn phát triển hay thiết kế website trên bất cứ nền tảng nào thì CSS vẫn là thứ quan trọng nhất. HTML cũng quan trọng nhưng mình nghĩ nếu bạn đã chịu khó “cày” nó thì sẽ tiếp thu tốt sau khoảng 2 tuần thôi vì nó cũng khá dễ học, nhưng đối với CSS thì lại khác. Học CSS là một quy trình không bao giờ có điểm dừng mà có thể bạn sẽ học từ ngày này qua tháng nọ, do không phải nó khó mà là nó có khá nhiều trick để bạn có thể học từ việc đọc các blog chuyên về CSS.
Nhưng có một vấn đề mà mình đã quan sát được ra hình như nhiều người ở đây vẫn chưa thật sự nắm được CSS cơ bản, đó là mình nói thật. Các tài liệu về CSS cơ bản trên mạng rất nhiều rồi nên có lẽ mình sẽ không viết lại trên blog mình nữa vì nếu bạn chưa xem hoặc chưa thể xem các tài liệu đó thì dù có bài viết nào được đăng ra cũng vô ích. Nhưng trong bài này, mình sẽ chia sẻ cho các bạn một kinh nghiệm tự học CSS rất bổ ích và thú vị mà mình đã từng áp dụng, cũng nhờ kinh nghiệm này mà mình đã nắm được phần nào CSS mặc dù chưa từng đọc qua cuốn sách nào về CSS, bởi vì mình cũng giống bạn – cũng lười! :look_down:
Chuẩn bị gì trước khi học CSS?
[alert color=”orange” type=”alert-message-background” title=”Đã có serie học CSS cơ bản” size=”small”]ThachPham.Com đã có serie học CSS cơ bản bằng chữ và video rất đầy đủ. Ban có thể xem tại đây.[/alert]
Thật ra do CSS là một trong những ngôn ngữ thiết kế web cơ bản nhất nên cũng chẳng cần gì nhiều kiến thức nền tảng khi học nó. Bạn chỉ cần nắm được kiến thức HTML cơ bản nhất, nếu có khả năng đọc tiếng Anh (nên tập đọc luôn nếu cần) thì có thể xem HTML Tutorial ở W3School nhé.
Và một số cái nữa mà bạn cũng cần nên chuẩn bị như sau:
- Google Chrome có cài extension Web Developer.
- Đọc sơ qua khái niệm, kiểu như CSS là cái giống gì, ăn được không.
- Một IDE hỗ trợ viết HTML và CSS tốt nhất – Newbie nên dùng Notepad++.
- Lưu Color Hex Color vào thanh bookmark để lấy mã màu khi cần thiết.
- Cài thêm Firefox, Safari, IE vào máy nếu thích. Vì cơ bản là lâu lâu đổi gió cho vui chứ mới bắt đầu nên quên đi chuyện fix code cho phù hợp với từng trình duyệt cũ đi.
Trước mắt chỉ vậy thôi ha, ở cuối bài mình sẽ đính kèm thêm một số website khác có ích khi học CSS nữa. Giờ thì chúng ta bắt đầu vào phần chính luôn.
1. Cách nhúng CSS vào website
Nếu như bạn đang sử dụng WordPress thì đơn giản nhất là bạn có thể viết thêm CSS vào file style.css trong thư mục theme hoặc bạn có thể làm theo cách thông dụng có thể ứng dụng ở bất cứ đâu là tạo một file .css khác (ví dụ: hoc_css.css) và nhúng vào website bằng cách chèn đoạn này vào giữa cặp thẻ <head> trong website.
[html]<link rel="stylesheet" href="http://example.com/hoc_css.css" type="text/css" media="all" />[/html]
2. Học khái niệm vùng chọn CSS
Trong CSS, cái quan trọng đầu tiên là bạn cần hiểu qua khái niệm vùng chọn để có thể viết được code chính xác cho một đối tượng nào đó trên website. Nó quan trọng là sở dĩ hầu như khi viết CSS, dòng nào bạn cũng cần phải viết vùng chọn cho nó, vì vậy mình xin nói sơ qua ở đây để bạn có thể hiểu được rồi hãy đi sâu vào học những thuộc tính của nó sau.
Khi bạn viết CSS, thường là sẽ có cấu trúc như sau:
vùng_chọn { //Mở đầu một đoạn CSS
thuộc_tính_1: giá trị;
thuộc_tính_2 (nếu có): giá trị;
thuộc_tính_n (nếu có): giá trị;
} //Kết thúc một đoạn CSS
Ví dụ thực tế, bây giờ mình có một tài liệu HTML như sau.
[CodePen height=350 show=html href=Ciuvq user=thachpham92 ]
Tips: Bạn có thể bấm vào tag Result và CSS để xem rõ hơn.
