Mặc dù việc sử dụng di động điện thoại di động để truy cập website đã được phổ biến kể từ khi smartphone thống trị đời sống thời hiện đại, thế nhưng hiện tại việc sử dụng giao diện website thân thiện với trình duyệt di động vẫn chưa được nhiều người quan tâm đúng mức. Và nếu bạn có xem qua các báo cáo thống kê người truy cập website bằng di động thì sẽ tự thấy giật mình là tại sao mình lại bỏ quên một thị trường đầy tiềm năng như thế, bởi vì người dùng truy cập bằng điện thoại vào các website không thân thiện với di động thì chắc chắn người dùng sẽ có những trải nghiệm website không tốt.
Cho đến khi mới đây, Google đã phát đi một thông báo mới rằng sẽ bắt đầu áp dụng thuật toán hiển thị kết quả tìm kiếm mới kể từ ngày 21/04/2015 để tăng khả năng hiển thị với các website thân thiện với di động (mobile-friendly) và một vấn đề khác nữa là tăng tần suất hiển thị kết quả tìm kiếm nếu người dùng có cài ứng dụng của website vào điện thoại. Điều này có nghĩa là giao diện thân thiện với di động/Responsive sẽ tốt cho SEO, ít nhất là từ ngày 21/04 tới đây.
Bạn có biết: Hơn 60% người truy cập vào Google bằng thiết bị di động.
Giao diện thân thiện với di động là thế nào?
Rất đơn giản, đó là một giao diện mà khi hiển thị trên các thiết bị di động thì nó sẽ tự động co giãn và hiển thị tương ứng với kích thước màn hình của thiết bị. Và trong website, việc sử dụng giao diện Responsive là một trong hai cách làm website thân thiện với trình duyệt di động.
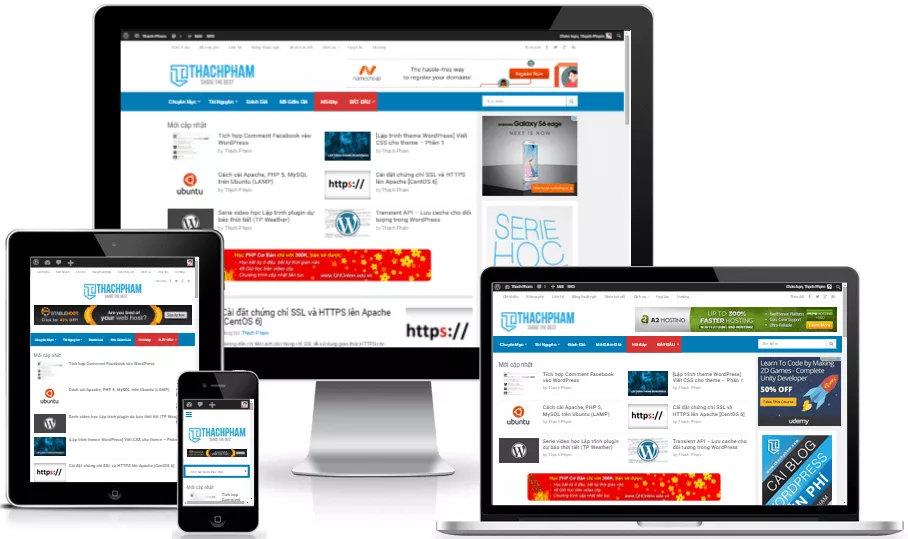
 Giao diện thân thiện với di động kiểu Responsive
Giao diện thân thiện với di động kiểu ResponsiveLàm sao để làm giao diện thân thiện với di động?
Nếu bạn là coder/developer
Nếu bạn có khả năng tự tạo ra theme cho riêng mình thì hãy sử dụng kỹ thuật Responsive ngay từ bây giờ để tạo ra các giao diện chuẩn di động và việc này cũng không phải quá khó. Nếu bạn cần một CSS Framework có hỗ trợ sẵn Responsive thì có thể sử dụng Bootstrap 3, Foundation hoặc PureCSS đều rất tốt.
Ngoài ra bạn có thể sử dụng kỹ thuật Adaptive để tạo ra các giao diện riêng cho mobile và tiến hành sử dụng nó ở subdomain dạng m.domain.com để tự động redirect về khi sử dụng trình duyệt di động. Nếu bạn đang băn khoăn và không tin tưởng lắm về các kỹ thuật nhận dạng thiết bị do bạn tự làm thì có thể sử dụng tính năng Mobile Redirect của CloudFlare.
