Trong bài đầu tiên của serie này, mình sẽ hướng dẫn các bạn sử dụng API của WordPress để tùy biến lại trang đăng nhập của WordPress, cụ thể mình sẽ lấy ví dụ đơn giản là sửa lại logo của WordPress thành logo của mình và thay đổi màu nền.
Tạo Plugin
Trước hết để dễ dàng quản lý code của mình, mình khuyên các bạn nên tự tạo plugin cho riêng mình. Trong cả serie này chúng ta sẽ tạo một plugin riêng để quản lý, trước tiên hãy vào thư mục /wp-content/plugins/ và tạo một thư mục tên là tp-custom-admin.
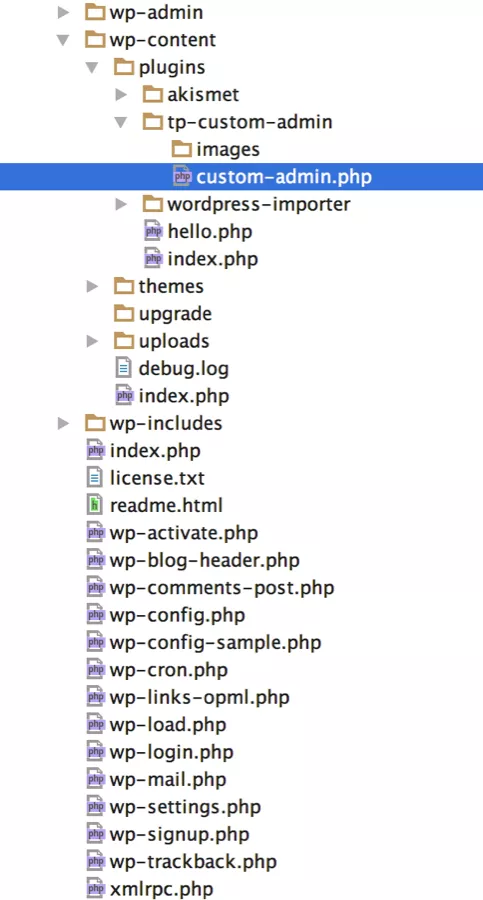
Trong thư mục này chúng ta sẽ có tập tin custom-admin.php và thư mục images (để chứa hình ảnh mà bạn sử dụng trong plugin). Cấu trúc như thế này:
Kế tiếp chúng ta mở tập tin custom-admin.php ra để thêm thông tin plugin vào nhé, để nó có thể hiển thị trong trang quản lý plugin.
<?php
/**
* Plugin Name: TP Customize Admin Screen
* Plugin URI: https://thachpham.com
* Description: Tùy biến lại trang quản trị của admin.
* Version: 1.0
* Author: Thach Pham
* Author URI: https://thachpham.com
*/
Và trong bài này, các code bạn sẽ viết ngay bên dưới đoạn khai báo thông tin này. Bây giờ hãy vào trang quản trị plugin mà kích hoạt plugin lên.
Tạo hàm tương tác đến trang đăng nhập
Bây giờ chúng ta sẽ khai báo một hàm sẽ chứa các đoạn code mà bạn muốn tùy biến vào trang đăng nhập, ví dụ mình có một hàm tên tp_custom_login().
/**
* Thay đổi logo trang đăng nhập và đổi màu nền
*/
function tp_custom_logo() {}
add_action(‘login_enqueue_scripts’, ‘tp_custom_logo’);
Như đoạn code trên, bạn sẽ thấy chúng ta móc hàm tp_custom_logo() vào hook tên login_enqueue_scripts. Đây là cái hook mà nó sẽ hiển thị những gì chúng ta móc vào trong trang đăng nhập, nên chúng ta muốn thay đổi lại hình ảnh, màu sắc tức là sẽ viết thêm CSS cho trang đăng nhập nên móc vào hook này.
Thêm CSS tùy biến vào trang đăng nhập
Chúng ta đã có hàm đã khai báo ở trên rồi, bây giờ chúng ta có thể thêm bất cứ code tùy biến nào nhưng để dễ thực hành nhất chúng ta sẽ thêm CSS để đổi hình logo và màu nền cho trang đăng nhập.
