Khi xây dựng website, chúng ta đều có một mối lo chung đó là làm sao để website tải nhanh nhất có thể, điều này không ngoại lệ đối với WordPress. Website WordPress cũng phải cần được tối ưu, tinh chỉnh để có tốc độ tốt nhất để tạo thuận lợi cho người truy cập, và tốc độ website cũng ảnh hưởng đến thứ hạng của website trên kết quả tìm kiếm của Google.
Trong bài này, mình sẽ nói qua về một số kỹ thuật cũng như những yếu tố liên quan đến làm sao để có tốc độ tốt nhất trên website WordPress.
Sử dụng bộ nhớ đệm – Cache
Trong các cách tăng tốc blog WordPress thì không thể không kể đến bước này vì nó sẽ giúp bạn giảm đến 70% gánh nặng cho máy chủ cũng như thời gian tải trang. Và nếu bạn đang dùng các host phục vụ tốt cho WordPress như AZDIGI thì lại càng nên dùng cache vì nó sẽ giúp bạn tiết kiệm tài nguyên hơn.
Trong WordPress, có 2 plugin hỗ trợ tạo cache tốt nhất đó là:
- WP Super Cache – Plugin tạo cache đơn giản nhưng rất tốt, thích hợp cho những ai đang sử dụng hosting thông thường.
- W3 Total Cache – Plugin tạo cache miễn phí chuyên nghiệp nhất mọi thời đại, thích hợp cho website WordPress đang chạy trên môi trường máy chủ riêng (VPS/Dedicated Server)
- LiteSpeed Cache – Plugin tạo cache đơn giản nhưng rất mạnh mẽ, nhờ vào hệ thống LiteSpeed Cache có hỗ trợ trên các dịch vụ hosting. Hiện tại AZDIGI có hỗ trợ LiteSpeed Cache nên các bạn có thể sử dụng plugin này.
Dĩ nhiên, bạn chỉ nên sử dụng 1 trong 3 plugin.
Sử dụng Minify
Minify nghĩa là kỹ thuật gộp các file CSS và JS riêng lẻ đang có trên website của bạn thành một tập lớn để người dùng có thể tải toàn bộ nội dung về chỉ với một truy vấn duy nhất, vì trình duyệt luôn giới hạn số lượng kết nối nên website bạn quá nhiều tập tin được tải sẽ tốn thời gian lâu hơn.
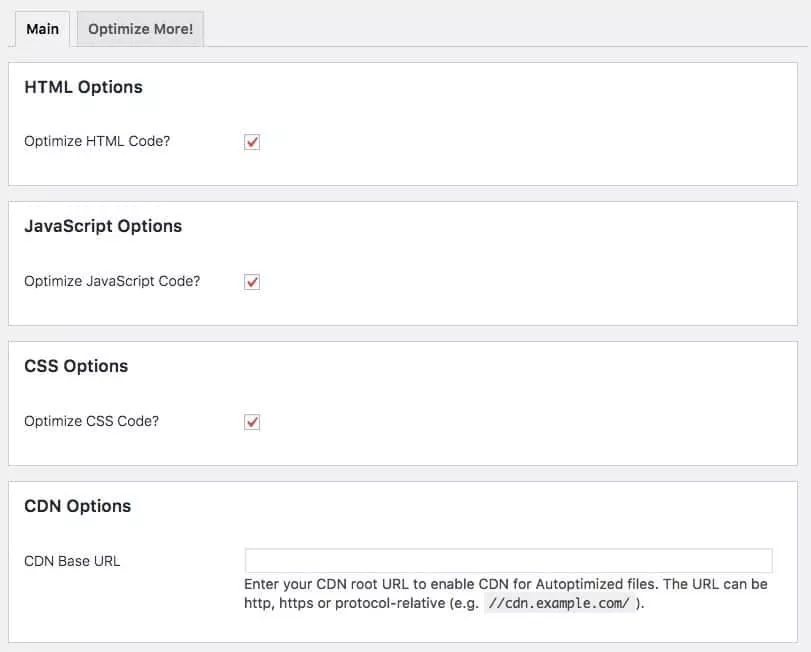
Trên WordPress, bạn có thể dùng plugin Autoptimize. Cài đặt xong bạn vào Settings -> Autoptimize và đánh dấu vào 3 tùy chọn như ảnh dưới.

