Về cách tạo widget và cách tạo shortcode mình đã có hai bài hướng dẫn rất chi tiết bằng cách tự code thủ công rồi. Nhưng đối với một số người không rành về PHP thì quả thật đọc các bài hướng dẫn đó là một ác mộng. Như vậy, nếu bạn cần một cách tạo shortcode và widget theo ý của mình, có đủ tính năng cần thiết nhưng không muốn đụng chạm nhiều vào code thì trong bài này mình sẽ hướng dẫn bạn cách dùng plugin My Shortcodes để tạo nó. Đây là một plugin miễn phí rất hữu ích giúp bạn quản lý và tự tạo các shortcode/widget theo ý của mình, mặc dù miễn phí nhưng tính năng của nó lại rất tuyệt vời.
Với cách này, bạn sẽ không lo lắng bài viết của mình bị lỗi shortcode khi đổi theme vì nó chỉ tắt nếu bạn gỡ bỏ plugin này.
Các tính năng của MyShortcode
- Tạo widget và shortcode theo ý mình dễ dàng qua thao tác click chuột.
- Hỗ trợ tạo tham số cho widget/shortcode không giới hạn.
- Đối với shortcode, nó có hỗ trợ thêm nút chèn shortcode trong khung soạn thảo.
- Có thể import các thư viện CSS/JS vào để sử dụng như jQuery, jQuery UI, Bootstrap,…
- Quản lý shortcode/widget theo nhóm.
- Viết CSS,HTML,Javascript và PHP vào shortcode/widget.
Tuy nhiên, đó chỉ là các tính năng của phiên bản miễn phí. Nếu bạn là một người sử dụng chuyên nghiệp, cần nhiều tính năng hay hơn thì phiên bản Pro của nó sẽ có thêm các chức năng mà khi dùng plugin bạn có thể thấy nó gắn mác Pro ở một số tính năng, đặc biệt là hỗ trợ xuất shortcode/widget ra thành một plugin riêng hoặc file PHP. Nhưng cảm nhận của mình là phiên bản miễn phí của nó đã quá tuyệt vời rồi.
Cách tạo Shortcode với MyShortcode
Tạo shortcode đơn giản
Shortcode đơn giản ở đây nghĩa là nó không có sử dụng tham số gì cả, đơn giản là sẽ hiển thị một nội dung gì đó khi dùng shortcode.
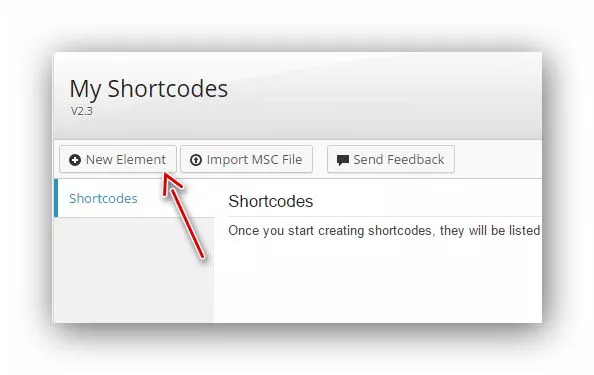
Sau khi cài plugin xong, bạn vào mục My Shortcodes trên menu tay trái và ấn vào nút New Element.