Trước tiên chúng ta cần đóng code PHP lại để có thể viết CSS dễ hơn như thế này:
function tp_custom_logo() { ?>
<?php }
add_action(‘login_enqueue_scripts’, ‘tp_custom_logo’);
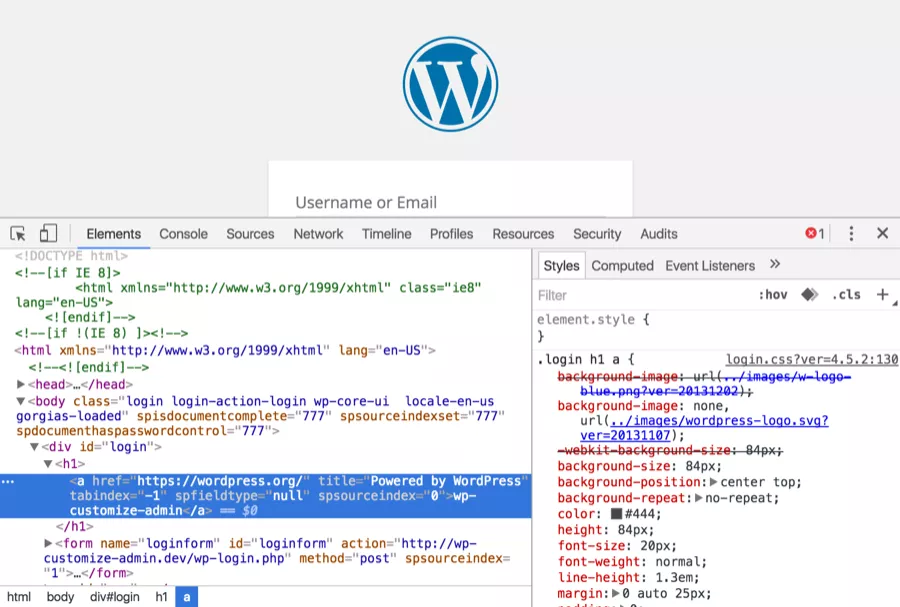
Bây giờ chúng ta sẽ viết CSS hoặc HTML vào đoạn trống ở giữa đó nhé. Trước hết là ta sẽ thay đổi logo, bây giờ bạn ra trang đăng nhập xem cấu trúc HTML của nó thì sẽ thấy phần logo hiển thị nó nằm trong id #login.
Okay vậy bây giờ ta sẽ có đoạn CSS sau (nhớ thay lại ảnh logo của bạn nhé):
<style type="text/css">
#login h1 a {
background-image: url(<?php echo plugins_url(‘images/logo.png’, __FILE__); ?>);
background-size: 280px 80px;
width: 280px;
height: 80px;
}
</style>
Ngay dòng số 3, mình có sử dụng hàm plugins_url() như sau:
<?php echo plugins_url(‘images/logo.png’, __FILE__); ?>
Chỗ này nghĩa là nó sẽ in ra đường dẫn tới tập tin logo.png trong thư mục images của plugin hiện tại vì hàm plugins_url có tác dụng lấy đường dẫn của plugin, tham số __FILE__ nghĩa là lấy đường dẫn thư mục hiện tại của tập tin hiện tại.
Bây giờ kết quả ta có:
Giờ thì thêm tiếp CSS cho nó khác biệt hơn nha.
function tp_custom_logo() { ?>
<style type="text/css">body {
background: #34566f !important;}
.login #nav a, .login #backtoblog a, .login label {
color: #f3f3f3 !important;
}
.wp-core-ui .button-primary {
background: #31b36b !important;
border: none !important;
text-shadow: none !important;