Khi sử dụng Minify, hãy lưu ý rằng website của bạn có thể tải chậm hơn bình thường ở lần tải thứ nhất, và không phải theme nào cũng có thể sử dụng Minify vì trong vài trường hợp, website sẽ bị lỗi vỡ khung khi dùng minify. Lúc này bạn không nên cài nó vào nữa.
Nén/giảm dung lượng hình ảnh
 Nếu blog bạn hay sử dụng nhiều hình ảnh giống như mình thì không thể bỏ qua bước nén hình ảnh này để làm nhẹ blog hơn để tải nhanh hơn. Bạn có thể chọn 2 cách nén là nén trực tiếp trên máy tính và nén bằng plugin.
Nếu blog bạn hay sử dụng nhiều hình ảnh giống như mình thì không thể bỏ qua bước nén hình ảnh này để làm nhẹ blog hơn để tải nhanh hơn. Bạn có thể chọn 2 cách nén là nén trực tiếp trên máy tính và nén bằng plugin.
Về nén trực tiếp trên máy thì bạn có thể dùng phần mềm FILEMinimizer Picture.
Còn muốn nén tự động bằng plugin thì các bạn có thể dùng WP Smush.It, EWWW Image Optimizer. Sau khi cài đặt, mỗi lần upload ảnh lên nó sẽ tự động nén cho bạn. Hoặc có thể sử dụng Bulk Optimize trong phần Media để nén tất cả hình ảnh có trên host.
Nên đọc:
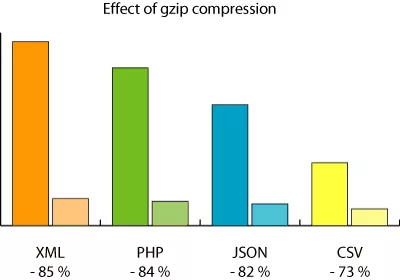
Nén Gzip – Gzip File Compression
[alert color=”orange” type=”alert-message-background” title=”” size=”small”]Không cần làm nếu đã dùng WP Super Cache hoặc W3 Total Cache.[/alert]
Nén Gzip sẽ làm giảm thiểu tối đa thời gian phản hồi bằng cách giảm dung lượng tải về từ giao thức HTTP. Nó có thể nén các thành phần tĩnh trên website như CSS, Javascript, HTML nhưng trên lý thuyết và 1 số trường hợp, nó có thể làm việc cùng với XML và JSON. Các thành phần khác như hình ảnh, tài liệu PDF..v.v..có thể không cần sử dụng gzip vì bản thân nó đã được nén sẵn.
Đối với máy chủ Apache
Nếu bạn dùng host thông thường thì dĩ nhiên host của bạn sẽ thuộc loại Apache Webserver, do vậy bạn sẽ cần chèn đoạn sau vào file .htaccess ngoài thư mục gốc của website.
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule>
Đối với máy chủ Nginx
Nếu máy chủ của bạn đang sử dụng Nginx Webserver thì chèn đoạn sau vào file cấu hình domain trong NGINX.
gzip on; gzip_comp_level 2; gzip_http_version 1.0; gzip_proxied any; gzip_min_length 1100; gzip_buffers 16 8k; gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript; # Disable for IE < 6 because there are some known problems gzip_disable "MSIE [1-6].(?!.*SV1)"; # Add a vary header for downstream proxies to avoid sending cached gzipped files to IE6 gzip_vary on;
Sử dụng Browse Caching
[alert color=”orange” type=”alert-message-background” title=”” size=”small”]Không cần làm nếu đã dùng WP Super Cache hoặc W3 Total Cache.[/alert]
Hãy tưởng tượng như thế này, khi bạn vào một website bất kỳ thì trình duyệt phải bắt buộc tải về tất cả thành phần có trong một website để có thể phân tích và hiển thị nó. Và mỗi lần truy cập trình duyệt đều cần phải làm công việc này, khá mất thời gian nếu bạn thường xuyên vào một website nào đó.
Vậy giải pháp Browse Caching có nghĩa là nó sẽ tạo ra bản bộ nhớ đệm của một website và lưu nó vào máy, kể từ các lần truy cập sau trình duyệt sẽ mang dữ liệu trong bộ nhớ đệm này ra thực thi mà không cần phải tải lại một lần nào nữa.