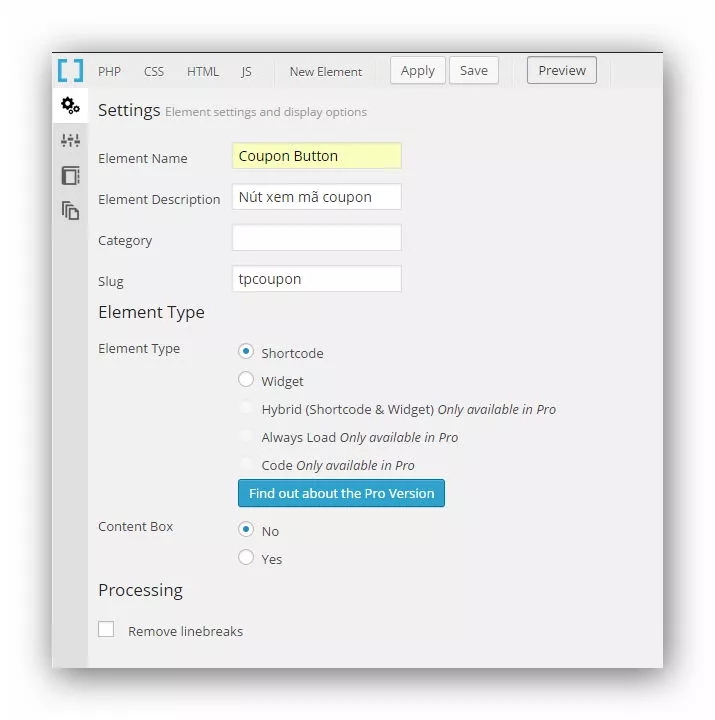
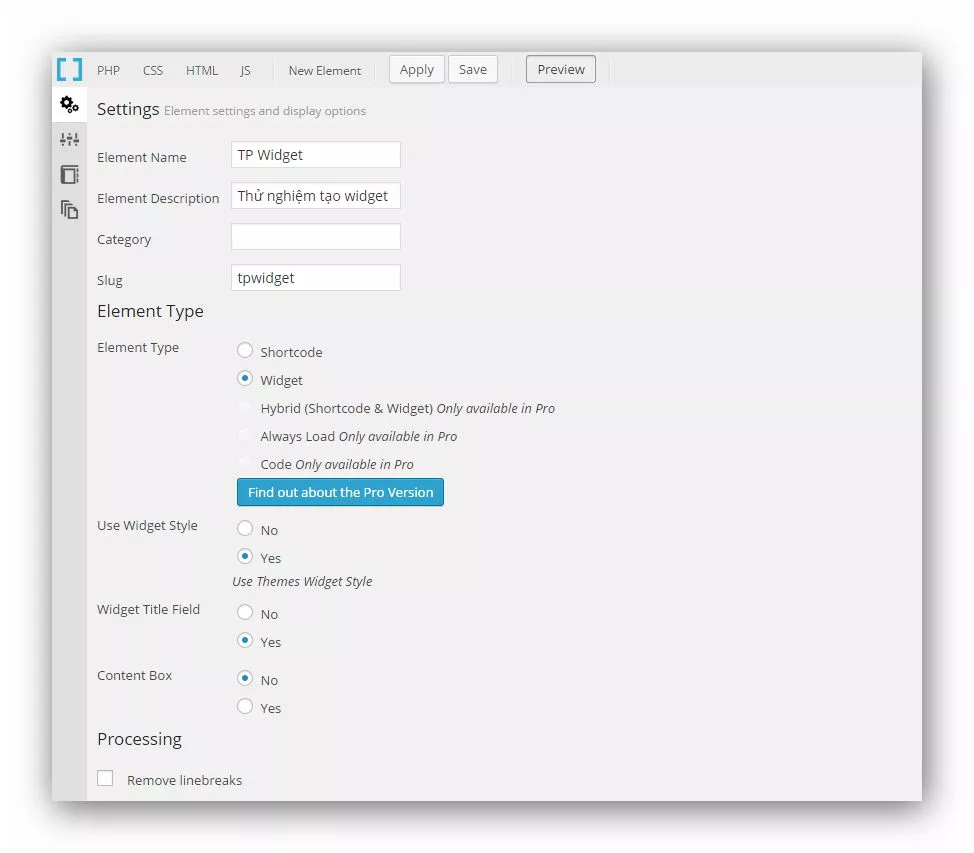
Tại phần Settings, chúng ta có các thông tin quan trọng cần khai báo như sau:
Giải thích:
- Element Name: Tên của đối tượng mà bạn muốn tạo, dùng để phân biệt với các đối tượng khác.
- Element Description: Mô tả chi tiết cho đối tượng bạn muốn tạo.
- Category: Danh mục cần đưa đối tượng này vào, category khai báo bằng chữ, nếu nhiều đối tượng có trùng tên category thì sẽ nằm chung một category.
- Slug: Tên định danh của đối tượng cần tạo, nếu là shortcode thì đây chính là tên shortcode. Ví dụ mình ghi là basic-shortcode thì mình sẽ viết shortcode là [basic-shortcode].
- Element Type: Loại đối tượng, bạn chọn cái nào thì đối tượng này sẽ là cái ấy, ở đây mình chọn Shortcode vì cần tạo shortcode.
- Content Box: Hộp nội dung cho đối tượng, mình nghĩ là không cần dùng tới đâu mà chúng ta sẽ sử dụng thuộc tính (Attributes) để khai báo nội dung nhập vào.
