Ngoài các công cụ chat chăm sóc khách hàng nổi tiếng trên thế giới như Zopim ,Subiz (của Việt Nam) thì có lẽ bạn cũng không cần quá băn khoăn cho việc tìm kiếm một lựa chọn để chăm sóc khách hàng trực tiếp trên website thông qua hình thức chat. Nhưng điểm chung giữa công cụ Zopim và Subiz lại có khung giá hơi cao so với những người có thu nhập trung bình nên trong bài này, một độc giả của Thachpham.com xin giới thiệu đến các bạn một công cụ khác tương tự Subiz và Zopim mà lại hoàn toàn miễn phí (đang thử nghiệm), đó là vChat – cũng là một sản phẩm “Made in Vietnam“. Tuy nhiên, hiện tại vChat chưa hỗ trợ tính năng nhiều hỗ trợ viên cùng nhau hỗ trợ khách hàng, nhưng hy vọng nó sẽ có trong tương lai.
Về demo, các bạn có thể xem trực tiếp tại hai địa chỉ website của tác giả bài này đó là http://congtyxklduytin.com và http://samperfume.com/.
Các tính năng hữu ích của vChat
1. Chat trên trình duyệt
Không yêu cầu cài đặt bất cứ chương trình gì, đơn giản bạn chỉ cần login vào tài khoản Vchat và chat. Chat trên trình duyệt không chỉ nhanh chóng và dễ dàng hơn bao giờ hết. Đặc điểm này cũng giống như hai công cụ đình đám mà mình có kể tên ở trên.
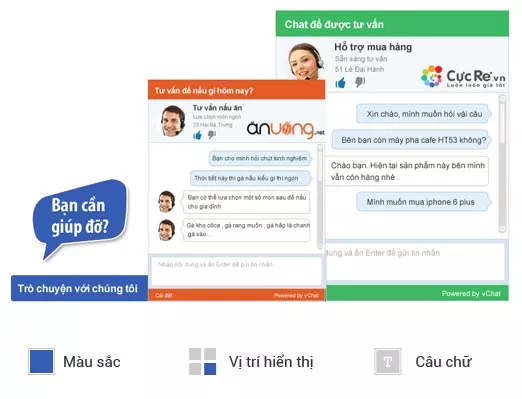
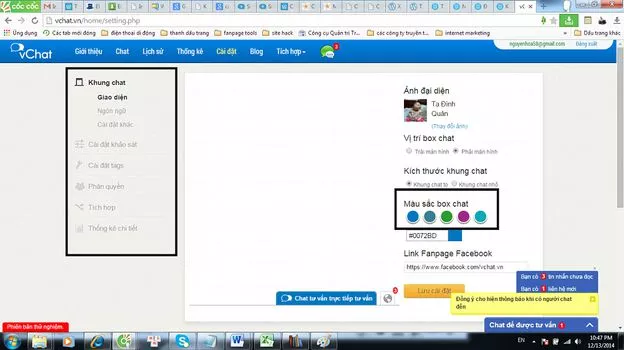
2. Tùy biến cửa sổ chat
Bạn chủ động cài đặt được kích thước, chủ đề, màu sắc, logo cũng như lời chào mừng để có thể dễ dàng thu hút sự chú ý của khách truy cập thông qua các tùy chọn tích hợp sẵn trong trang điều khiển.
