Sau khi Thach Pham Blog chuyển sang dùng hệ thống bình luận của Disqus thì mình thấy rất là vui vì đã có nhiều người thích nó, các bình luận tuy ít hơn nhưng vẫn “chất” hơn xưa rất nhiều, quả là một sự thay đổi thật không sai lầm phải không cả nhà? hihi!
Trong những ngày đó, mình có thấy nhiều bạn hỏi về cách cài hệ thống này vào WordPress, chuyển comment từ WordPress vào Disqus, hiển thị số comment,….Nên mình sẽ hướng dẫn đầy đủ tất cả trong bài viết này để mọi người có thể cài. Và mình cũng hy vọng là ngày càng nhiều website dùng Disqus khiến mọi người dễ bình luận hơn.
Ưu điểm của Disqus Comment System
- Phòng chống spam bot comment.
- Dễ dàng quản lý và theo dõi tại Dashboard riêng.
- Người dùng có thể đăng nhập và bình luận bằng tài khoản Facebook, Twitter và cả WordPress.
- Giao diện đẹp.
- Bạn có thể kiếm tiền bằng cách chèn quảng cáo dưới Disqus.
Nhược điểm của Disqus
- Không thu hút bình luận.
- Ảnh hưởng đến tốc độ tải trang.
- Không thể Việt hóa email thông báo qua email.
Nếu bạn có thể chấp nhận với các nhược điểm và hài lòng với những ưu điểm của nó, thì chúng ta có thể bắt đầu tiến hành cài Disqus cho WordPress và chuyển bình luận cũ sang được rồi.
Tích hợp Disqus với Disqus Comment System
1. Đăng ký tài khoản Disqus
Đầu tiên chúng ta cũng cần phải đăng ký một tài khoản trước và thêm website vào. Hãy truy cập vào https://disqus.com/profile/signup/ để đăng ký một tài khoản Disqus riêng. Bạn có thể sử dụng Facebook, Twitter hoặc Google để đồng bộ tài khoản.
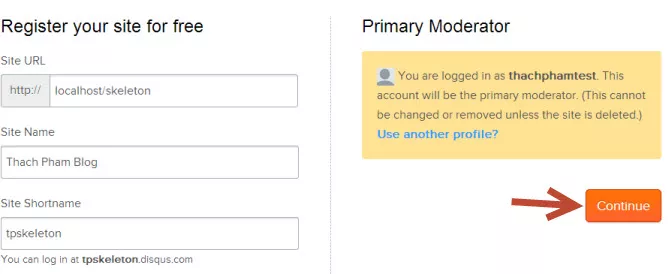
Sau đó vào https://disqus.com/admin/signup/?utm_source=New-Site để thêm website của bạn vào Disqus, ấn vào nút Continue bên tay phải để tiếp tục.
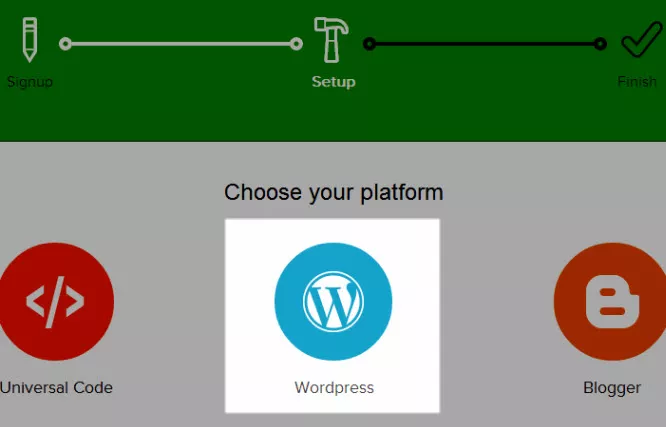
Sau đó bạn chọn vào icon WordPress.
Bây giờ bạn sẽ thấy nó hướng dẫn từng bước để kích hoạt Disqus cho WordPress luôn. Bạn cứ kéo xuống dưới cuối cùng và chọn Continue to the getting started để bắt đầu sử dụng, mình sẽ hướng dẫn sau.
2. Chèn Disqus vào WordPress
Để chèn vào WordPress bạn chỉ cần cài đặt plugin Disqus Comment System vào và nó sẽ tự thay thế form comment cũ của WordPress thành form comment của Disqus, đồng thời thay đổi số lượt bình luận bên trong bài viết thành bộ đếm lượt comment của Disqus.
