Kể từ hôm mình sử dụng giao diện mới có sử dụng icon Font Awesome trên menu thì cũng có một vài bạn đã hỏi qua về cách chèn icon như thế vào menu hoặc các phần khác trong WordPress thì làm như thế nào. Nếu bạn bảo là dùng hình ảnh thì cũng không sai, chỉ có điều đó không phải là cách mà chúng ta nên bây giờ vì site có nhiều ảnh quá cũng sẽ khiến tốc độ chậm lại.
Vậy giải pháp sử dụng icon trong WordPress tối ưu nhất là gì? – Xin thưa, chúng ta sẽ sử dụng Symbol Font (font chữ kiểu ký hiệu), mà cụ thể là ở đây chúng ta sẽ sử dụng FontAwesome.
FontAwesome là gì?
Để khỏi mất thời gian thì mình cũng xin nói nhanh qua thôi nhé, FontAwesome là một thành phần mở rộng trong Bootstrap Framework (bạn vẫn có thể dùng mà không cần Bootstrap) để chèn các icon (ký hiệu) vào website bằng font chữ. Để dễ hình dung hơn, bạn cứ tưởng tượng FontAwesome là sản phẩm của một font chữ dạng ký tự trên máy tính khi nó được render ra thành font chữ sử dụng trên website mà nó có thể hiển thị ở trình duyệt.
Tóm lại là FontAwesome là một kiểu font giúp bạn chèn các icon vào web.
Cài FontAwesome vào WordPress
Thực ra cài FontAwesome vào WordPress không khó, nếu bạn đã rành về HTML rồi thì có thể làm được ngay khi tải gói FontAwesome về máy. Tương tự bạn có thể làm như vậy ở WordPress.
Tuy nhiên, do nhiều bạn ở đây cứ sợ động vào code nên trong bài này mình không hướng dẫn cách chèn FontAwesome thủ công mà mình sẽ giới thiệu bạn một plugin nhỏ giúp bạn làm việc này, kèm theo nhiều tính năng đặc trưng khác mà nếu bạn chèn thủ công thì sẽ không có. Đó chính là plugin Font Awesome More Icons.
Tại sao mình lại khuyên bạn nên dùng Font Awesome More Icons nhỉ? Bởi vì ngoài việc nó giúp bạn chèn FontAwesome vào WordPress dễ dàng thì nó còn hỗ trợ cả shortcode nữa để bạn có thể chèn vào trong bài viết một cách dễ dàng, nhờ vậy mà bài bạn có thể sẽ lung linh hơn nhiều đấy.
Các bạn cứ tiến hành cài đặt plugin này như bao plugin bình thường khác nhé, sau đó xem cách sử dụng bên dưới.
Cách sử dụng Font Awesome
1. Cách sử dụng cơ bản
Cách sử dụng FontAwesome cũng vô cùng đơn giản, bạn chỉ cần đặt một class tương ứng với tên từng icon trong danh sách icon của Font Awesome là được. Bạn có thể đặt class ở bất cứ thẻ nào (div, span, strong, b, a, li,…fap..fap). Ví dụ
<span class="font-apple"></span>
Lúc này kết quả sẽ như thế này
Nói thế chắc bạn cũng hiểu rồi ha, nhớ kỹ là danh sách class của FontAwesome thì xem tại đây nhé.
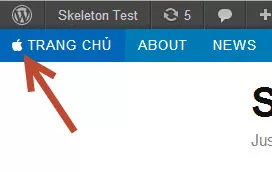
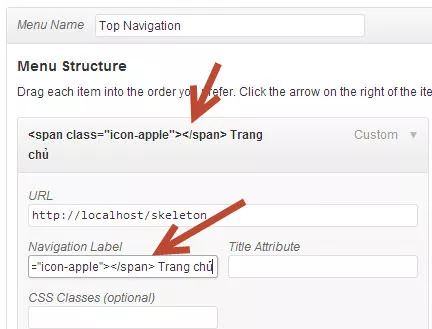
2. Cách chèn vào Menu WordPress
Để chèn vào menu thì cũng tương tự, bạn viết đoạn thẻ span chứa class của font ngay đằng trước tên menu của bạn nhé. Ví dụ:
Rất đơn giản phải không nào.
3. Sử dụng Shortcode trong bài
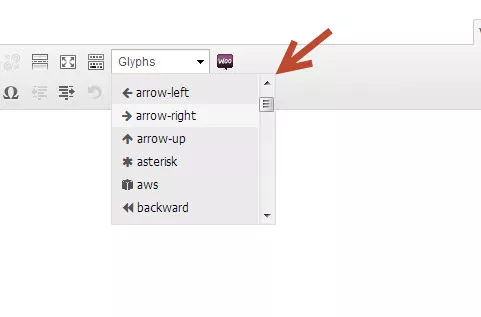
Nếu bạn dùng plugin Font Awesome More Icons thì nó đã có tích hợp sẵn tính năng chèn icon vào bài viết với shortcode vô cùng tiện lợi, đó là sử dụng menu chọn font mà nó tích hợp sẵn bên trong khung soạn thảo khi cài plugin. Đây là lý do mình rất thích plugin này hè hè.
Bạn có thể đặt thẻ h1, h2, h3 cho nó để nó hiển thị to ra, và bạn cũng có thể thêm màu cho nó nữa nhé vì đây là font chữ mà. Kết quả nè
Hy vọng với bài đơn giản này sẽ giải quyết được thắc mắc của một số bạn về cách chèn font vào WordPress. :look_down: