Sau một thời gian hỗ trợ, mặc dù không thể hỗ trợ hết các câu hỏi của độc giả nhưng mình vẫn có thể nhận ra rằng lỗi mất các nút bấm soạn thảo trong WordPress là nhiều người mắc phải nhất. Lỗi này xuất phát từ nhiều nguyên nhân và trong đó hay gặp nhất là các lỗi liên quan đến Javascript có trong theme/plugin và thậm chí là đôi khi người dùng lỡ tay vô hiệu hóa Visual Editor mà không hề hay biết.
Nếu có ai đó vẫn đang gặp lỗi không hiển thị nút bấm soạn thảo sau khi update hoặc cài mới plugin vào thì có thể tham khảo qua 4 cách khắc phục phổ biến mà hầu như 1 trong 4 cách này mình đã áp dụng cho 90% trường hợp xảy ra lỗi nếu không muốn nói là có thể khắc phục hoàn toàn.
Cách khắc phục lỗi Visual Editor
Triệu chứng
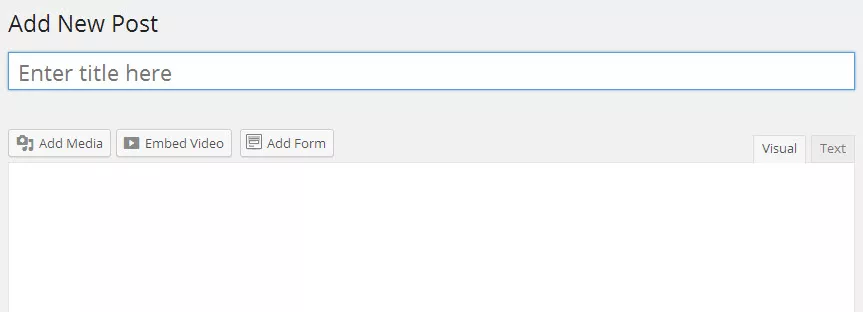
Triệu chứng duy nhất của lỗi này là chẳng có nút soạn thảo nào trong khung soạn thảo cả:
Cách khắc phục
Cách 1. Kiểm tra loại Editor đang sử dụng, kích hoạt Visual Editor
Đầu tiên là bạn hãy kiểm tra xem bạn đang dùng khung soạn thảo HTML hay Visual, vì khi chuyển qua HTML các nút sẽ mất đi và thay vào đó là các tag mà những người mới có thể nhầm lẫn là bị lỗi. Cách kiểm tra là nhìn lên tab định dạng Editor bên tay phải và xem bạn đang chọn là HTML hay Visual. Nếu không có nút Visual thì là do bạn chưa bật chức năng này lên.
Để bật, hãy vào Users -> Your Profile và bỏ chọn mục “Disable the visual editor when writing“.
Cách 2. Sửa file wp-config
Nếu bạn đã làm cách 1 rồi mà nó vẫn bị thì hãy thử chèn đoạn này vào file wp-config.php (chèn bất kỳ ở đâu ở dưới <?php).
define(‘CONCATENATE_SCRIPTS’, false);
Cách 3. Cài plugin Use Google Libraries
Đây là cách mình rất hay dùng vì hầu như nó sửa được các trường hợp bị lỗi liên quan đến khung soạn thảo mà không cần chỉnh sửa nhiều. Khi bị lỗi mất nút soạn thảo, hãy thử cài plugin Use Google Libraries (không có mục tùy chỉnh gì cả) và vào lại khu vực viết bài xem nó còn bị nữa không.
Cũng nói thêm là plugin này sẽ tự động chuyển các thư viện Javascript mà bạn đang sử dụng trong theme/plugin (như jQuery chẳng hạn) sang CDN của Google để tiết kiệm băng thông cũng như khả năng xảy ra xung đột.
Cách 4. Tắt các plugin liên quan đến khung soạn thảo
Trong một vài trường hợp, các plugin như Advanced TinyMCE hoặc tương tự như thế sẽ không hoạt động được khi WordPress tung ra bản cập nhật mới. Chẳng hạn như thời kỳ mới ra phiên bản WordPress 3.9, hầu như các plugin dạng này sẽ không thể hoạt động được cho đến khi họ ra bản cập nhật mới tương thích với WordPress hơn.
Lời kết
Trong số 4 cách trên thì mình khuyến khích bạn nên thử theo thứ tự 3 – 2 – 1 – 4 vì cách số 3 hầu như khắc phục được các trường hợp lỗi Visual Editor. Hy vọng với kinh nghiệm ít ỏi của mình sẽ giúp những bạn đang đau đầu vì lỗi này sẽ tìm ra cách tốt nhất cho riêng mình, và đừng quên cho mình biết các cách trên có giúp ích gì được cho bạn không nhé.