Nếu mình muốn đổi màu và in đậm các link trong website thì có một đoạn CSS đơn giản như sau
a {
font-weight: bold; //Thuộc tính in đậm chữ
color: red; //thuộc tính thêm màu chữ
}
Lúc này bạn sẽ thấy, tất cả các liên kết trong website đều được in đậm và chuyển sang màu đỏ.
Nhưng mà bây giờ mình muốn cái chỗ link Kênh 14, Google là màu xanh thì sao? Đừng bảo là bạn viết thẻ HTML kiểu như <font color=”blue”> vào nhé. Làm như thế cũng được nhưng do bài này mình đang giải thích CSS nên mình sẽ sử dụng CSS.
Bạn bấm qua phần HTML của đoạn mã nhúng trên, sẽ thấy mình chia phần liên kết ra thành một thẻ p riêng với class tên là lien_ket. Như vậy, chúng ta có thể hiểu là phần Liên kết này nó là một vùng chọn riêng, và nếu ta muốn viết CSS cho nó mà không ảnh hưởng đến các phần tử khác trong trang thì bắt buộc mình phải khai báo vùng chọn của nó để trình duyệt có thể hiểu được ta đang hướng đến ai. Ở phần liên kết, ta có class tên là lien_ket, vậy để chuyển các link trong class lien_ket này thành màu xanh thì ta có thể viết CSS là
.lien_ket a {
color: blue;
}
Và kết quả bây giờ sẽ như thế này
[CodePen height=300 show=result href=Ciuvq user=thachpham92 ]
Đó, đơn giản vậy thôi. Thực ra thì vùng chọn không chỉ có bấy nhiêu đây nhưng mình chỉ là gợi ý bạn học nên sẽ không hướng dẫn tỉ mỉ ra đây, bạn có thể tìm hiểu thêm về vùng chọn CSS tại CSS Selector – W3Schools.
Tự học CSS với trình duyệt Google Chrome
Đối với mình lúc trước chưa biết gì về CSS cả thì mình nhảy vào học thực tế mà không cần đọc qua lý thuyết, vì học công nghệ, nhất là lập trình thì đọc lý thuyết không còn gì chán bằng mặc dù nó là rất quan trọng để có một nền tảng vững chắc. Nhưng thay vì đọc suông, tại sao mình không tiến hành tự mò mẫm trước và cái nào không hiểu hay muốn hiểu nguyên nhân tại sao nó lại làm được như vậy thì mới mò tới các tài liệu lý thuyết? Thực tế là mình đã học theo cách đó và thấy rất hiệu quả. Chẳng cần gì nhiều công cụ, chỉ cần một cái Google Chrome là đủ.
Vậy học như thế nào?
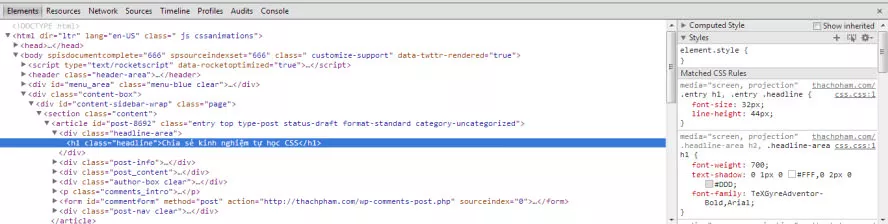
Sau khi bạn đã hiểu được thế nào là vùng chọn trong CSS thì có thể bắt tay vào ứng dụng cách này ngay. Ví dụ, bạn thấy các tiêu đề bài viết trên blog mình có hiệu ứng đổ bóng đẹp quá mà không biết viết CSS như thế nào để cho nó ra giống vậy, thì hãy bôi đen cái tiêu đề của blog mình và ấn chuột phải -> Inspect Elements. Lúc này một bảng khác sẽ hiện ra như thế này
 Bạn sẽ thấy bên cột tay trái là cấu trúc HTML trên web mình, còn bên phải là các thuộc tính CSS được sử dụng cho chỗ mà bạn đang bôi màu xanh bên tay trái. Bạn thử thay đổi vị trí vùng chọn sẽ thấy nội dung bên tay phải được đổi theo.
Bạn sẽ thấy bên cột tay trái là cấu trúc HTML trên web mình, còn bên phải là các thuộc tính CSS được sử dụng cho chỗ mà bạn đang bôi màu xanh bên tay trái. Bạn thử thay đổi vị trí vùng chọn sẽ thấy nội dung bên tay phải được đổi theo.
Quay trở lại cái tiêu đề, bạn có thể thấy là bên phải mình có viết nhiều vùng chọn khác nhau trong một đoạn CSS, cái nào hiển thị đậm lên thì tức là vùng chọn đó đang được kích hoạt. Bây giờ bạn hãy tò mò 1 xíu, tự ấn vào các giá trị bên tay phải và thay đổi nó xem. Bạn sẽ thấy đối tượng mà bạn đã chọn trên website sẽ bắt đầu thay đổi và có thể nhảy tứ tung :sad: . Chẳng hạn mình giảm giá trị thuộc tính font-size thì sẽ thấy chữ bị thu nhỏ ngay tức khắc hoặc bạn có thể thử với bất kỳ thuộc tính nào mà bạn thấy nó hiển thị ra.