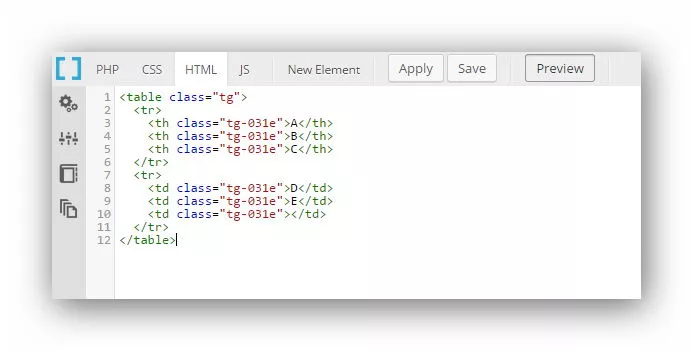
Sau khi bạn khai báo đầy đủ các thông tin ở mục Settings, bạn có thể nhìn lên menu trên và thấy có 4 phần là PHP, CSS, HTML và JS. Đây là 4 khu vực để bạn viết code cho shortcode mà bạn muốn tạo, bạn muốn viết code loại gì thì viết nó vào khu vực tương ứng với nó. Chẳng hạn mình muốn hiển thị một table HTML thì mình bấm vào khu vực HTML và viết mã HTML như thế này:
[html]
<table class="tg">
<tr>
<th class="tg-031e">A</th>
<th class="tg-031e">B</th>
<th class="tg-031e">C</th>
</tr>
<tr>
<td class="tg-031e">D</td>
<td class="tg-031e">E</td>
<td class="tg-031e"></td>
</tr>
</table>
[/html]

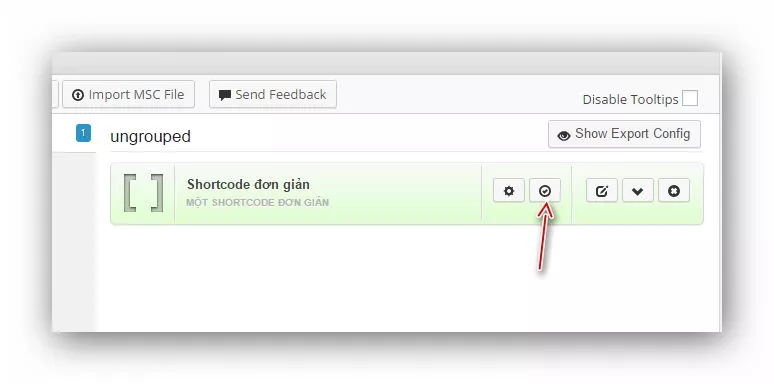
Bây giờ hãy ấn nút Save để lưu đối tượng này lại, đồng thời click vào nút Activate như hình dưới để nó bắt đầu hoạt động.
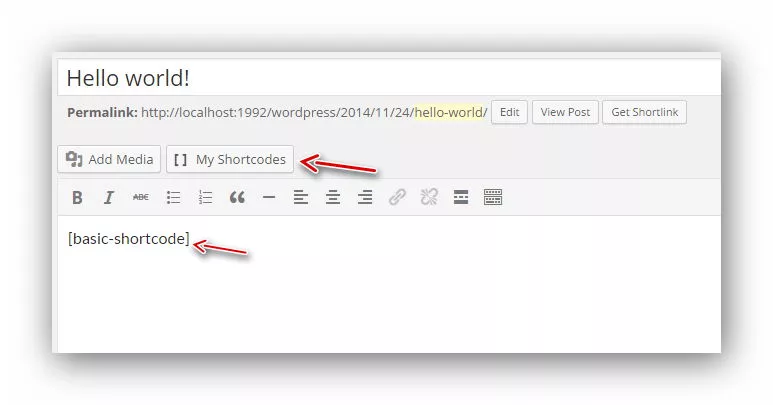
Ok, bây giờ bạn ra khung soạn thảo và thử gõ shortcode [basic-shortcode] hoặc bấm vào nút Add Shortcode để xem những gì mình đã khai báo.
