Liên kết gãy nghĩa là một liên kết đã bị xóa đi hoặc không tồn tại được đính kèm trong nội dung trên website của bạn, khi người dùng tiến hành truy cập vào những liên kết đó thì sẽ xảy ra một lỗi mà hầu như ở đây ai cũng biết : 404 NOT FOUND. Trước nhất, bạn có thể hiểu rằng một người đang có hứng thú tìm đọc các nội dung trên website nhưng bỗng nhiên họ nhấp vào một liên kết mà họ cho rằng ở đó nó có thể cung cấp một số thông tin thêm mà họ đang cần. Nhưng thật không may là liên kết đó đã bị gãy và thông tin duy nhất mà họ nhận được là thông báo liên kết không tồn tại. Vậy nếu là bạn thì bạn sẽ làm gì ngay lúc đó? Còn đối với mình thì khả năng mình out ra khỏi trang đó ngay lập tức và tìm một trang có nhiều nội dung hơn.
Liên kết gãy nghĩa là một liên kết đã bị xóa đi hoặc không tồn tại được đính kèm trong nội dung trên website của bạn, khi người dùng tiến hành truy cập vào những liên kết đó thì sẽ xảy ra một lỗi mà hầu như ở đây ai cũng biết : 404 NOT FOUND. Trước nhất, bạn có thể hiểu rằng một người đang có hứng thú tìm đọc các nội dung trên website nhưng bỗng nhiên họ nhấp vào một liên kết mà họ cho rằng ở đó nó có thể cung cấp một số thông tin thêm mà họ đang cần. Nhưng thật không may là liên kết đó đã bị gãy và thông tin duy nhất mà họ nhận được là thông báo liên kết không tồn tại. Vậy nếu là bạn thì bạn sẽ làm gì ngay lúc đó? Còn đối với mình thì khả năng mình out ra khỏi trang đó ngay lập tức và tìm một trang có nhiều nội dung hơn.
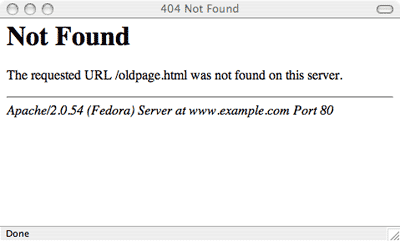
Đó là ảnh hưởng trực tiếp đến khách truy cập vào website, nhưng tác hại của nó đối với các cỗ máy tìm kiếm thì sao? Khi các bot tìm kiếm tiến hành crawl nội dung trên website mà chẳng may lọt vào “hố tử thần” dẫn đến một trang 404 đầy u ám thì coi như website bạn đã tự làm chậm quá trình đưa nội dung của mình lên máy tìm kiếm. Bởi các máy tìm kiếm sẽ hiểu được nó đang gặp một trang 404 và thay vì tiếp tục crawl thì đến lúc này nó sẽ trả về kết quả gọi là lỗi thu thập dữ liệu với lý do: 404. Nếu bạn có sử dụng Google Webmaster Tool thì có thể kiểm tra các lỗi này trong Health ⇨ Crawl Error. Nhưng đáng mừng thay, bot tìm kiếm chỉ liệt các liên kết vào danh sách lỗi 404 chỉ khi máy chủ không trả về một trang thay thế, tức là khi truy cập vào nó sẽ ra một trang trắng mang dòng chữ not found kèm theo tiêu đề 404 Not Found quen thuộc.
Như thế nghĩa là để bot tìm kiếm không liệt liên kết này vào danh sách lỗi thu thập dữ liệu thì điều đầu tiên chúng ta cần phải nghĩ tới đó là tạo một trang báo lỗi 404 thân thiện cho cả máy tìm kiếm lẫn người dùng. Vậy thế nào là một trang 404 thân thiện?
Những việc cần làm để tối ưu hóa trang báo lỗi 404
- Thêm các liên kết khác có trong website để điều hướng người dùng và bot tìm kiếm.
- Viết một đoạn nội dung ngắn miêu tả lỗi mà họ đang gặp phải và đưa ra một số lời khuyên khi gặp lỗi 404.
- Nếu là website động/blog thì tích hợp khung tìm kiếm vào càng tốt.
Chỉ đơn giản vậy thôi nhưng tất cả điều đó sẽ giảm thiểu các khả năng khách truy cập sẽ quay lưng với bạn hoặc làm chậm quá trình thu thập nội dung của các máy tìm kiếm. Nhưng đó chỉ là phương án dành cho các liên kết gãy khi có ai đó truy cập, trên thực tế chúng ta đều không muốn các liên kết gãy xuất hiện tràn lan trong nội dung trên website, các máy tìm kiếm cũng không thích điều đó chút nào. Vậy, việc quan trọng nhất mà chúng ta cần phải làm đó là phát hiện các liên kết gãy và sửa chữa nó.