Lúc này, các tài liệu CSS trên mạng sẽ khá quý giá cho bạn đó. Chẳng hạn, bạn thấy thuộc tính text-shadow mà không biết nó là cái gì thì hãy cứ Google nó BẰNG TIẾNG ANH kiểu như “text shadow css” chẳng hạn, lúc này sẽ có các tài liệu hiển thị ra và bạn có thể vào đó đọc để hiểu được ý nghĩa của nó. Mình đảm bảo với bạn rằng, nếu bạn chịu khó học kiểu này thì chẳng mấy chốc bạn sẽ nhớ được rất nhiều thuộc tính của CSS mà nhất là các thuộc tính quan trọng vì gặp đi gặp lại nhiều nhất.
Thực hành – Cách duy trì kỹ năng
Có một sự thật bất di bất dịch khi học bất cứ môn nào trong Công nghệ thông tin đó là thực hành mới chính là cách học tập của chuyên nghành này. Ngoài việc đọc các lý thuyết và tự tìm hiểu các thuộc tính CSS như cách mình đã chỉ thì bạn cũng nên dành ra vài ngày trong tuần thực hành dựa theo các kiến thức đã học hoặc làm theo hướng dẫn của các tutorial trên mạng.
Hãy tải ngay phần mềm Notepad++ để hỗ trợ bạn trong việc viết CSS hay HTML vì ưu điểm của công cụ này là vừa nhẹ, vừa dễ sử dụng mà lại miễn phí. Nhưng nếu bạn có điều kiện hoặc không ngại rắc rối thì có thể sử dụng phần mềm PHPDesigner, tuy là mang mác PHP nhưng ngoài PHP nó cũng hỗ trợ bạn viết rất nhiều ngôn ngữ khác, bao gồm CSS và CSS3.
Có một điều tuy đơn giản nhưng lại khá quan trọng để bạn đỡ phải lười mỗi khi thực hành CSS đó là hãy tạo sẵn một số (hoặc chỉ một) tập tin HTML ví dụ để bạn có thể thực hành nhanh, bạn có thể tham khảo mẫu HTML Example này.
Ngoài ra, đọc tutorial và các CSS tips/trick cũng là một cách nên làm nếu muốn cập nhật thêm các thủ thuật CSS hay và những kỹ thuật áp dụng thực tế. Một số blog/website chuyên về CSS mà bạn có thể tham khảo và theo dõi như:
Một số nguồn tài nguyên quan trọng cho CSS
- CSSPop – Thư viện các snippet dành cho CSS.
- CSS Dochub – Ý nghĩa của các thuộc tính CSS.
- CSS Properties – Giải thích các loại giá trị trong các thuộc tính CSS.
- CSS Easy – Mẫu layout web đơn giản. Cách sử dụng là lựa chọn layout cần sử dụng và View Source để lấy mã.
- CSS3 Clickchart – Giải thích ý nghĩa các thuộc tính trong CSS3, có ví dụ cụ thể.
- Color Hex – Thư viện mã màu.
- CSS3 Selector Explained – Giải nghĩa cách sử dụng các quy tắc vùng chọn trong CSS3.
- Ultimate CSS3 Gradient – Công cụ tạo background dạng gradient bằng CSS3 rất đáng sử dụng.
- CSS3 Marker – Tự tạo mã CSS3 nhanh chóng.
- Top 11 best CSS editor – Danh sách các công cụ hỗ trợ viết CSS tốt nhất.
Tài liệu học CSS tiếng Việt
- Tạo giao diện cơ bản với CSS – Mình nghĩ bạn sẽ học được rất nhiều thứ trong video này.
Lời kết
Nếu bạn đang tìm kiếm một bài viết hướng dẫn về CSS cơ bản thì có thể thất vọng sau khi đọc xong bài này, bạn mắng mình thì mình cũng chịu. Nhưng thay vì mình nói đi nhai lại các lý thuyết mà đã có rất nhiều người viết trên mạng thì cũng vậy thôi, chẳng có ích gì, nếu bạn đã học được thì đã không phải mò tới đây. Vì vậy, mình chỉ chia sẻ bạn một cách học hiệu quả nhất là mình đã và vẫn đang áp dụng mỗi ngày, vì chỉ có như thế bạn mới có thể tiếp thu các kiến thức có một nền tảng vững chắc nhất, sau này mà có ra CSS4, CSS5 thì cũng không cần phải lo lắng vì mọi phiên bản CSS sau này cũng chỉ là bổ sung và cập nhật các thuộc tính CSS mà thôi.
Hy vọng bạn có thể tìm ra hướng học CSS hiệu quả sau khi đọc bài viết này.