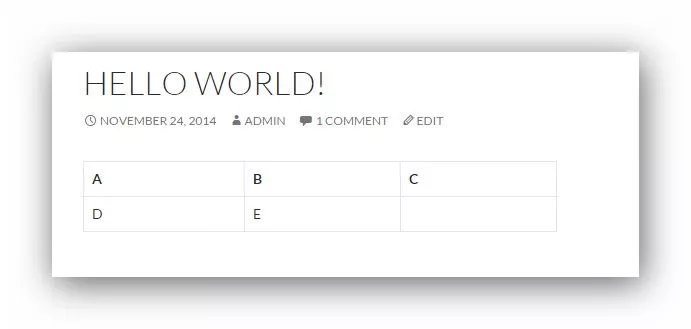
Bây giờ thì nội dung HTML mà ta đã thiết lập trong shortcode đã hiển thị mà không cần viết bất cứ đoạn HTML nào bên trong nội dung bài viết rồi. :D
Vậy đó.
Tạo shortcode với tham số
Tham số (hay còn gọi là thuộc tính – attributes) trong shortcode nghĩa là bạn có thê thiết lập các tham số tùy chỉnh để bạn điền thông tin vào. Chẳng hạn như với shortcode kiểu [shortcode number="5" title="Hello"] thì trong đó, nummber là tên tham số với giá trị là 5, title là tên tham số với giá trị là Hello. Và tham số này có thể sử dụng để hiển thị ra ngoài website hoặc làm việc bên trong code tùy thích.
Để dễ hiểu, mình sẽ hướng dẫn bạn cách tạo shortcode tạo nút coupon như Thachpham.com để bạn làm quen với tham số.
DEMO: [coupon title="Click xem demo" code="MÃ GIẢM GIÁ" link="https://thachpham.com"]
Trước khi tạo, chúng ta cần xem qua code HTML của chức năng này là như sau:
[html]
<input onclick=" window.open(‘https://thachpham.com’); s=prompt(‘Sử dụng coupon giảm giá bên dưới khi thanh toán’,’MÃ GIẢM GIÁ’) " type="button" value="Click xem demo" class="btn btn-success sourceindex=" 1"="" sourceindex="2">
[/html]
Trong đó, bạn thấy có một số giá trị tham số như sau mà bạn sẽ cần thay đổi nhiều như:
- https://thachpham.com
- MÃ GIẢM GIÁ
- Click xem demo
Bây giờ, ta nên định cho 3 giá trị này 3 cái tên tham số kiểu như:
link: https://thachpham.comcode: MÃ GIẢM GIÁtitle: Click xem demo
Nghĩa là nếu làm thành công, ta sẽ có shortcode kiểu như:
[tpcoupon title="Xem mã giảm giá" link="https://thachpham.com" code="MÃ GIẢM GIÁ"]
Cách tạo cũng rất dễ dàng, các bạn hãy tạo một Element mới như sau:
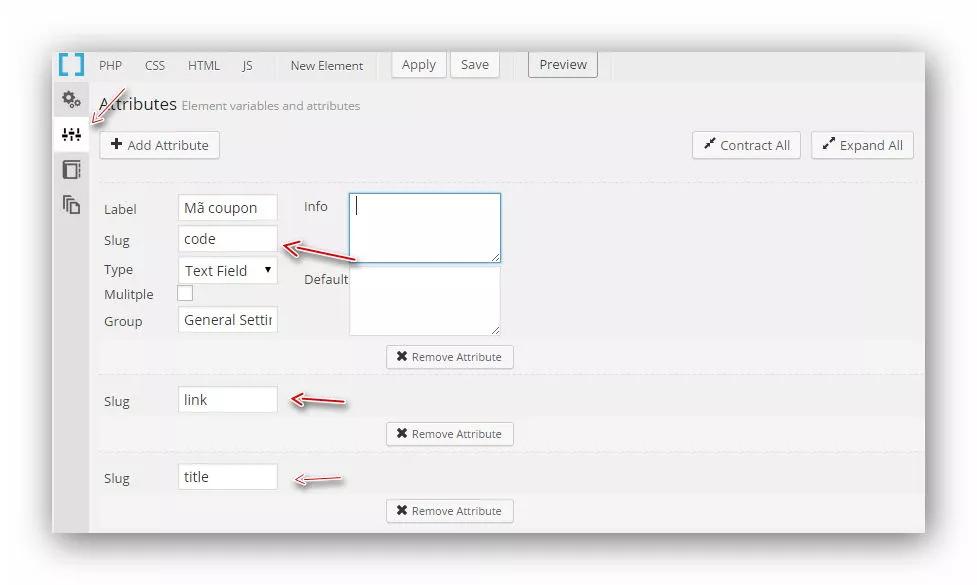
Và đây là phần quan trọng nhất: thiết lập tham số. Để thiết lâp tham số, bạn trỏ qua nút Attributes bên tay trái và thêm 3 tham số như sau:
Trong phần tham số, bạn để ý nhất ở chỗ slug, slug chính là cái tham số mà bạn sẽ viết ra trong shortcode đấy. Nếu bạn muốn thêm giá trị mặc định thì điền giá trị vào khung Default. Riêng mục Type tức là loại thuộc tính, nó chỉ có tác dụng khi bạn sử dụng nút My Shortcodes để chèn shortcode vào bài thôi.
