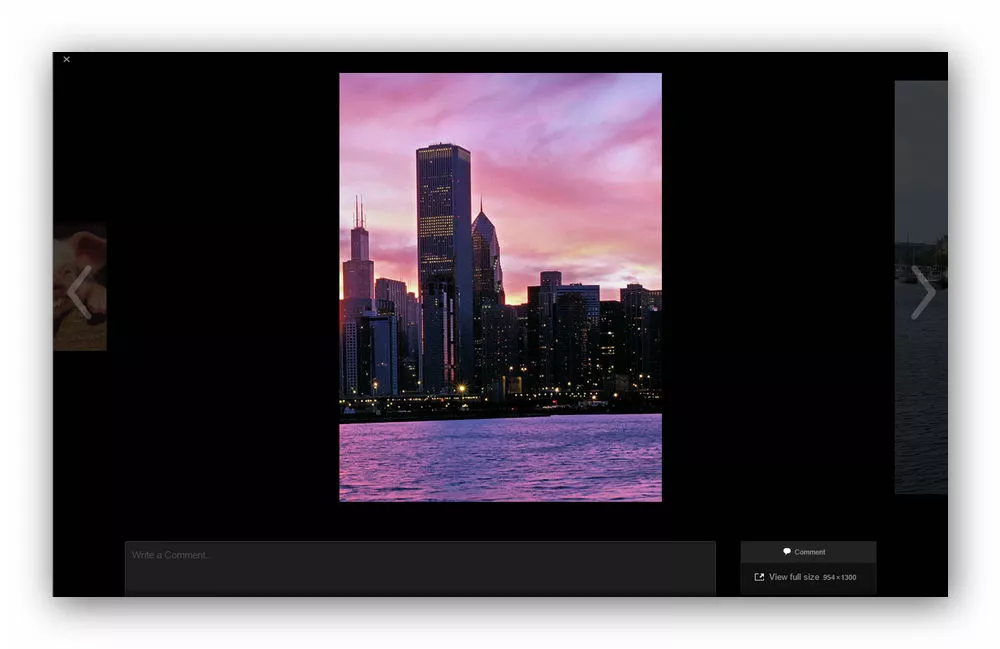
Tính năng Carousel trong JetPack là chức năng hỗ trợ bạn xem ảnh gốc của một tấm ảnh thumbnail trong chức năng tạo gallery của WordPress theo phong cách đẹp hơn và có hỗ trợ nút chuyển ảnh. Hơn thế nữa, nó còn hỗ trợ cả chức năng gửi bình luận trên từng tấm ảnh nữa.
Kích hoạt Carousel
Để sử dụng tính năng này, các bạn cần cài plugin JetPack vào website và kích hoạt tính năng Carousel theo hướng dẫn này.
Bài hướng dẫn này cần bạn cài plugin JetPack vào website WordPress và kích hoạt tính năng cần sử dụng lên. Do vậy, hãy chắc chắn là bạn đã cài JetPack theo hướng dẫn này.
Cách sử dụng Carousel trong JetPack
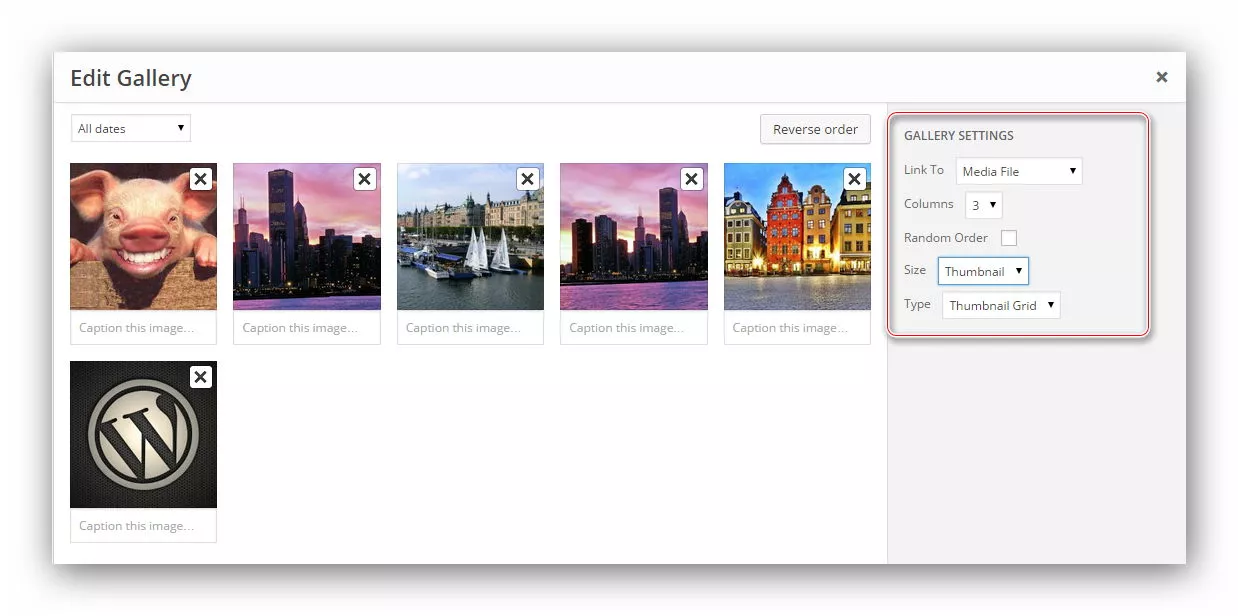
Để sử dụng tính năng Carousel của JetPack rất đơn giản, bạn chỉ cần tạo gallery hình ảnh và nhúng vô bài viết theo hướng dẫn này.
Lúc đó, mỗi khi bạn click vào hình ảnh trong gallery đó là hiệu ứng Carousel sẽ xuất hiện.
Chúc các bạn thành công!