Khi tiến hành làm một theme mới theo ý của mình, thì việc đầu tiên nên tránh đó là viết lại toàn bộ code từ A tới Z vì có thể bạn sẽ bỏ sót rất nhiều chức năng, hoặc tổ chức cấu trúc tập tin không tối ưu. Serie Lập trình theme WordPress của mình là tự code từ đầu tới cuối nhưng mục đích cho serie đó là để bạn hiểu quy trình làm theme, chứ nếu có nhu cầu làm một theme mới cho cá nhân hoặc khách hàng thì mình luôn sử dụng starter theme.
Tại sao lại sử dụng Starter Theme
Starter Theme là một theme WordPress đã có sẵn các chức năng cần thiết nhưng chưa có nhiều CSS (hoặc không có CSS) để chúng ta có thể dễ dàng sử dụng nó cho mục đích làm các theme của riêng mình.
- Điều đó đồng nghĩa với việc chúng ta sẽ có các lợi ích khi sử dụng starter theme như:
- Tiết kiệm thời gian viết code. Có thêm thời gian tập trung vào việc thiết kế.
- Tuân thủ theo các nguyên tắc để có một theme WordPress tối ưu.
- Có thể sử dụng nó làm theme cho riêng mình hoặc thương mại hoá.
- Dễ dàng tạo theme mới, vì hầu như chỉ cần sửa rất ít code có sẵn trong starter theme.
Và nếu bạn có hỏi các thiết kế viên hoặc lập trình viên chuyên về WordPress thì họ cũng sẽ nói sử dụng starter theme luôn tối ưu hơn tự code, trừ khi bạn có thể tự code một starter theme cho chính mình và chắc chắn nó luôn hoạt động tốt.
Các bước sử dụng starter theme
Việc sử dụng starter theme theo cá nhân mình thì sẽ có một số quy trình như sau:
Trước tiên là nên đọc qua cấu trúc code của starter theme xem nó có phù hợp hay không, thường là các theme đều có trên Github nên bạn có thể vào đó đọc mà không mất công tải về. Sau đó nếu thấy theme này phù hợp với khả năng của mình thì sẽ tiến hành cài thử và tối ưu thử. Dĩ nhiên việc đầu tiên mình nên làm sau khi cài là đổi thông tin theme trong style.css, rồi sau đó thêm các chức năng cần thiết vào functions.php, sửa các template nếu cần và cuối cùng là thiết kế với CSS và Javascript.
Danh sách các starter theme
Tham khảo thêm:
- Các starter theme sử dụng Bootstrap
- Các starter theme sử dụng Foundation
- Serie hướng dẫn làm theme với HTM5Blank
1. Underscores
Đây là một trong các starter theme mình thích nhất và cũng là starter theme được nhiều người khuyên sử dụng cho người mới bắt đầu lẫn người chuyên nghiệp. Sở dĩ nó được đánh giá cao là do chính team Automattic phát triển, có hầu các tính năng tiêu chuẩn trong một theme như Custom Header, Custom Background, Post Format,..và được phân bổ cấu trúc tối ưu theo tiêu chuẩn của WordPress.
Ưu điểm:
- Dễ sử dụng.
- Code bố trí gọn gàng.
- Có sẵn nhiều code để tối ưu theme.
- Hỗ trợ SASS với cấu trúc SMACSS.
- Có thể tùy biến textdomain trong theme dễ dàng.
Nhược điểm:
- Mất thời gian để đọc cấu trúc ban đầu.
- Không có Responsive.
2. HTML5 Blank
Đây là starter theme khá tốt dành cho ai muốn tìm một starter theme với cấu trúc đơn giản hơn và hầu như ai cũng có thể hiểu được. Cấu trúc HTML của theme được hoàn toàn sử dụng HTML5, chỉ có các CSS cơ bản.
Ưu điểm:
- Dễ sử dụng.
- Không chứa nhiều code phức tạp.
- Sử dụng cấu trúc template chuẩn của WordPress.