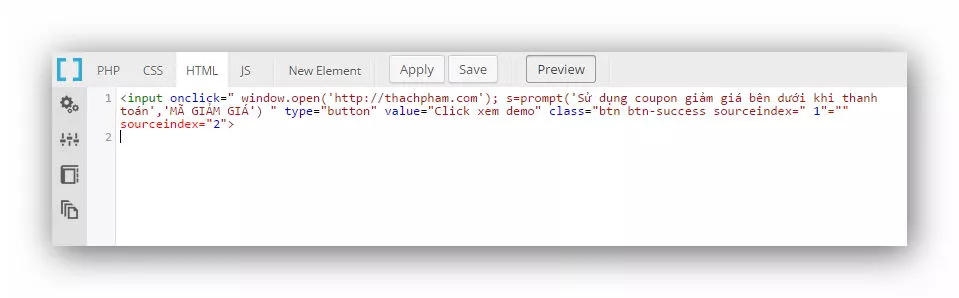
Tiếp tục bạn bấm vào mục HTML vì code này là dạng HTML, rồi copy đoạn code nguyên gốc vào:
[html]
<input onclick=" window.open(‘https://thachpham.com’); s=prompt(‘Sử dụng coupon giảm giá bên dưới khi thanh toán’,’MÃ GIẢM GIÁ’) " type="button" value="Click xem demo" class="btn btn-success sourceindex=" 1"="" sourceindex="2">
[/html]
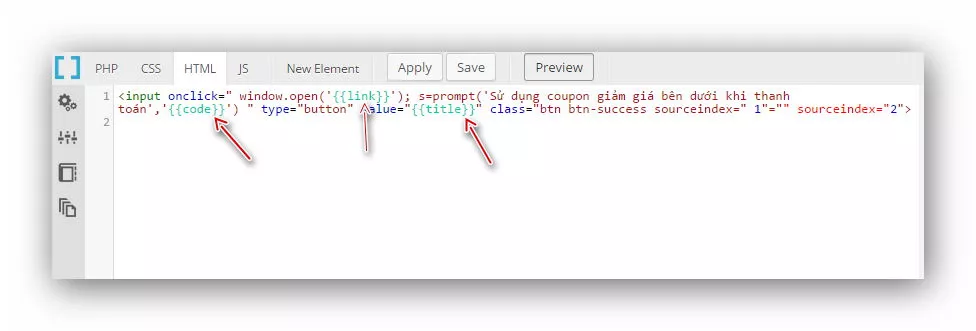
Và bây giờ bạn hãy đổi các giá trị tương ứng với từng tham số thành {{slug-tham-số}} như hình dưới:
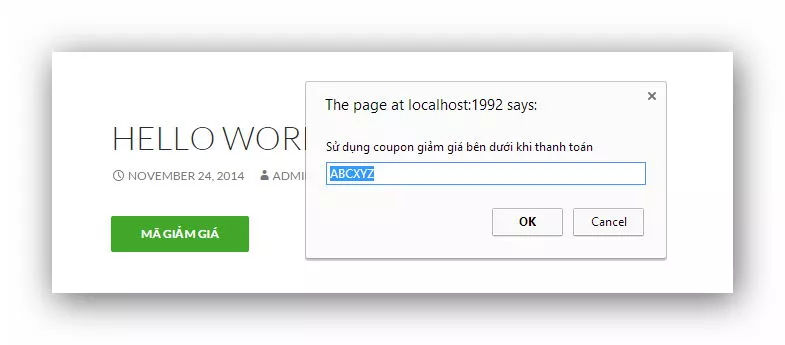
Cuối cùng là ấn Save lại và Activate lên rồi hãy thử đăng shortcode với cấu trúc như sau trong post rồi xem kết quả nhé:
[tpcoupon title="Mã giảm giá" code="ABCXYZ" link="https://thachpham.com"]
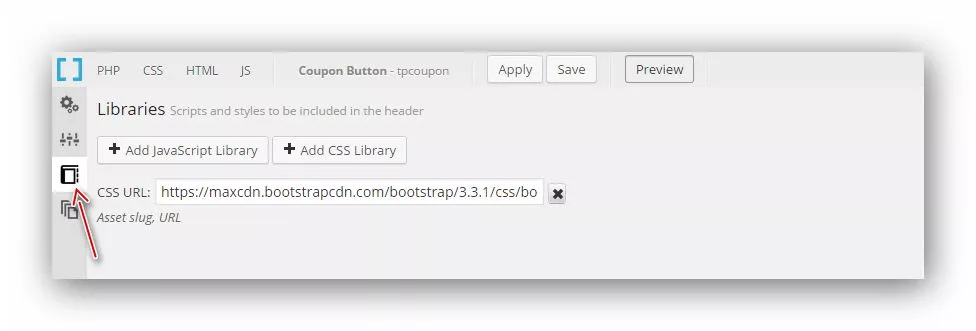
 Trong đoạn code trên mình có đặt class của nút coupon là btn btn-success, đây là class của thư viện Bootstrap. Nên nếu theme bạn không có dùng Bootstrap thì có thể ứng dụng tính năng External Library của MyShortcodes để chèn thư viện CSS hoặc Javascript bên ngoài vào. Hãy chuyển qua tab Library và ấn nút Add CSS Library rồi điền https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css vào.