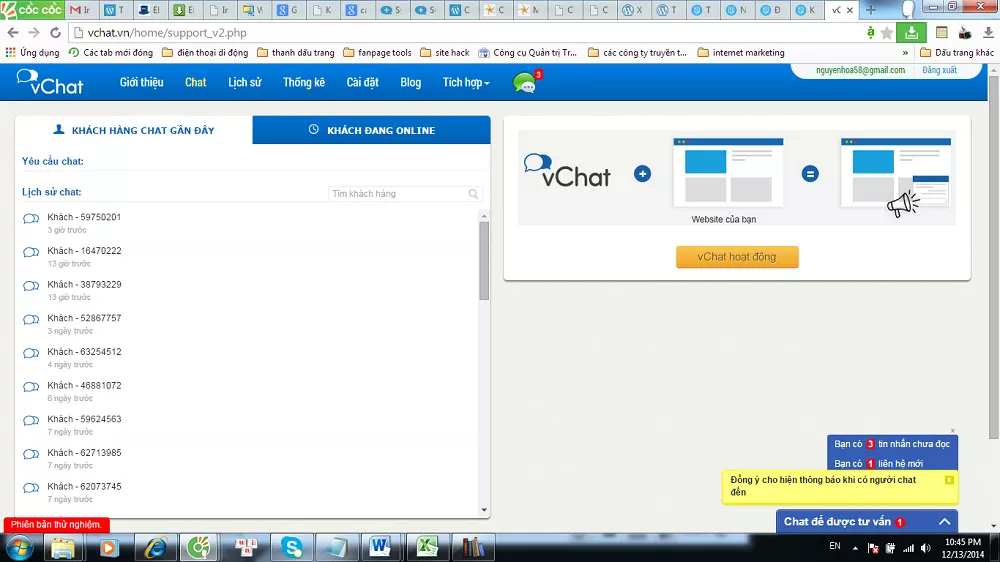
3. Quản lý khách truy cập thông minh
Quản lý và nhận diện khách hàng tiềm năng thông qua những thông tin hữu ích như địa điểm của khách truy cập (quốc gia, thành phố), khách đang ở trang web nào. Từ đó, bạn có thể chọn được cách tiếp cận tốt nhất để bắt đầu cuộc trò chuyện.
Những thông tin , cuộc chat về khách truy cập được lưu lại (trong Dashboard và dữ liệu Google Analytics), bạn có thể sử dụng cho những chiến dịch hay kế hoạch Bán hàng và Marketing trong tương lai.
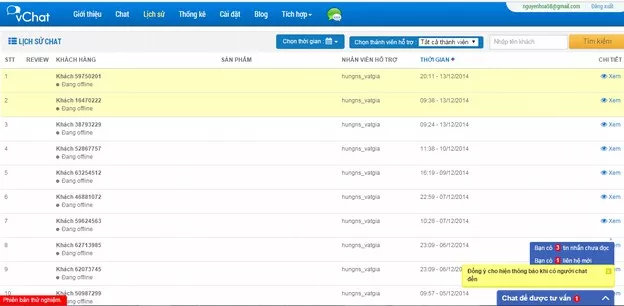
4. Xem tin nhắn offline
Khi bạn không online, khách truy cập vẫn có thể để lại tin nhắn thông qua một form sẵn. Form này có thể yêu cầu khách để lại email, tên, số điện thoại. Sau khi bạn truy cập vào vchat.vn, bạn có thể đọc các tin nhắn offline một cách dễ dàng.
5. Chủ động trao đổi khách hàng
Vì Vchat có thể theo dõi khách hàng đang xem ở trang nào của website .Bạn có thể tự động cài đặt khách hàng truy cập thời gian bao lâu chủ động mời chat. Hoặc nếu có nhân viên bạn có thể chat với khách hàng tăng khả năng được bán hàng.
Với 1 tài khoản Vchat bạn có thể dùng được rất nhiều website, như giới thiệu ở trên 2 website của tôi đều dùng chung 1 tài khoản vchat khách hàng truy cập trang nào đều báo nguồn.
6. Hỗ trợ đa nền tảng (Mobile App, Mac, Windows,..)
Không nhất thiết bạn phải quản lý các cuộc hội thoại với khách hàng trên giao diện web, bạn có thể sử dụng những ứng dụng di động riêng của vChat để quản lý và chat với khách hàng ngay cả khi bạn không online trên máy tính.
Hoặc vì lý do nào đó bạn không thích nền tảng web, bạn có thể tải ứng dụng của vChat về máy tính vì nó có hỗ trợ phần mềm riêng dành cho hệ điều hành Windows và Mac OSX.
Cách tích hợp vChat vào website
Trước hết bạn cần vào đây để đăng ký một tài khoản tại ID Vật Giá (vì vChat là của họ mà), bạn có thể dễ dàng đăng ký thông qua tài khoản Google hoặc Facebook. Đăng ký xong nó sẽ tự chuyển bạn đến trang quản trị vchat.vn, mà nếu không có thì bạn truy cập vào lại rồi đăng nhập.