Nhược điểm:
- Hơi mất thời gian để quản lý template vì nó không sử dụng cấu trúc template tối ưu như Underscores.
- Code trong functions.php hơi rối.
- Không có Responsive.
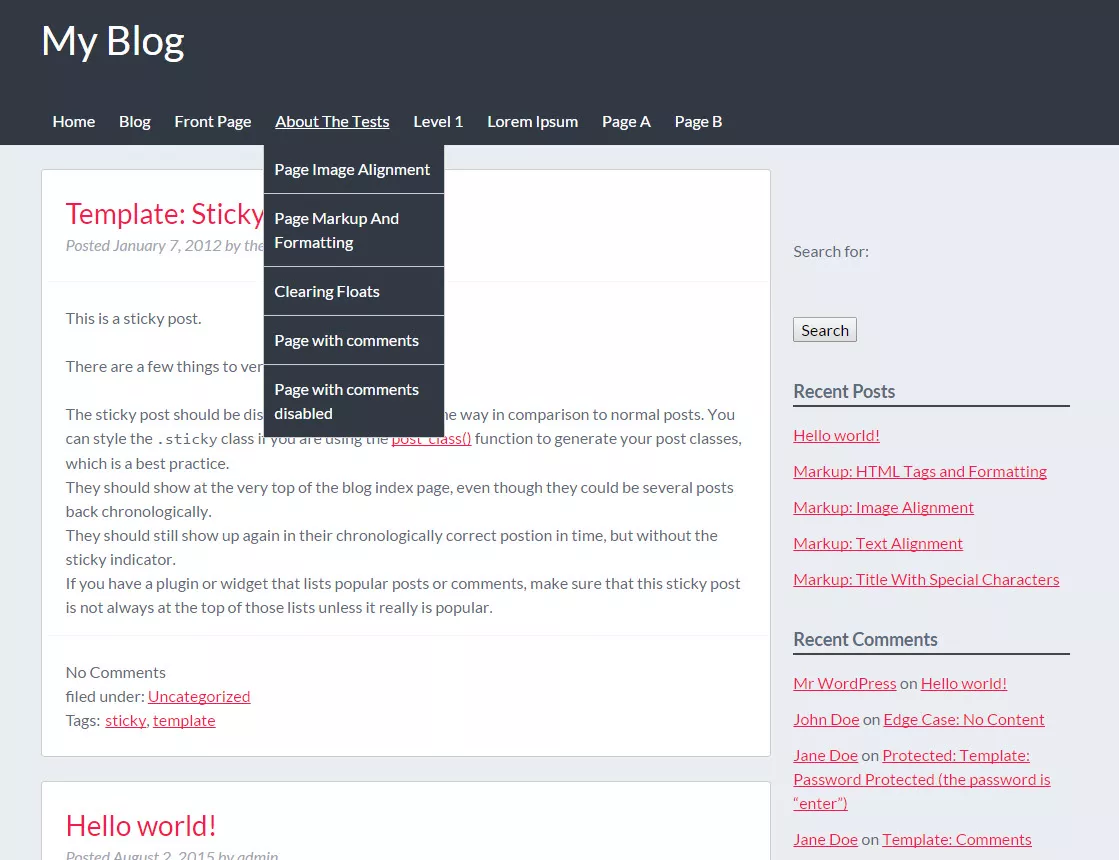
3. Bones
Nếu như các starter theme kia đều không có CSS mà bạn phải tự viết thì Bones là lựa chọn nếu bạn cần làm một theme blog vì nó đã có sẵn CSS nhằm chia cột, lên định dạng cho các phần tử cần thiết. Đặc biệt là nó cũng có bao gồm một dropdown menu ngang để bạn có thể sử dụng mà không cần tự làm từ A tới Z.
Ưu điểm:
- Có sẵn các CSS cần thiết.
- Hỗ trợ SASS.
- Có Post Format, Custom Background, Custom Post Type.
- HTML5 Schema.
- Có Responsive.
Nhược điểm:
- Phải sử dụng textdomain bones.