Trong đoạn code trên mình có đặt class của nút coupon là btn btn-success, đây là class của thư viện Bootstrap. Nên nếu theme bạn không có dùng Bootstrap thì có thể ứng dụng tính năng External Library của MyShortcodes để chèn thư viện CSS hoặc Javascript bên ngoài vào. Hãy chuyển qua tab Library và ấn nút Add CSS Library rồi điền https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css vào.
Cách tạo widget với MyShortcodes
Sở dĩ mình viết phần tạo shortcode với plugin này hơi dài là bởi vì cách sử dụng nó để tạo widget cũng giống y hệt như vậy nên bạn cứ cần biết cách tạo shortcode của MyShortcodes là có thể tạo được widget. Chỉ khác một điều là ở phần Settings sẽ có thêm một số tùy chọn như Widget Style, Widget Title Field,..bạn nên để mặc định hết, tức là Yes.
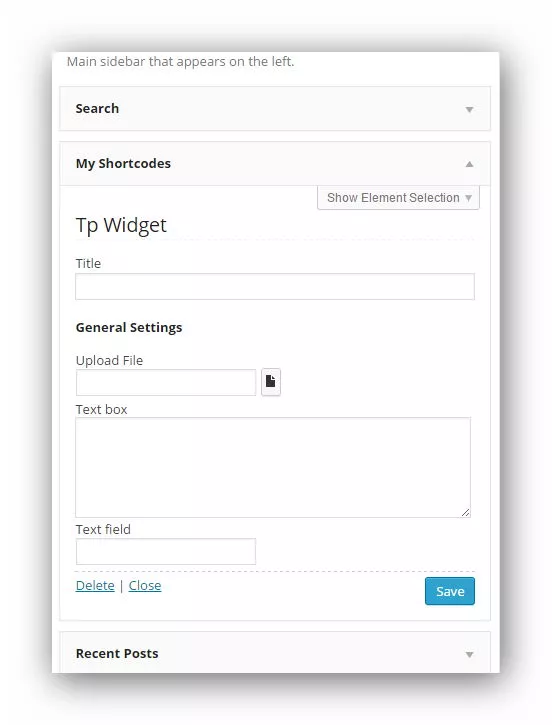
Cũng như ở phần tạo thuộc tính, bạn có thể chọn nhiều kiểu field khác nhau để giao diện nhập field của Widget hiển thị đa dạng hơn. Tạo xong, hãy vào Appearance -> Widget và thêm widget tên My Shortcodes vào và chọn widget bạn vừa tạo là ok.
Lời kết
Vậy thì bạn đã biết cách sử dụng plugin này cũng không có gì quá khó phải không nào. Plugin này không chỉ sử dụng cho người không rành về code mà thậm chí các lập trình viên có thể sử dụng vì việc viết code tạo shortcode/widget từ đầu tới cuối khá ngán ngẩm nên cũng rất lười (như mình chẳng hạn) mà với plugin này, chúng ta chỉ tập trung code cho phần hiển thị nội dung ra ngoài website mà thôi.