Hướng dẫn tìm liên kết gãy cho mọi website
Để phát hiện các liên kết gãy trong website thì cũng không cần thiết sử dụng các phương thức thủ công vì như vậy sẽ khá mất thời gian mà hiệu quả không được cao, ở đây mình sẽ khuyến nghị mọi người nên sử dụng một số công cụ miễn phí để kiểm tra các liên kết gãy có trong website. Dưới đây là các danh sách công cụ kiểm tra liên kết gãy chính xác và tốt nhất.
Ngoài ra còn rất nhiều công cụ miễn phí khác nhưng mình nghĩ bạn chỉ cần 3 website này là đủ. Đối với LinkTiger họ có gói tài khoản trả phí, nếu bạn muốn kiểm tra nhiều domain, nhiều đường dẫn hơn thì nên upgrade lên.
Phát hiện liên kết gãy trong WordPress
3 công cụ miễn phí ở trên có thể hoạt động tốt ở bất kỳ website sử dụng nền tảng nào. Nhưng nếu bạn đang sử dụng WordPress thì nó có rất nhiều plugin tự động dò tìm và phát hiện các liên kết gãy có trong blog, bạn không cần phải thường xuyên sử dụng đi sử dụng lại các công cụ ở trên nữa.
Plugin mình hay dùng để kiểm tra các liên kết gãy đó là Broken Link Checker, nó sẽ giúp bạn tự động kiểm tra tất cả các liên kết có trong blog (cả internal và external link). Sau đó nó sẽ gửi thông báo chi tiết về những liên kết bị gãy, từ đó chúng ta có thể sử dụng phương án tháo bỏ link đó hoặc thay thế bằng chính plugin này.
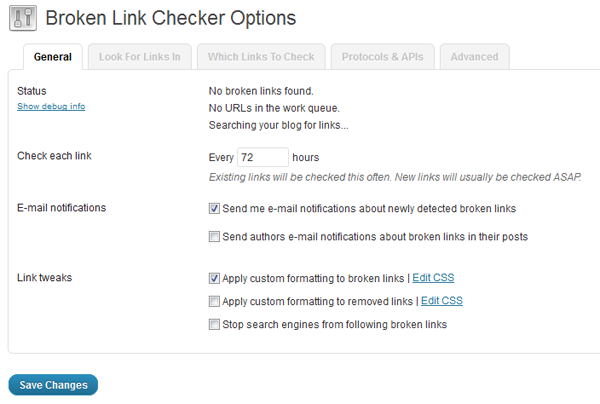
Sau khi cài đặt các bạn nên vào Setting ⇨ Link Checker để thiết lập các tính năng tự động kiểm tra liên kết theo ý mình.
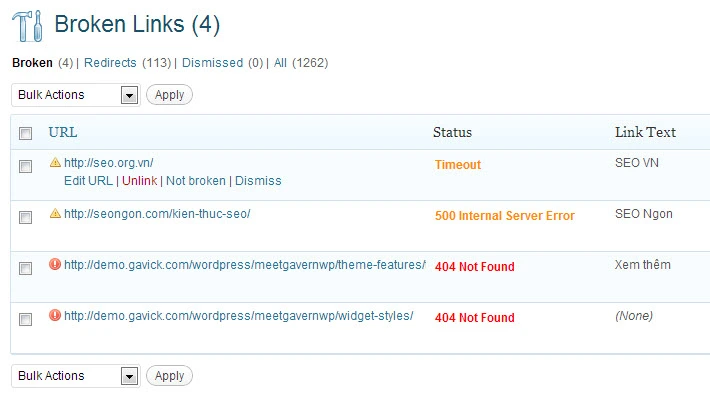
Để kiểm tra các liên kết bị gãy thì truy cập vào Tools ⇨ View Broken Links.
Ở đó bạn sẽ xem được tình trạng của từng liên kết và cho ta biết nó được gắn vào nội dung với anchor text là gì. Khi rê chuột vào các liên kết đó bạn sẽ thấy các tùy chọn chỉnh sửa liên kết như gỡ bỏ liên kết, sửa liên kết, bỏ qua báo cáo và đưa liên kết đó vào danh sách không phải liên kết gãy. Rất tiện lợi phải không nào.
Plugin tối ưu hóa trang báo lỗi 404 dành cho WordPress
Cho dù blog bạn không có một liên kết gãy nào nhưng việc tạo một trang 404 thân thiện là không bao giờ là thừa cả. Giả sử bạn có một bài viết và bài viết đó đã được các cỗ máy tìm kiếm index, nhưng vì một lý do nào đó bạn phải xóa bài viết đó đi thì trong vài ngày sau liên kết đó vẫn nằm trên máy tìm kiếm và cũng sẽ vẫn có người truy cập vào, lúc đó trang báo lỗi 404 của WordPress sẽ hiện ra.