4. Sage
Đây là một trong các starter theme nâng cao nhất hiện tại nhưng cũng khá dễ sử dụng, chỉ cần bạn biết cách sử dụng các dòng lệnh Linux vì nó sử dụng NPM Package, Gulp và Bower để build theme. CSS trong theme này cũng hoàn toàn bằng SASS nên bạn phải viết bằng SASS rồi build ra CSS.
Tuy nhiên, ưu điểm của nó là sử dụng cấu trúc rất gọn mà bạn không cần tạo ra nhiều template khác nhau, chỉ cần sử dụng template theo nguyên tắc của nó là theme của bạn sẽ tối ưu hơn bao giờ hết.
Ưu điểm:
- Hỗ trợ SASS.
- Hỗ trợ build với Gulp, Bower, NPM Package.
- Tích hợp Bootstrap.
- Template tối ưu.
- Có Responsive.
Nhược điểm:
- Khó sử dụng
5. JointWP
Foundation Zurb là một trong các CSS Framework mình rất thích bởi tính đơn giản nhưng vô cùng mạnh mẽ của nó, và JointWP là starter theme hoàn chỉnh nhất được tích hợp Foundation Framework thích hợp cho việc rapid prototyping hoặc thiết kế một theme WordPress hoàn chỉnh.
Ưu điểm
- Tích hợp Foundation Framework bản mới nhất.
- Cập nhật thường xuyên.
- Hỗ trợ dropdown menu và mobile menu.
- Cấu trúc template tối ưu.
- Hỗ trợ SASS.
- Có Responsive.
Nhược điểm
- Chỉ hỗ trợ Foundation Framework.
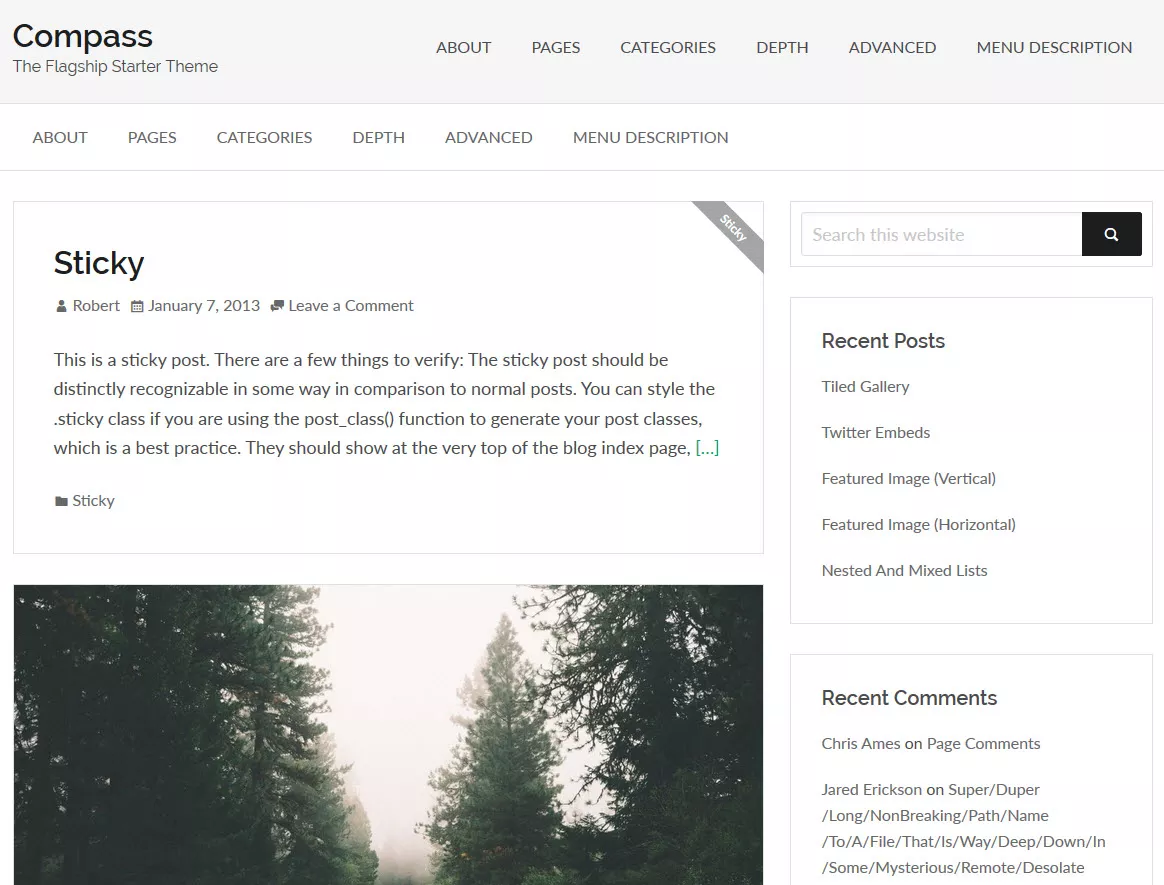
6. Compass
Nếu bạn là lập trình viên WordPress đã có kinh nghiệm với Hybrid Core, Grunt, Bower, SASS với Bourbon và Neat thì theme này là lựa chọn tốt nhất dành cho bạn. Hiện tại mình cũng đang làm 1 số dự án có sử dụng theme này và cảm thấy nó rất phù hợp với khả năng của mình vì Hybrid Core là một framework cho WordPress Theme cực kỳ tốt để thêm một số tính năng, và sử dụng SASS để viết CSS chuyên nghiệp. Nó cũng có sẵn Javascript nữa.
Ưu điểm