Tham khảo: Cách làm giao diện trở thành Responsive.
Nếu bạn cần tìm theme WordPress
Hầu như các theme WordPress hiện tại từ theme trả phí đến theme miễn phí đều có hỗ trợ Responsive để hiển thị tốt trên điện thoại di động. Bạn có thể xem qua các theme miễn phí của WordPress tại wordpres.org sẽ thấy hầu như đều có Responsive, trừ các theme quá cũ.
Nếu bạn cần dùng plugin WordPress
Có lẽ bạn đang rất hài lòng với giao diện website của bạn hiện tại nên sẽ không muốn đổi theme mà cần tìm một plugin để hỗ trợ làm giao diện cho điện thoại. Một trong các plugin giúp website bạn có một giao diện điện thoại riêng đơn giản hoàn toàn miễn phí rất tốt đó là JetPack và WPTouch, ngoài ra bạn có thể sử dụng Mobile Theme Switch nếu bạn thích sử dụng theme riêng dành cho di động và tùy biến nó theo ý mình.
Làm sao để biết website của mình thân thiện với mobile?
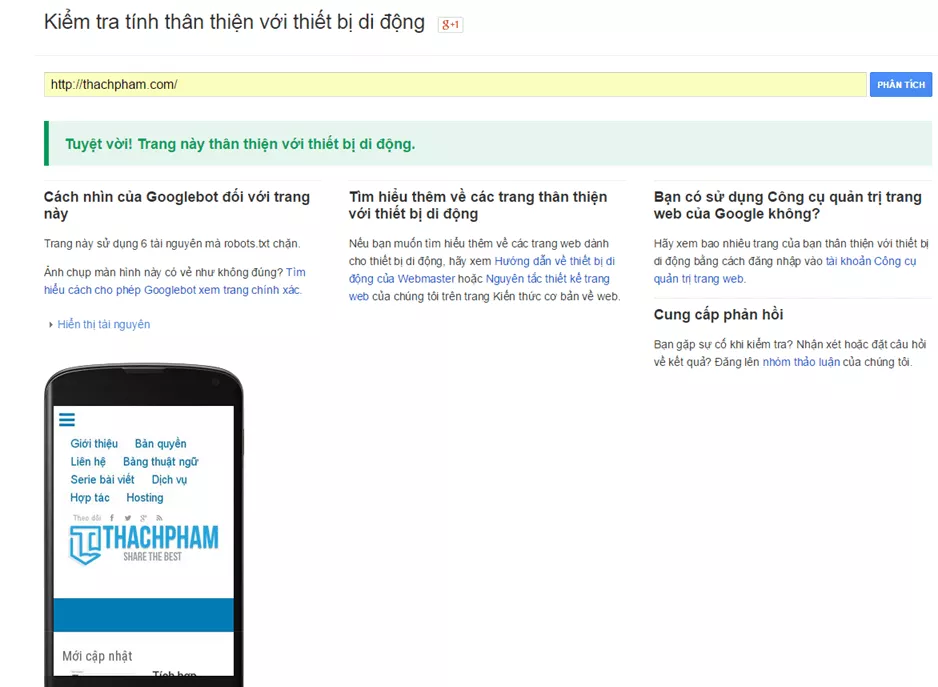
Nếu bạn chưa chắc giao diện của mình có thân thiện với di động như chuẩn của Google thì có thể sử dụng công cụ kiểm tra mobile của Google để kiểm tra và Google sẽ đưa ra kết luận cho bạn rằng website có thân thiện hay không, nếu đã thân thiện rồi thì hãy yên tâm mà chào đón thuật toán mới, mà chưa thì hãy áp dụng 3 cách ở trên.
Lời kết
Như vậy bây giờ bạn đã thấy được rằng, việc sử dụng một giao diện Responsive hoặc thân thiện với di động đã trở nên quan trọng hơn khi mà nó sẽ là yếu tố giúp bạn trụ vững thứ hạng cao trên kết quả tìm kiếm của Google – vốn là nguồn truy cập dồi dào, có tỷ lệ chuyển đổi cao và dài hạn nhất. Mà muốn trụ vững thứ hạng cao trên Google thì chỉ có một cách là làm website trở nên thân thiện nhất với người dùng, hay nói dễ hiểu là người dùng cảm thấy có ích và không gặp phiền toái khi vào website của bạn, đó mới gọi là SEO.