Hôm nay hơi rảnh rỗi nên mình đã tiến hành chuyển một hiệu ứng CSS kết hợp với Javascript để tạo tính năng chuyển động đối tượng khi bạn cuộn trang sang một plugin dành cho WordPress. Bạn có thể xem qua demo tại đây.
Với plugin này, bạn có thể cho chuyển động bất cứ cái gì trong bài, ví dụ như hình ảnh, các thẻ div,…vì cách sử dụng là bạn sẽ sử dụng shortcode.
Hướng dẫn sử dụng
Plugin này mình đặt tên là WOW Animation vì ở đây nó sử dụng script wow.js nhé.
Đầu tiên bạn tải plugin về wow-animation.zip và upload lên website WordPress như thông thường, rồi kích hoạt nó lên.
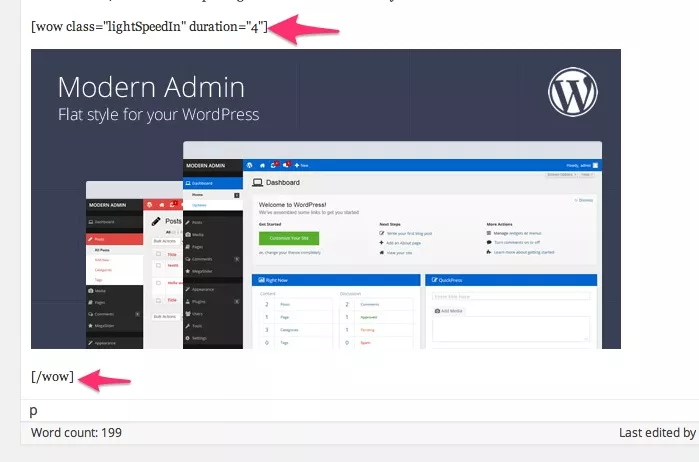
Sau đó bạn viết shortcode vào bài với cấu trúc như sau:
Nội dung cần chuyển động
Trong đó, tham số:
class: Là tên class của loại hiệu ứng mà bạn cần hiển thị. Bạn có thể lấy danh sách tên class hiệu ứng tại đây.duration: Thời gian hiệu ứng sẽ chuyển động xong, số càng lớn thì hiệu ứng chuyển động càng chậm.
Ví dụ:
Xong rồi đấy, lưu lại và xem kết quả nhé. :D
Thực tế wow.js còn ba tham số khác nữa đó là repeat, distance, delay nhưng hiện tại mình không muốn thêm vào do ba tham số đó có thể bạn không cần dùng tới vì nó sẽ khiến đối tượng thêm rối hơn.
Nếu bạn gặp bất kỳ lỗi nào ở plugin này thì báo lỗi ở phần comment nhé. Nếu các bạn thấy plugin này có ích, bạn có thể gửi yêu cầu thêm dưới bình luận để mình tiến hành thêm chức năng cho nó rồi đưa lên trang WordPress.org để tiện bề update luôn.