Cơ bản thì WordPress đã tối ưu hóa sẵn trang báo lỗi 404 cho chúng ta nhưng thông thường thì ở đó không có đính kèm sẵn một số liên kết quan trọng hay như ý muốn. Vì vậy chúng ta phải dùng một số plugin để hỗ tạo một trang báo lỗi 404 thân thiện.
True Google 404
Nếu bạn không muốn trang 404 hiển thị ra khi có một liên kết gãy thì có thể dùng phương án redirect liên kết bị gãy sang một liên kết khác để giữ chân người truy cập và cả điều hướng bot tìm kiếm.
Tùy biến trang báo lỗi 404 mặc định trên hosting Linux
Chắc bạn đã không còn lạ lẫm gì với hình ảnh thông báo 404 Not Found mặc định này trên các website sử dụng máy chủ web Apache. Trong một trường hợp nào đó mà khách truy cập của bạn thường xuyên gặp các thông báo dạng như thế này thì hãy nhanh chóng thay đổi nội dung báo lỗi này gấp nhằm “trấn an” hay giữ chân họ.
Để thay đổi nội dung trang báo lỗi 404 này thì bạn chỉ cần làm 2 bước đơn giản sau:
Bước 1 – Tạo 1 file html mới chứa nội dung thông báo lỗi 404 theo ý của bạn, bạn có thể design trang đó thành kiểu gì cũng được. Sau đó lưu lại tập tin đó thành tên bất kỳ và phải nhớ nó. Ví dụ mình đặt tên cho tập tin này là 404.html
Bước 2 – Mở file .htaccess trên host của bạn ở thư mục gốc (nếu không có thì hãy tạo một file mới mang tên “.htaccess”) và khai báo tập tin vừa tạo với dòng lệnh:
ErrorDocument 404 /404.html
Quá dễ dàng để thực hiện phải không nào, bây giờ thì hãy tận hưởng trang báo lỗi 404 mang phong cách riêng của bạn đi chứ. Nhưng để có thêm nhiều ý tưởng thiết kế trang 404 hơn thì chúng ta sẽ cùng xem qua một số mẫu trang báo lỗi 404 của một số website khác ở trang 2 nhé.
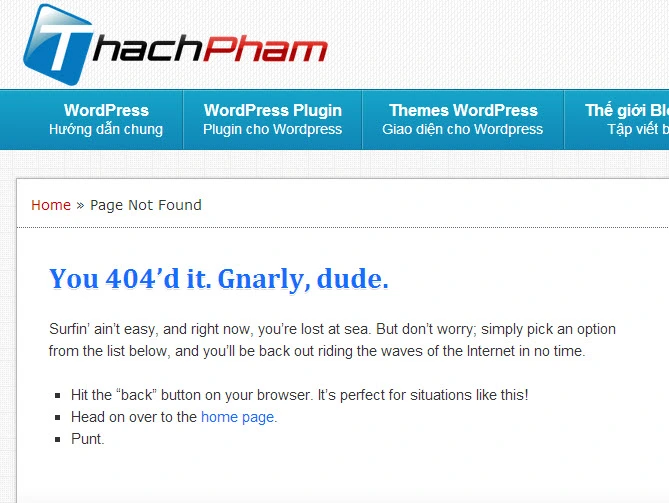
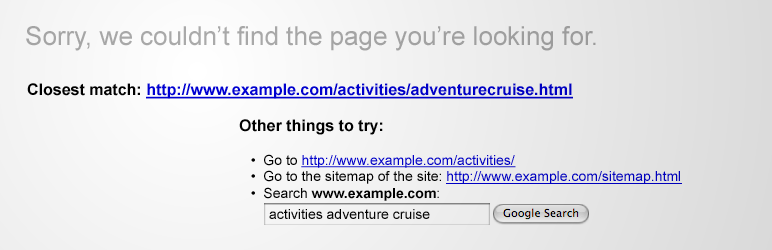
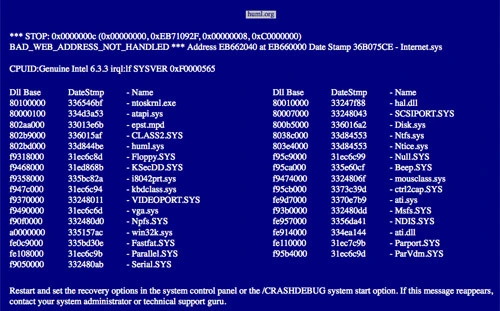
Một số mẫu trang báo lỗi 404 độc nhất vô nhị
Genk.Vn
Trang báo lỗi kiểu như thế này thì chỉ có nước F5 cả buổi.
Một thông điệp quen thuộc với tất cả những người đã và đang sử dụng máy tính, nhất là với hệ điều hành Windows XP.
Soocial
tele2
Catswhocode