box-shadow: none !important;}
.login form {
box-shadow: none !important;
background: transparent !important;
}
#login h1 a {
background-image: url(<?php echo plugins_url(‘images/logo.png’, __FILE__); ?>);
background-size: 280px 80px;
width: 280px;
height: 80px;
}
</style>
<?php }
add_action(‘login_enqueue_scripts’, ‘tp_custom_logo’);
[alert color=”green” type=”alert-message-outline” title=”Tips” size=”small”]Để viết CSS chính xác, bạn nên dùng công cụ Inspect của trình duyệt để xem CSS của thành phần cần chỉnh sửa rồi viết CSS đè lên vùng chọn đó (xem video).[/alert]
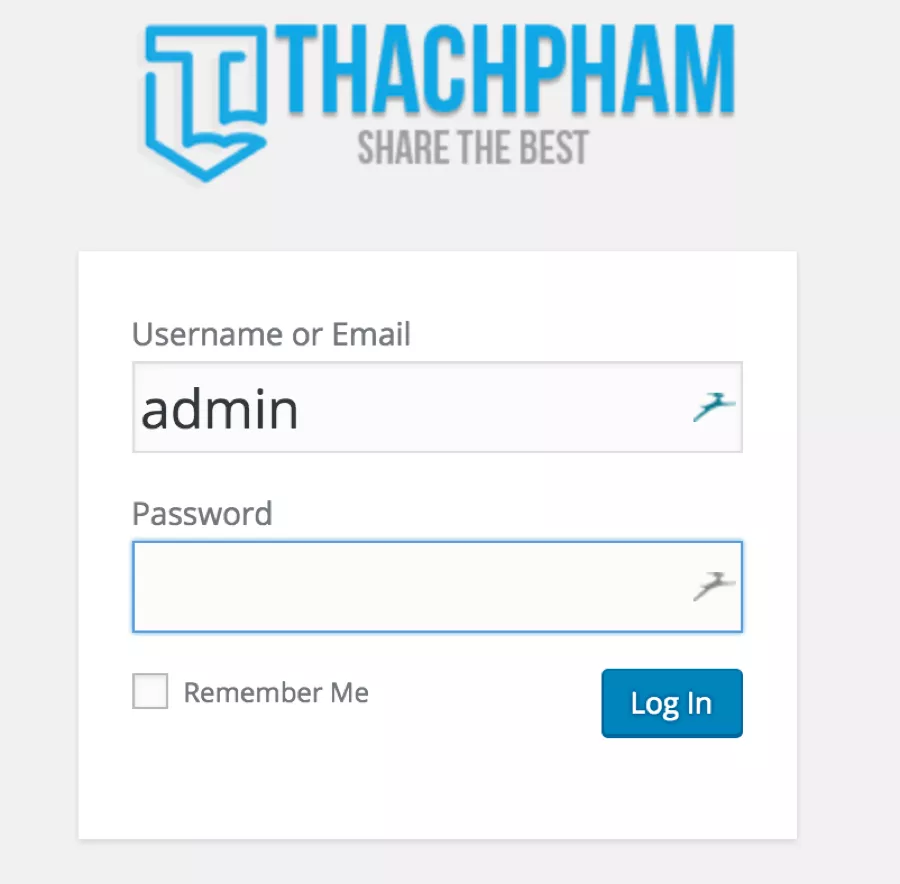
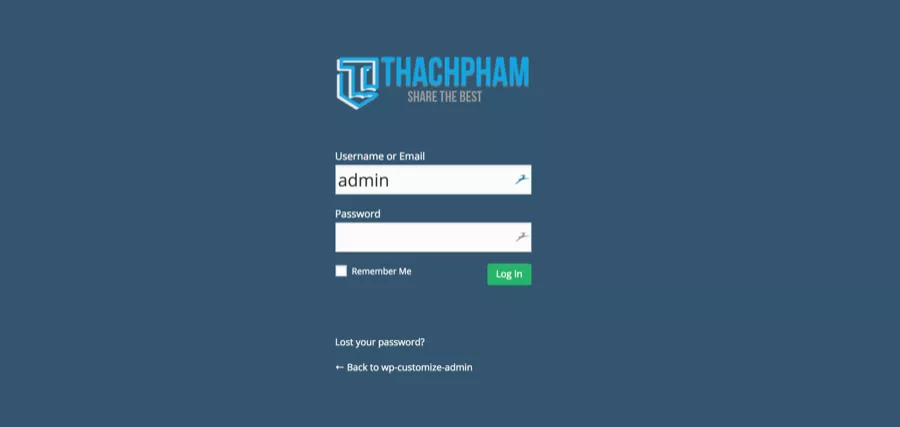
Kết quả:
Nếu như bạn muốn tự xây dựng trang đăng nhập riêng cho WordPress mà không dùng trang /wp-admin mặc định thì có thể tham khảo hướng dẫn này.
Tự đánh dấu “Remember Me”
Nếu bạn muốn nút Remember Me được đánh dấu vào mặc định để ghi nhớ lần đăng nhập sau thì có thể thêm hàm dưới đây để tùy biến nó nhé.
</pre>
<pre>/**
* Tự đánh dấu vào nút Remember Me để ghi nhớ lần đăng nhập sau
*/
function tp_rememberme_check() {
add_filter( ‘login_footer’, ‘tp_rememberme_checked’ );
}
add_action( ‘init’, ‘tp_rememberme_check’ );function tp_rememberme_checked() {
echo "<script>document.getElementById(‘rememberme’).checked = true</scrip>";
}</pre>
<pre>
Okay đơn giản vậy thôi, tiếp tục ở các bài sau chúng ta sẽ tùy biến lại bên trong trang quản trị của WordPress nhé.