- Tích hợp SASS với Bourbon và Neat.
- Build bằng Grunt, Bower.
- Gia tăng sức mạnh với Hybrid Core.
- Tích hợp sẵn Theme Hook Alliance.
- Cấu trúc template mạnh mẽ sử dụng Hybrid Template.
- Có Responsive.
Nhược điểm
- Cần phải biết sử dụng Hybrid Core. Mà muốn xem được tài liệu Hybrid Core thì bạn phải là thành viên của HybridTheme.
- Khó sử dụng cho người mới bắt đầu.
7. _tk
Sự lựa chọn tốt nhất cho bạn nào muốn sử dụng Underscores được tích hợp với Bootstrap Framework nhé. Các tính năng ưu điểm của Underscores hầu như được giữ nguyên, chỉ có là đã được tích hợp giao diện của Bootstrap Framework mới nhất, hỗ trợ menu đầy đủ.
Ưu điểm
- Sử dụng Bootstrap Framework.
- Kế thừa các ưu điểm của Underscores.
- Có Responsive.
Dễ sử dụng.
- Nhược điểm.
- Mang các nhược điểm của Underscores và Bootstrap :D.
8. Hybrid Base
Thoạt nhìn qua thì Hybrid Base mang giao diện khá sơ sài và chúng ta sẽ cần viết lại CSS khá nhiều. Tuy nhiên sức mạnh của nó là nằm ở Hybrid Framework. Do được tích hợp sẵn Hybrid Framework nên nó có rất nhiều đặc điểm mà các developer đều thích. Nó cũng có hỗ trợ cấu trúc CSS có sẵn nên khi viết CSS bạn cứ căn theo đó mà viết để chắc chắn giao diện của mình hiển thị tốt trên mọi tính năng.
Ưu điểm
- Cấu trúc template gọn gàng.
- Sử dụng Hybrid Framework.
Nhược điểm
- Phụ thuộc vào Hybrid Framework.
- Không có Responsive.
Lời kết
Dĩ nhiên là ngoài 8 starter theme ở trên thì còn có rất nhiều starter theme khác nữa nhưng 8 cái ở trên là mình đã từng sử dụng qua nên cảm thấy nó xứng đáng được gọi là các starter theme tốt nhất. Nếu bạn có biết thêm starter theme nào tối ưu hơn mà bạn đã sử dụng rồi thì hãy giúp mình bổ sung nhé.