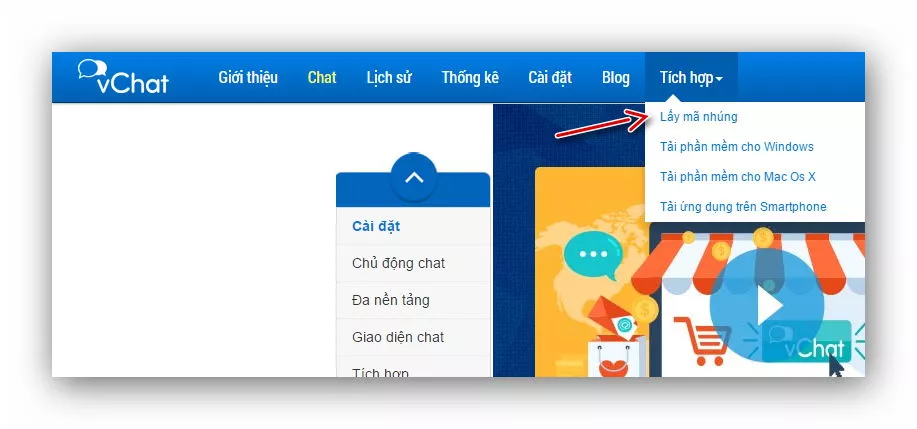
Bạn rê chuột vào menu Tích hợp trên menu và chọn Lấy mã nhúng.
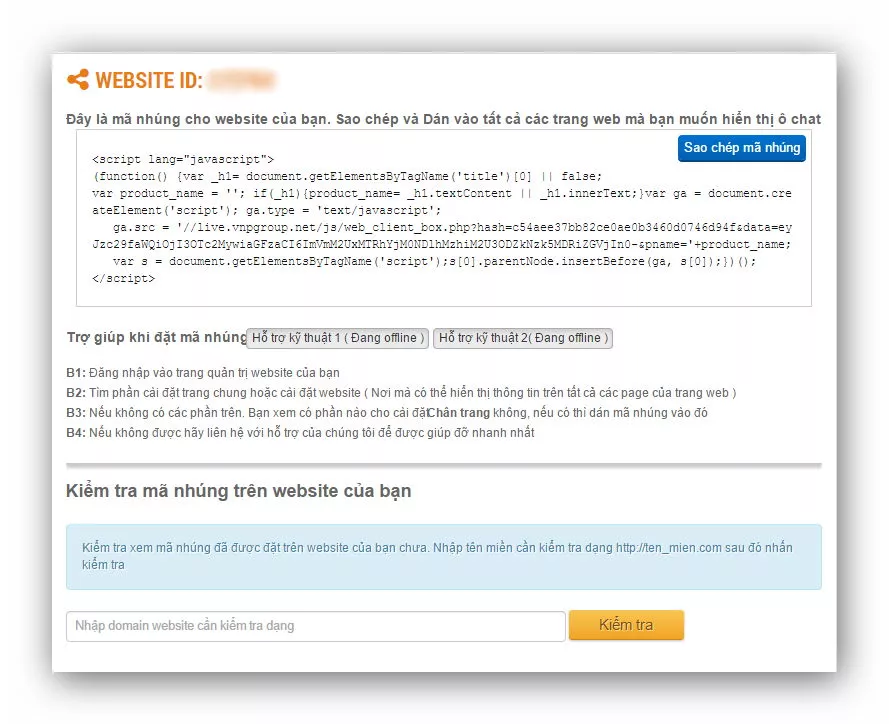
Sau đó bạn copy cái mã nhúng Javascript và chèn vào mã nguôn website, ở WordPress bạn có thể chèn vào tại Appearance -> Editor -> footer.php và chèn vào cuối file đó, hoặc thậm chí bạn có thể vài Widgets và thêm một widget Text vào sidebar rồi copy mã nhúng vào.
Okay, bây giờ bạn có thể kiểm tra trên website mình đã xuất hiện khung chat chưa Đừng quên xóa hết cache nếu bạn có sử dụng plugin cache để khách có thể thấy được khung chat mà liên lạc với bạn nhé.
Hy vọng với một công cụ kiêm dịch vụ mới này, bạn sẽ có thêm một sự lựa chọn tốt trong việc tìm kiếm giải pháp chăm sóc khách hàng trực tuyến và quan trọng là tiết kiệm ngân sách.