Đối với máy chủ Apache
Apache sẽ đảm nhận chức năng này với 2 module mod_expires và mod_headers.
Để kích hoạt nó bạn chèn đoạn nội dung sau vào file .htaccess
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresDefault "access plus 2 days"
</IfModule>
## EXPIRES CACHING ##
Đối với máy chủ Nginx
Chèn đoạn sau vào file cấu hình domain.
location ~* .(ogg|ogv|svg|svgz|eot|otf|woff|mp4|ttf|css|rss|atom|js|jpg|jpeg|gif|png|ico|zip|tgz|gz|rar|bz2|doc|xls|exe|ppt|tar|mid|midi|wav|bmp|rtf)$ {
expires max; log_not_found off; access_log off;
}
Tiết kiệm dung lượng MySQL Database
Các bạn cũng biết là bây giờ WordPress có thêm tính năng tự động lưu các bản nháp bài viết sau mỗi thời gian nhất định. Điều này có thể rất tiện dụng cho bạn nhưng nó lại làm kích thước cơ sở dữ liệu của bạn phình to ra nếu như các bạn không thường xuyên dọn dẹp nó. Còn nếu bạn lười dọn dẹp thì tắt nó luôn cho lành.
Khai báo đoạn code này trong file wp-config.php
define(‘WP_POST_REVISIONS’, false );
Tối ưu database
Trong một thời gian dài, database của bạn sẽ sinh ra một số thành phần rác được lưu vào đó sau mỗi lần thực thi lệnh từ máy chủ. Vì vậy không có gì quý hơn là hãy chủ động dọn dẹp nó sau một thời gian nhất định. Mình thường dọn database khoảng 1 tuần 1 lần. Bạn có thể sử dụng các plugin sau đây để dọn dẹp database:
Ngoài ra, có một lưu ý là khi bạn cài plugin bất kỳ vào thì nó sẽ tự động sinh ra một cột dữ liệu trong table wp_options, nhưng khi tháo plugin ra thì các cột dữ liệu này vẫn giữ nguyên. Vì vậy mỗi lần tháo plugin, tốt nhất bạn nên dùng thêm plugin WP Options Editor để xóa các cột dữ liệu không còn sử dụng.
Xem thêm: Tối ưu bảng wp_options cho WordPress
Sử dụng CDN – Content Devilery Network
Nếu blog bạn có nhiều hình ảnh, video, bla bla…thì sử dụng CDN là cách để cải thiện tốc độ cũng như giảm tải cho máy chủ tốt nhất. Một số nhà cung cấp CDN trả phí tốt nhất hiện nay là:
Nhưng thông thường các dịch vụ CDN luôn có giá hơi đắt, thích hợp sử dụng trên các blog lớn hoặc website quy mô tầm trung trở lên. Nếu bạn muốn dùng CDN miễn phí, hãy cài đặt CloudFlare vào website của bạn là có ngay CDN miễn phí.
Nên xem:
- KeyCDN – Dịch vụ CDN giá rẻ nhất và cách cài đặt vào WordPress.
- CDNSun – Dịch vụ CDN giá rẻ, có máy chủ tại Việt Nam.
Sử dụng kỹ thuật Async cho Javascript
Async nghĩa là kỹ thuật tải không đồng bộ, tức là các file Javascript sẽ không tải ngay khi trình duyệt vừa mở mà sẽ chỉ bắt đầu tải khi trình duyệt đã tải xong các thành phần khác trong website. Để áp dụng kỹ thuật Async trong website, bạn có thể dùng CloudFlare để tùy chỉnh nếu bạn có đang dùng nó, hoặc bạn xem qua các plugin hỗ trợ Async cho WordPress.
Lời kết
Đó là một số cách để tăng tốc blog WordPress trở nên tối ưu nhất. Bây giờ việc còn lại là kiểm tra tốc độ website, bạn có thể xem qua 6 công cụ kiểm tra tốc độ website uy tín để có đánh giá toàn diện nhất về tốc độ thật sự của website bạn để có thể biết đường mà tối ưu tiếp.
Hy vọng sau bài hướng dẫn này các bạn sẽ có thể tăng tốc blog WordPress của mình lên tốt hơn.
Tham khảo thêm: Các plugin tăng tốc blog WordPress tốt nhất.