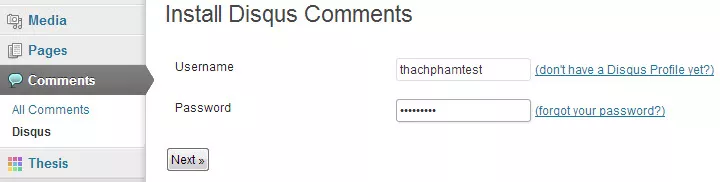
Sau khi cài đặt plugin Disqus Comment System, bạn vào phần Comments trong WordPress Dashboard để kích hoạt Disqus bằng cách đăng nhập vào tài khoản Disqus.
Kế tiếp là bạn chọn địa chỉ Disqus cho website đã tạo ở bước 1 và ấn Next.
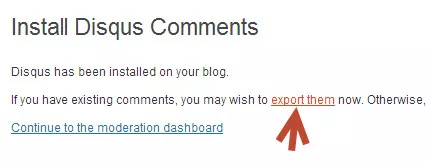
Cuối cùng là nhấp vào link Export now để chuyển toàn bộ bình luận cũ của WordPress sang Disqus. Quá trình này có thể lâu hay chậm tùy vào số lượng bình luận mà các bạn đang có.
Lưu ý rằng trong khi nó đang chuyển, bạn không nên chuyển sang trang khác mà nên giữ nguyên trang đó đợi nó làm xong nhé.
Lúc này vào bài viết xem thì khung comment của bạn đã được chuyển sang hệ thống của Disqus rồi.
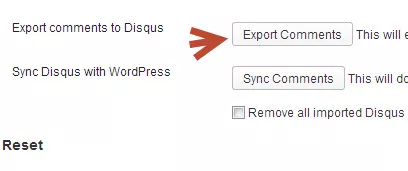
Để quản lý các bình luận, bạn có thể truy cập vào WordPress Dashboard -> Comments -> Disqus nhé, hoặc truy cập vào thẳng trang chủ http://disqus.com.
3. Hiển thị bình luận ngoài trang chủ.
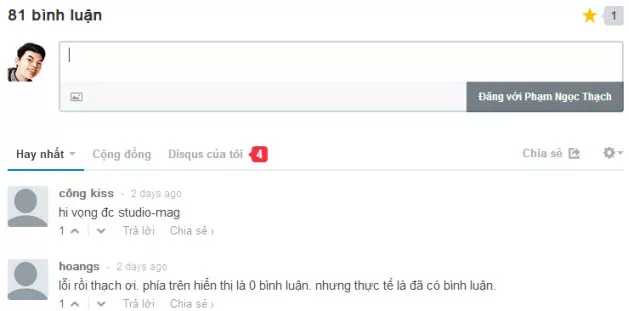
Sau khi cài Disqus xong, bạn có thể thấy chỗ hiển thị số bình luận trong bài viết sẽ được hiển thị ra trùng khớp với số lượt bình luận của Disqus, nhưng khi ra ngoài trang chủ thì có thể nó sẽ bằng 0 mặc dù là bạn có rất nhiều bình luận.
Để khắc phục điều này, bạn chèn đoạn code sau vào file functions.php
function disqus_embed()
{
global $post;
wp_enqueue_script(‘disqus_embed’, ‘http://’ . $disqus_shortname . ‘.disqus.com/embed.js’);
echo ‘<div id="disqus_thread"></div>
<script type="swift/javascript">
var disqus_shortname = "’ . $disqus_shortname . ‘";
var disqus_title = "’ . $post->post_title . ‘";
var disqus_url = "’ . get_permalink($post->ID) . ‘";
var disqus_identifier = "’ . $disqus_shortname . ‘-‘ . $post->ID . ‘";
</script>’;
}add_action(‘wp_head’, ‘disqus_embed’);
function disqus_count($disqus_shortname)
{
global $post;
wp_enqueue_script(‘disqus_count’, ‘http://’ . $disqus_shortname . ‘.disqus.com/count.js’);
echo ‘<a class="num_comments_link" href="’ . get_permalink() . ‘#disqus_thread" data-disqus-identifier="’ . $disqus_shortname . ‘-‘ . $post->ID . ‘"></a>’;
}
Bây giờ bạn mở file index.php hoặc content.php (hoặc chỗ nào mà bạn muốn hiển thị comment). Tìm đoạn code hiển thị số comment của WordPress và thay bằng.
<?php show_disqus_cm(‘######’); ?>
Hãy đổi ###### thành Forum Shortname của bạn nhé. Nếu chưa biết Forum Shortname của bạn là gì thì vào Comments -> Disqus -> Plugin Settings là thấy.
Cách fix lỗi không hiển thị số comment
Nếu bạn dùng theme thường mà vẫn không hiển thị số bình luận mỗi bài viết thì hãy vào Comments -> Disqus -> Plugin Settings và đánh dấu vào Output JavaScript in footer